|
サイズ: 1595
コメント:
|
サイズ: 3508
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| LOGOという言語でカメを使って説明されたことから、 | LOGOという言語でカメのロボットを動かして実践されたことから、 |
| 行 11: | 行 11: |
| 1回実行するだけで描けるものを考えます。 | 1回実行するだけで描くことを考えます。 |
| 行 19: | 行 19: |
| . とんぼ にしました。 | |
| 行 24: | 行 25: |
| . {{attachment:turtle03.png}} . 中心位置を エンピツの先 に . 移動方向を 左 にしました。 |
. 中心位置を しっぽの先 に . 移動方向を 上 にしました。 |
| 行 29: | 行 29: |
| === スクリプトの作成 === |
=== 例1 === 図のように進むスクリプトを考えます。 . {{attachment:turtle03.png}} . 矢印で示した線の長さは100とします。 次の3つの動作を順に行えばよい。 . 前へ100進む . 右へ90度曲がる . 前へ100進む これをスクリプトにまとめるとこのようになります。 . {{attachment:turtle04.png}} ビューアで'''ペンの使い方'''カテゴリを表示し、 '''ペンがおりているか'''の値を'''はい'''にします。 |
| 行 32: | 行 42: |
| この後、作成したスクリプトの{{attachment:usagi02.png}}を押して実行してみましょう。 | |
| 行 33: | 行 44: |
| . 移動した跡に線が引かれます。 横を向いている状態で実行した場合は |
|
| 行 34: | 行 47: |
| このようになります。 | |
| 行 35: | 行 49: |
| 斜めを向いていたら | |
| 行 36: | 行 51: |
| このようになります。 | |
| 行 37: | 行 53: |
| {{attachment:usagi02.png}}を2回行うとこのようになります。 | |
| 行 38: | 行 55: |
| ビューアで'''入れ物のペン軌跡を全部消す'''を {{attachment:usagi02.png}}で実行すれば、線が消えます。 ---- === 例2 === 図のように進むスクリプトを考えます。 |
|
| 行 39: | 行 61: |
| スクリプトは同様に書けます。 | |
| 行 40: | 行 63: |
| とんぼが上を向いた状態で実行すると . {{attachment:turtle01.png}} このようになります。 |
|
| 行 41: | 行 67: |
| ---- === 例3 === 次のスクリプトを考えます。 . 例2のスクリプトに1行追加されています。 |
|
| 行 42: | 行 72: |
| 実行すると、描かれる線は同じで、終わったときの向きだけが違います。 | |
| 行 43: | 行 74: |
| 線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。 | |
| 行 44: | 行 76: |
| このスクリプトをみると、同じ内容が4回繰り返されています。 | |
| 行 45: | 行 78: |
| 繰り返しを楽に記述するには繰り返しのタイルを使います。 . スクリプトの道具箱から引き出して使います。 |
|
| 行 46: | 行 81: |
| 繰り返し回数を指定し、実行の右に繰り返す内容を記述します。 | |
| 行 47: | 行 83: |
| . {{attachment:turtle21.png}} |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを で 1回実行するだけで描くことを考えます。
で 1回実行するだけで描くことを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
- とんぼ にしました。
中心位置と移動方向を調整すること。
中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。
- 中心位置を しっぽの先 に
- 移動方向を 上 にしました。
例1
図のように進むスクリプトを考えます。

- 矢印で示した線の長さは100とします。
次の3つの動作を順に行えばよい。
- 前へ100進む
- 右へ90度曲がる
- 前へ100進む
これをスクリプトにまとめるとこのようになります。
ビューアでペンの使い方カテゴリを表示し、 ペンがおりているかの値をはいにします。
この後、作成したスクリプトの を押して実行してみましょう。
を押して実行してみましょう。

- 移動した跡に線が引かれます。
横を向いている状態で実行した場合は
このようになります。
斜めを向いていたら
このようになります。
 を2回行うとこのようになります。
を2回行うとこのようになります。
ビューアで入れ物のペン軌跡を全部消すを  で実行すれば、線が消えます。
で実行すれば、線が消えます。
例2
図のように進むスクリプトを考えます。
スクリプトは同様に書けます。
とんぼが上を向いた状態で実行すると
このようになります。
例3
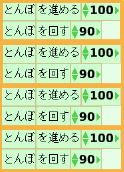
次のスクリプトを考えます。
- 例2のスクリプトに1行追加されています。

実行すると、描かれる線は同じで、終わったときの向きだけが違います。
線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。
このスクリプトをみると、同じ内容が4回繰り返されています。
繰り返しを楽に記述するには繰り返しのタイルを使います。
- スクリプトの道具箱から引き出して使います。

繰り返し回数を指定し、実行の右に繰り返す内容を記述します。