|
サイズ: 1678
コメント:
|
サイズ: 3560
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| ## page was renamed from etoys入門1 #acl All: |
|
| 行 7: | 行 5: |
| LOGOという言語でカメを使って説明されたことから、 | LOGOという言語でカメのロボットを動かして実践されたことから、 |
| 行 10: | 行 8: |
| ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。 | ここでは、1つのスクリプトを{{attachment:usagi02.png}}で 1回実行するだけで描くことを考えます。 |
| 行 18: | 行 17: |
| . とんぼ にしました。 | |
| 行 21: | 行 21: |
| 中心位置が移動した跡が描かれます。 . {{attachment:turtle03.png}} . 中心位置を エンピツの先 に . 移動方向を 左 にしました。 |
中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。 . 中心位置を しっぽの先 に . 移動方向を 上 にしました。 |
| 行 27: | 行 27: |
| === スクリプトの作成 === 目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。 . {{attachment:usagi02.png}} |
=== 例1 === 図のように進むスクリプトを考えます。 . {{attachment:turtle03.png}} . 矢印で示した線の長さは100とします。 次の3つの動作を順に行えばよい。 . 前へ100進む . 右へ90度曲がる . 前へ100進む これをスクリプトにまとめるとこのようになります。 . {{attachment:turtle04.png}} ビューアで'''ペンの使い方'''カテゴリを表示し、 '''ペンがおりているか'''の値を'''はい'''にします。 |
| 行 33: | 行 40: |
| この後、作成したスクリプトの{{attachment:usagi02.png}}を押して実行してみましょう。 | |
| 行 34: | 行 42: |
| . 移動した跡に線が引かれます。 横を向いている状態で実行した場合は |
|
| 行 35: | 行 45: |
| このようになります。 | |
| 行 36: | 行 47: |
| 斜めを向いていたら | |
| 行 37: | 行 49: |
| このようになります。 | |
| 行 38: | 行 51: |
| {{attachment:usagi02.png}}を2回行うとこのようになります。 | |
| 行 39: | 行 53: |
| ビューアで'''入れ物のペン軌跡を全部消す'''を {{attachment:usagi02.png}}で実行すれば、線が消えます。 ---- === 例2 === 図のように進むスクリプトを考えます。 |
|
| 行 40: | 行 59: |
| スクリプトは同様に書けます。 | |
| 行 41: | 行 61: |
| とんぼが上を向いた状態で実行すると . {{attachment:turtle01.png}} このようになります。 |
|
| 行 42: | 行 65: |
| ---- === 例3 === 次のスクリプトを考えます。 . 例2のスクリプトに1行追加されています。 |
|
| 行 43: | 行 70: |
| 実行すると、描かれる線は同じで、終わったときの向きだけが違います。 . 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。 |
|
| 行 44: | 行 73: |
| 線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。 | |
| 行 45: | 行 75: |
| このスクリプトをみると、同じ内容が4回繰り返されています。 | |
| 行 46: | 行 77: |
| 繰り返しを楽に記述するには繰り返しのタイルを使います。 . スクリプトの道具箱から引き出して使います。 |
|
| 行 47: | 行 80: |
| 繰り返し回数を指定し、実行の右に繰り返す内容を記述します。 | |
| 行 48: | 行 82: |
| . {{attachment:turtle21.png}} |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを で 1回実行するだけで描くことを考えます。
で 1回実行するだけで描くことを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
- とんぼ にしました。
中心位置と移動方向を調整すること。
中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。
- 中心位置を しっぽの先 に
- 移動方向を 上 にしました。
例1
図のように進むスクリプトを考えます。

- 矢印で示した線の長さは100とします。
次の3つの動作を順に行えばよい。
- 前へ100進む
- 右へ90度曲がる
- 前へ100進む
これをスクリプトにまとめるとこのようになります。
ビューアでペンの使い方カテゴリを表示し、 ペンがおりているかの値をはいにします。
この後、作成したスクリプトの を押して実行してみましょう。
を押して実行してみましょう。

- 移動した跡に線が引かれます。
横を向いている状態で実行した場合は
このようになります。
斜めを向いていたら
このようになります。
 を2回行うとこのようになります。
を2回行うとこのようになります。
ビューアで入れ物のペン軌跡を全部消すを  で実行すれば、線が消えます。
で実行すれば、線が消えます。
例2
図のように進むスクリプトを考えます。
スクリプトは同様に書けます。
とんぼが上を向いた状態で実行すると
このようになります。
例3
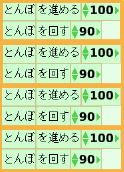
次のスクリプトを考えます。
- 例2のスクリプトに1行追加されています。

実行すると、描かれる線は同じで、終わったときの向きだけが違います。
- 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。

線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。
このスクリプトをみると、同じ内容が4回繰り返されています。
繰り返しを楽に記述するには繰り返しのタイルを使います。
- スクリプトの道具箱から引き出して使います。

繰り返し回数を指定し、実行の右に繰り返す内容を記述します。