|
サイズ: 3455
コメント:
|
← 2012-05-09 13:06:59時点のリビジョン46 ⇥
サイズ: 4176
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| ## page was renamed from etoys入門1 #acl All: |
|
| 行 4: | 行 2: |
| 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき ハロとビューアを使った操作(新しい内容) . オブジェクトの状態 . スクリプトの作成と実行 |
|
| 行 12: | 行 3: |
| === 演習内容 === | オブジェクトが動いた跡を残すことで、絵を描くことができます。 |
| 行 14: | 行 5: |
| 絵を1つ描きます。 向きがはっきり分かる絵にすること。 |
LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。 |
| 行 17: | 行 8: |
| 描いた絵を動かすためのスクリプト(プログラム)を作成します。 | ここでは、1つのスクリプトを{{attachment:usagi02.png}}で 1回実行するだけで描くことを考えます。 ---- === オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} 名前をつけること。 . とんぼ にしました。 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。 . 中心位置を しっぽの先 に . 移動方向を 上 にしました。 |
| 行 20: | 行 27: |
| === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} |
=== 例1 === 図のように進むスクリプトを考えます。 . {{attachment:turtle03.png}} . 矢印で示した線の長さは100とします。 次の3つの動作を順に行えばよい。 . 前へ100進む . 右へ90度曲がる . 前へ100進む これをスクリプトにまとめるとこのようになります。 . {{attachment:turtle04.png}} ビューアで'''ペンの使い方'''カテゴリを表示し、 '''ペンがおりているか'''の値を'''はい'''にします。 . {{attachment:turtle05.png}} この後、作成したスクリプトの{{attachment:usagi02.png}}を押して実行してみましょう。 . {{attachment:turtle06.png}} . 移動した跡に線が引かれます。 横を向いている状態で実行した場合は . {{attachment:turtle07.png}} このようになります。 . {{attachment:turtle08.png}} 斜めを向いていたら . {{attachment:turtle09.png}} このようになります。 . {{attachment:turtle10.png}} {{attachment:usagi02.png}}を2回行うとこのようになります。 . {{attachment:turtle11.png}} ビューアで'''入れ物のペン軌跡を全部消す'''を {{attachment:usagi02.png}}で実行すれば、線が消えます。 |
| 行 24: | 行 56: |
| === プロジェクトの作成 === <<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 画面がクリアされ、「はじめようEtoys4」の表示が無くなります。 . {{attachment:project.png}} プロジェクトに名前をつけておきます。 |
=== 例2 === 図のように進むスクリプトを考えます。 . {{attachment:turtle12.png}} スクリプトは同様に書けます。 . {{attachment:turtle13.png}} とんぼが上を向いた状態で実行すると . {{attachment:turtle01.png}} このようになります。 . {{attachment:turtle14.png}} |
| 行 31: | 行 66: |
| === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''ほぞん'''を押します。 . {{attachment:paint2.png}} 描き終わった絵は自由に配置することができます。 . {{attachment:paint4.png}} 今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} |
=== 例3 === 次のスクリプトを考えます。 . 例2のスクリプトに1行追加されています。 . {{attachment:turtle15.png}} 実行すると、描かれる線は同じで、終わったときの向きだけが違います。 . 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。 . {{attachment:turtle16.png}} 線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。 . {{attachment:turtle17.png}} このスクリプトをみると、同じ内容が4回繰り返されています。 . {{attachment:turtle18.png}} 繰り返しを楽に記述するには繰り返しのタイルを使います。 . スクリプトの道具箱から引き出して使います。 . {{attachment:turtle19.png}} 繰り返し回数を指定し、実行の右に繰り返す内容を記述します。 . {{attachment:turtle20.png}} |
| 行 42: | 行 83: |
| === プロジェクトの保存 === z:ドライブのetoysフォルダの中に、'''プロジェクト名.連番.pr'''の名前で保存されます。 . {{attachment:start13a.png}} ---- === 名前の修正 === 中ボタンでクリックし'''ハロ'''を表示します。 |
=== 補足 === ペンの使い方カテゴリにある項目もスクリプト内に入れることができます。 * 軌跡をすべて消す * ペンが下りているか * ペンの色 ペンを上げたり下ろしたりすると、 線を描きながら移動したり、描かないで移動したりできます。 |
| 行 49: | 行 91: |
| 部品(オブジェクトと呼びます)の名前は下中央に表示されます。 . 最初は'''スケッチ'''になっています。 . この部分をクリックし、新しい名前を入力します。 . {{attachment:turtle04.png}} . うさぎに変更しました。 ---- === 中心位置と移動方向の修正 === '''ハロ'''を表示すると オブジェクトの中心付近に'''青い丸'''と'''緑の矢印'''が表示されます。 . '''青い丸'''は回転するときの中心位置です。 . 移動にともなって線を引くときにも、この位置が使われます。 . 修正するにはシフトキーを押しながら青い丸をドラッグします。 . {{attachment:turtle02.png}} . '''緑の矢印'''は進むときの方向です。 . 修正するにはシフトキーを押しながら矢印の先をドラッグします。 . {{attachment:turtle03.png}} |
ペンの色を変えながら描くこともできます。 |
| 行 66: | 行 93: |
| ---- === スクリプト === 目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。 . {{attachment:usagi02.png}} . {{attachment:turtle05.png}} . {{attachment:turtle06.png}} . {{attachment:turtle07.png}} . {{attachment:turtle08.png}} . {{attachment:turtle09.png}} . {{attachment:turtle10.png}} . {{attachment:turtle11.png}} . {{attachment:turtle12.png}} . {{attachment:turtle13.png}} . {{attachment:turtle14.png}} . {{attachment:turtle15.png}} . {{attachment:turtle16.png}} . {{attachment:turtle17.png}} . {{attachment:turtle18.png}} . {{attachment:turtle19.png}} . {{attachment:turtle20.png}} . {{attachment:turtle21.png}} |
スクリプト内に入れるときは、'''矢印の部分'''からドラッグします。 . {{attachment:pencolor.png}} 名前の部分からドラッグすると、別のタイルが作られます。 |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを で 1回実行するだけで描くことを考えます。
で 1回実行するだけで描くことを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
- とんぼ にしました。
中心位置と移動方向を調整すること。
中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。
- 中心位置を しっぽの先 に
- 移動方向を 上 にしました。
例1
図のように進むスクリプトを考えます。

