|
サイズ: 2026
コメント:
|
サイズ: 1595
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| ## page was renamed from etoys入門1 | |
| 行 2: | 行 3: |
| == etoysタートルグラフィックス == 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき ハロとビューアを使った操作(新しい内容) . オブジェクトの状態 . スクリプトの作成と実行 |
== タートルグラフィックス == オブジェクトが動いた跡を残すことで、絵を描くことができます。 LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。 ここでは、1つのスクリプトを{{attachment:usagi02.png}}で 1回実行するだけで描けるものを考えます。 |
| 行 11: | 行 13: |
| === 演習 === | === オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} |
| 行 13: | 行 18: |
| 絵を1つ描きます。 | 名前をつけること。 |
| 行 15: | 行 20: |
| 描いた絵を動かすためのスクリプト(プログラム)を作成します。 | 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。 . {{attachment:turtle03.png}} . 中心位置を エンピツの先 に . 移動方向を 左 にしました。 |
| 行 18: | 行 29: |
| === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} ---- === プロジェクトの作成 === <<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 画面がクリアされ、「はじめようEtoys4」の表示が無くなります。 . {{attachment:project.png}} プロジェクトに名前をつけておきます。 ---- === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''ほぞん'''を押します。 . {{attachment:paint2.png}} 描き終わった絵は自由に配置することができます。 . {{attachment:paint4.png}} ---- === プロジェクトの保存 === . {{attachment:start13a.png}} ---- === ハロ === 中ボタンでクリックすると絵のまわりに'''ハロ'''が表示されます。 . {{attachment:paint5.png}} ---- === スクリプト === 目の形のハロをクリックすると画面右にビューアが表示されます。 . {{attachment:tile1.png}} ビューアからタイルを取り出してスクリプトを作成できます。 . {{attachment:tile2.png}} このボタンを押すとスクリプトが1回実行されます。 . {{attachment:usagi02.png}} このボタンを使って繰り返し実行の設定ができます。 . {{attachment:usagi08.png}} どんなときに実行するかを指定することもできます。 . {{attachment:script3.png}} |
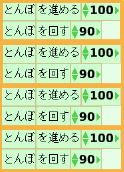
=== スクリプトの作成 === . {{attachment:turtle05.png}} . {{attachment:turtle06.png}} . {{attachment:turtle07.png}} . {{attachment:turtle08.png}} . {{attachment:turtle09.png}} . {{attachment:turtle10.png}} . {{attachment:turtle11.png}} . {{attachment:turtle12.png}} . {{attachment:turtle13.png}} . {{attachment:turtle14.png}} . {{attachment:turtle15.png}} . {{attachment:turtle16.png}} . {{attachment:turtle17.png}} . {{attachment:turtle18.png}} . {{attachment:turtle19.png}} . {{attachment:turtle20.png}} . {{attachment:turtle21.png}} |

 で 1回実行するだけで描けるものを考えます。
で 1回実行するだけで描けるものを考えます。