|
サイズ: 3455
コメント:
|
サイズ: 2381
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき ハロとビューアを使った操作(新しい内容) . オブジェクトの状態 . スクリプトの作成と実行 |
|
| 行 12: | 行 5: |
| === 演習内容 === | オブジェクトが動いた跡を残すことで、絵を描くことができます。 |
| 行 14: | 行 7: |
| 絵を1つ描きます。 向きがはっきり分かる絵にすること。 |
LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。 |
| 行 17: | 行 10: |
| 描いた絵を動かすためのスクリプト(プログラム)を作成します。 |
ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。 |
| 行 20: | 行 12: |
| === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} ---- === プロジェクトの作成 === <<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 画面がクリアされ、「はじめようEtoys4」の表示が無くなります。 . {{attachment:project.png}} プロジェクトに名前をつけておきます。 ---- === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''ほぞん'''を押します。 . {{attachment:paint2.png}} 描き終わった絵は自由に配置することができます。 . {{attachment:paint4.png}} |
|
| 行 41: | 行 15: |
| ---- === プロジェクトの保存 === z:ドライブのetoysフォルダの中に、'''プロジェクト名.連番.pr'''の名前で保存されます。 . {{attachment:start13a.png}} |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。
今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前の修正
中ボタンでクリックしハロを表示します。
部品(オブジェクトと呼びます)の名前は下中央に表示されます。
最初はスケッチになっています。
- この部分をクリックし、新しい名前を入力します。

- うさぎに変更しました。
中心位置と移動方向の修正
ハロを表示すると オブジェクトの中心付近に青い丸と緑の矢印が表示されます。
青い丸は回転するときの中心位置です。
- 移動にともなって線を引くときにも、この位置が使われます。
- 修正するにはシフトキーを押しながら青い丸をドラッグします。

緑の矢印は進むときの方向です。
- 修正するにはシフトキーを押しながら矢印の先をドラッグします。

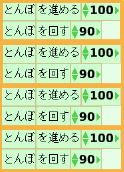
スクリプト
目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。