- 矢印で示した線の長さは100とします。
次の3つの動作を順に行えばよい。
- 前へ100進む
- 右へ90度曲がる
- 前へ100進む
これをスクリプトにまとめるとこのようになります。
ビューアでペンの使い方カテゴリを表示し、 ペンがおりているかの値をはいにします。
この後、作成したスクリプトの を押して実行してみましょう。
を押して実行してみましょう。

- 移動した跡に線が引かれます。
横を向いている状態で実行した場合は
このようになります。
斜めを向いていたら
このようになります。
 を2回行うとこのようになります。
を2回行うとこのようになります。
ビューアで入れ物のペン軌跡を全部消すを  で実行すれば、線が消えます。
で実行すれば、線が消えます。
例2
図のように進むスクリプトを考えます。
スクリプトは同様に書けます。
とんぼが上を向いた状態で実行すると
このようになります。
例3
次のスクリプトを考えます。
- 例2のスクリプトに1行追加されています。

実行すると、描かれる線は同じで、終わったときの向きだけが違います。
- 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。

線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。
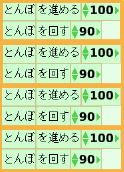
このスクリプトをみると、同じ内容が4回繰り返されています。
繰り返しを楽に記述するには繰り返しのタイルを使います。
- スクリプトの道具箱から引き出して使います。

繰り返し回数を指定し、実行の右に繰り返す内容を記述します。
補足
ペンの使い方カテゴリにある項目もスクリプト内に入れることができます。
- 軌跡をすべて消す
- ペンが下りているか
- ペンの色
ペンを上げたり下ろしたりすると、 線を描きながら移動したり、描かないで移動したりできます。
ペンの色を変えながら描くこともできます。
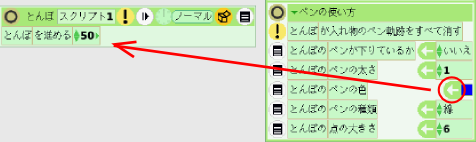
スクリプト内に入れるときは、矢印の部分からドラッグします。
名前の部分からドラッグすると、別のタイルが作られます。