|
サイズ: 997
コメント:
|
サイズ: 3053
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == etoys入門1 == Smalltalk :: オブジェクト指向言語の元祖 Squeak :: オープンソースのSmalltalk Etoys :: Squeak上でGUIプログラミング |
#acl All: == etoysタートルグラフィックス == 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき ハロとビューアを使った操作(新しい内容) . オブジェクトの状態 . スクリプトの作成と実行 === 演習内容 === 絵を1つ描きます。 向きがはっきり分かる絵にすること。 描いた絵を動かすためのスクリプト(プログラム)を作成します。 |
| 行 9: | 行 22: |
| 起動したら<<Color(orange:↑はじめよう)>>が指している絵をクリックします。 | ---- === プロジェクトの作成 === <<Color(orange:↑はじめよう)>>が指している絵をクリックします。 |
| 行 11: | 行 26: |
| 名前が'''名無し'''になっていることを確認します。 | 画面がクリアされ、「はじめようEtoys4」の表示が無くなります。 . {{attachment:project.png}} プロジェクトに名前をつけておきます。 |
| 行 16: | 行 33: |
| 描き終ったら'''保存'''を押します。 | 描き終ったら'''ほぞん'''を押します。 |
| 行 18: | 行 35: |
| 描き終わった絵は自由に配置することができます。 . {{attachment:paint4.png}} 今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} |
|
| 行 19: | 行 41: |
| === ハロ === 描き終わった絵は自由に配置することができます。(左ボタン) . {{attachment:paint4.png}} 中ボタンでクリックすると絵のまわりに'''ハロ'''が表示されます。 . {{attachment:paint5.png}} |
=== プロジェクトの保存 === . {{attachment:start13a.png}} ---- === 名前の修正 === 中ボタンでクリックし'''ハロ'''を表示すると、そのオブジェクトの名前が表示されます。 . 最初はスケッチなどの名前になっています。 . この部分をクリックし、新しい名前を入力します。 . {{attachment:turtle02.png}} ---- === 中心位置と移動方向の調整 === '''ハロ'''を表示したとき、そのオブジェクトの中心付近に'''青い丸'''と'''緑の矢印'''が表示されます。 . '''青い丸'''は回転するときの中心位置です。 . '''緑の矢印'''は進むときの方向です。 . シフトキーを押しながらドラッグして修正しましょう。 . {{attachment:turtle03.png}} . {{attachment:turtle04.png}} |
| 行 26: | 行 60: |
| 目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。 . {{attachment:usagi02.png}} . {{attachment:turtle05.png}} . {{attachment:turtle06.png}} . {{attachment:turtle07.png}} . {{attachment:turtle08.png}} . {{attachment:turtle09.png}} . {{attachment:turtle10.png}} . {{attachment:turtle11.png}} . {{attachment:turtle12.png}} . {{attachment:turtle13.png}} . {{attachment:turtle14.png}} . {{attachment:turtle15.png}} . {{attachment:turtle16.png}} . {{attachment:turtle17.png}} . {{attachment:turtle18.png}} . {{attachment:turtle19.png}} . {{attachment:turtle20.png}} . {{attachment:turtle21.png}} |
etoysタートルグラフィックス
基本的な使い方(前回の復習)
- 起動と終了
- プロジェクトの作成と保存
- お絵かき
ハロとビューアを使った操作(新しい内容)
- オブジェクトの状態
- スクリプトの作成と実行
演習内容
絵を1つ描きます。 向きがはっきり分かる絵にすること。
描いた絵を動かすためのスクリプト(プログラム)を作成します。
起動
スタートメニューからスクイークetoysを選びます。
プロジェクトの作成
↑はじめようが指している絵をクリックします。
画面がクリアされ、「はじめようEtoys4」の表示が無くなります。
プロジェクトに名前をつけておきます。
お絵かき
このボタンを押すと絵を描く画面になります。
描き終ったらほぞんを押します。
描き終わった絵は自由に配置することができます。
今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
プロジェクトの保存
名前の修正
中ボタンでクリックしハロを表示すると、そのオブジェクトの名前が表示されます。
- 最初はスケッチなどの名前になっています。
- この部分をクリックし、新しい名前を入力します。

中心位置と移動方向の調整
ハロを表示したとき、そのオブジェクトの中心付近に青い丸と緑の矢印が表示されます。
青い丸は回転するときの中心位置です。
緑の矢印は進むときの方向です。
- シフトキーを押しながらドラッグして修正しましょう。


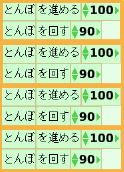
スクリプト
目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。