|
サイズ: 1850
コメント:
|
サイズ: 2381
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| ## page was renamed from etoys入門1 | |
| 行 2: | 行 3: |
| == etoysタートルグラフィックス == 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき ハロとビューアを使った操作(新しい内容) . オブジェクトの状態 . スクリプトの作成と実行 |
== タートルグラフィックス == オブジェクトが動いた跡を残すことで、絵を描くことができます。 LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。 ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。 |
| 行 11: | 行 12: |
| === 演習 === | 今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} ---- === 名前の修正 === 中ボタンでクリックし'''ハロ'''を表示します。 |
| 行 13: | 行 19: |
| 絵を1つ描きます。 | 部品(オブジェクトと呼びます)の名前は下中央に表示されます。 . 最初は'''スケッチ'''になっています。 . この部分をクリックし、新しい名前を入力します。 . {{attachment:turtle04.png}} . うさぎに変更しました。 ---- === 中心位置と移動方向の修正 === '''ハロ'''を表示すると オブジェクトの中心付近に'''青い丸'''と'''緑の矢印'''が表示されます。 . '''青い丸'''は回転するときの中心位置です。 . 移動にともなって線を引くときにも、この位置が使われます。 . 修正するにはシフトキーを押しながら青い丸をドラッグします。 . {{attachment:turtle02.png}} . '''緑の矢印'''は進むときの方向です。 . 修正するにはシフトキーを押しながら矢印の先をドラッグします。 . {{attachment:turtle03.png}} |
| 行 15: | 行 36: |
| 描いた絵を動かすためのスクリプト(プログラム)を作成します。 ---- === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} 起動したら<<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 名前が'''名無し'''になっていることを確認してから次を行います。 ---- === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''保存'''を押します。 . {{attachment:paint2.png}} ---- === ハロ === 描き終わった絵は自由に配置することができます。(左ボタン) . {{attachment:paint4.png}} 中ボタンでクリックすると絵のまわりに'''ハロ'''が表示されます。 . {{attachment:paint5.png}} |
|
| 行 39: | 行 39: |
| . {{attachment:tile1.png}} ビューアからタイルを取り出してスクリプトを作成できます。 . {{attachment:tile2.png}} |
|
| 行 44: | 行 41: |
| このボタンを使って繰り返し実行の設定ができます。 . {{attachment:usagi08.png}} どんなときに実行するかを指定することもできます。 . {{attachment:script3.png}} |
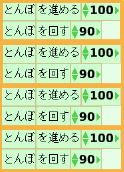
. {{attachment:turtle05.png}} . {{attachment:turtle06.png}} . {{attachment:turtle07.png}} . {{attachment:turtle08.png}} . {{attachment:turtle09.png}} . {{attachment:turtle10.png}} . {{attachment:turtle11.png}} . {{attachment:turtle12.png}} . {{attachment:turtle13.png}} . {{attachment:turtle14.png}} . {{attachment:turtle15.png}} . {{attachment:turtle16.png}} . {{attachment:turtle17.png}} . {{attachment:turtle18.png}} . {{attachment:turtle19.png}} . {{attachment:turtle20.png}} . {{attachment:turtle21.png}} |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。
今回は絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前の修正
中ボタンでクリックしハロを表示します。
部品(オブジェクトと呼びます)の名前は下中央に表示されます。
最初はスケッチになっています。
- この部分をクリックし、新しい名前を入力します。

- うさぎに変更しました。
中心位置と移動方向の修正
ハロを表示すると オブジェクトの中心付近に青い丸と緑の矢印が表示されます。
青い丸は回転するときの中心位置です。
- 移動にともなって線を引くときにも、この位置が使われます。
- 修正するにはシフトキーを押しながら青い丸をドラッグします。

緑の矢印は進むときの方向です。
- 修正するにはシフトキーを押しながら矢印の先をドラッグします。

スクリプト
目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。