|
サイズ: 3455
コメント:
|
サイズ: 1678
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき ハロとビューアを使った操作(新しい内容) . オブジェクトの状態 . スクリプトの作成と実行 |
|
| 行 12: | 行 5: |
| === 演習内容 === | オブジェクトが動いた跡を残すことで、絵を描くことができます。 |
| 行 14: | 行 7: |
| 絵を1つ描きます。 向きがはっきり分かる絵にすること。 |
LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。 |
| 行 17: | 行 10: |
| 描いた絵を動かすためのスクリプト(プログラム)を作成します。 | ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。 ---- === オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} 名前をつけること。 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が描かれます。 . {{attachment:turtle03.png}} . 中心位置を エンピツの先 に . 移動方向を 左 にしました。 |
| 行 20: | 行 27: |
| === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} ---- === プロジェクトの作成 === <<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 画面がクリアされ、「はじめようEtoys4」の表示が無くなります。 . {{attachment:project.png}} プロジェクトに名前をつけておきます。 ---- === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''ほぞん'''を押します。 . {{attachment:paint2.png}} 描き終わった絵は自由に配置することができます。 . {{attachment:paint4.png}} 今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} ---- === プロジェクトの保存 === z:ドライブのetoysフォルダの中に、'''プロジェクト名.連番.pr'''の名前で保存されます。 . {{attachment:start13a.png}} ---- === 名前の修正 === 中ボタンでクリックし'''ハロ'''を表示します。 部品(オブジェクトと呼びます)の名前は下中央に表示されます。 . 最初は'''スケッチ'''になっています。 . この部分をクリックし、新しい名前を入力します。 . {{attachment:turtle04.png}} . うさぎに変更しました。 ---- === 中心位置と移動方向の修正 === '''ハロ'''を表示すると オブジェクトの中心付近に'''青い丸'''と'''緑の矢印'''が表示されます。 . '''青い丸'''は回転するときの中心位置です。 . 移動にともなって線を引くときにも、この位置が使われます。 . 修正するにはシフトキーを押しながら青い丸をドラッグします。 . {{attachment:turtle02.png}} . '''緑の矢印'''は進むときの方向です。 . 修正するにはシフトキーを押しながら矢印の先をドラッグします。 . {{attachment:turtle03.png}} ---- === スクリプト === |
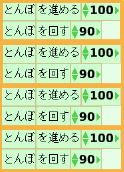
=== スクリプトの作成 === |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
中心位置と移動方向を調整すること。
中心位置が移動した跡が描かれます。

- 中心位置を エンピツの先 に
- 移動方向を 左 にしました。
スクリプトの作成
目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。