|
サイズ: 4245
コメント:
|
サイズ: 2863
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| . {{attachment:viewer1.png}} | |
| 行 14: | 行 15: |
| . オブジェクトの名前が表示されています。ここをクリックして修正もできます。 | |
| 行 16: | 行 18: |
| . {{attachment:viewer8.png}} . オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 |
|
| 行 17: | 行 21: |
| . {{attachment:viewer1.png}} | |
| 行 19: | 行 23: |
| . カテゴリには次のものがあり、▼を押して選択できます。 . スクリプト、変数、基本、幾何、幾何2、ペンの使い方、テスト、動き、塗りつぶし・輪郭線 . スクリプティング、サウンド、観察、ドラッグ&ドロップ、その他、画像、入力 |
. カテゴリは▼を押して選択できます。 |
| 行 24: | 行 27: |
| === 基本のタイル === 基本のカテゴリには6つの項目があります。 左に'''!'''のついている3つは動作のタイルです。 |
=== 動作のタイル === 左に {{attachment:usagi02.png}} のついているタイルは動作を表します。 |
| 行 29: | 行 30: |
| . {{attachment:viewer4.png}} . このタイルにある'''!'''をクリックすると、スケッチが5進みます。 . スケッチは部品の名前です。 . 進む方向はハロを表示したときの矢印の向きです。 . {{attachment:viewer3.png}} |
スクリプト内にそのままの形で配置できます。 . {{attachment:tile11.png}} ---- |
| 行 43: | 行 42: |
| === 座標 === ウインドウの左下を原点(0,0)とし、X軸は右方向に、Y軸は上方向です。 . スケッチのX座標を0、Y座標も0とするとこのような表示になります。 . ハロを表示したときの中心位置がウインドウ左下に来ています。 . {{attachment:viewer6a.png}} ---- === 部品を探す === 座標を修正したり、大きく進めたりしたときに部品がウインドウからはみ出て どこにあるのか分からなくなったときの探し方です。 . ビューア一番上の行にあるメニューアイコンを押します。 . {{attachment:viewer8.png}} . 「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 ビューアも画面から消してしまったときでも探す方法があります。 . ナビゲータフラップの部品ボタンを押します。 . {{attachment:viewer9a.png}} . その中からプレイヤー一覧を引き出します。 . {{attachment:viewer9b.png}} . 表示したい部品の絵をクリックします。 ---- |
|
| 行 65: | 行 43: |
| . {{attachment:viewer2a.png}} . {{attachment:usagi02.png}} . {{attachment:tile11.png}} |
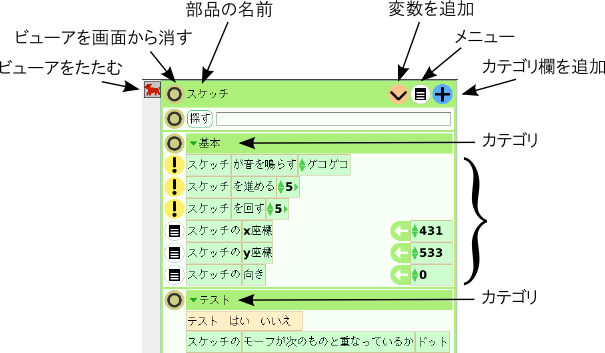
ビューアとタイルのまとめ
ハロの中の目のマークをクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
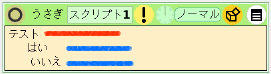
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
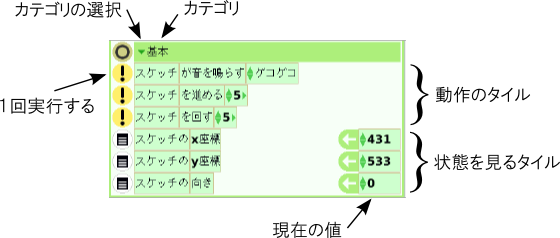
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

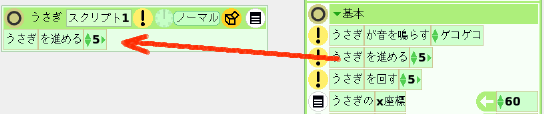
動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
!をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
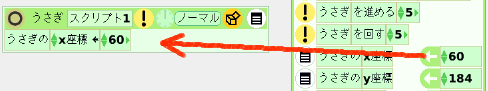
メニューアイコンがある3つは状態をみるタイルです。
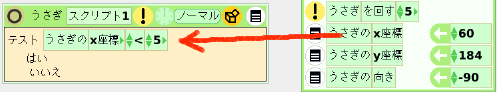
- 同じ行で←の右側に現在の値が表示されています。
- 現在はスケッチのX座標が431であることが分かります。
- !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。
- スケッチをマウスで移動すると、スケッチの座標も変わります。
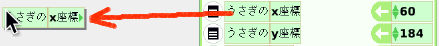
- 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。
- 座標の数値はキーボードから入力することもできます。
タイルの種類
まとめ
タイルの種類
- 動作のタイル
- 属性(値)を設定するタイル
- 条件を表すタイル
- 値を表すタイル