|
サイズ: 2098
コメント:
|
← 2012-05-09 13:06:59時点のリビジョン46 ⇥
サイズ: 4176
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == etoysタートルグラフィックス == 基本的な使い方(前回の復習) . 起動と終了 . プロジェクトの作成と保存 . お絵かき オブジェクトの操作(今回の内容) . オブジェクトの状態 . スクリプトの作成と実行 . タートルグラフィックス |
== タートルグラフィックス == オブジェクトが動いた跡を残すことで、絵を描くことができます。 LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。 ここでは、1つのスクリプトを{{attachment:usagi02.png}}で 1回実行するだけで描くことを考えます。 |
| 行 12: | 行 11: |
| === 演習 === 絵を描いて配置しなさい。 . 複数個の絵を配置してもよい。 |
=== オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} |
| 行 16: | 行 16: |
| スクリプトを2つ作成しなさい。 . 1つはチクタクで繰り返し実行する . もう1つはマウスが入ったときに実行する |
名前をつけること。 . とんぼ にしました。 |
| 行 20: | 行 19: |
| どのような組み合わせにすると、楽しい作品ができるか考えましょう。 | 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。 . 中心位置を しっぽの先 に . 移動方向を 上 にしました。 |
| 行 22: | 行 27: |
| === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} 起動したら<<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 名前が'''名無し'''になっていることを確認してから次を行います。 |
=== 例1 === 図のように進むスクリプトを考えます。 . {{attachment:turtle03.png}} . 矢印で示した線の長さは100とします。 次の3つの動作を順に行えばよい。 . 前へ100進む . 右へ90度曲がる . 前へ100進む これをスクリプトにまとめるとこのようになります。 . {{attachment:turtle04.png}} ビューアで'''ペンの使い方'''カテゴリを表示し、 '''ペンがおりているか'''の値を'''はい'''にします。 . {{attachment:turtle05.png}} この後、作成したスクリプトの{{attachment:usagi02.png}}を押して実行してみましょう。 . {{attachment:turtle06.png}} . 移動した跡に線が引かれます。 横を向いている状態で実行した場合は . {{attachment:turtle07.png}} このようになります。 . {{attachment:turtle08.png}} 斜めを向いていたら . {{attachment:turtle09.png}} このようになります。 . {{attachment:turtle10.png}} {{attachment:usagi02.png}}を2回行うとこのようになります。 . {{attachment:turtle11.png}} ビューアで'''入れ物のペン軌跡を全部消す'''を {{attachment:usagi02.png}}で実行すれば、線が消えます。 |
| 行 29: | 行 56: |
| === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''保存'''を押します。 . {{attachment:paint2.png}} |
=== 例2 === 図のように進むスクリプトを考えます。 . {{attachment:turtle12.png}} スクリプトは同様に書けます。 . {{attachment:turtle13.png}} とんぼが上を向いた状態で実行すると . {{attachment:turtle01.png}} このようになります。 . {{attachment:turtle14.png}} |
| 行 35: | 行 66: |
| === ハロ === 描き終わった絵は自由に配置することができます。(左ボタン) . {{attachment:paint4.png}} 中ボタンでクリックすると絵のまわりに'''ハロ'''が表示されます。 . {{attachment:paint5.png}} |
=== 例3 === 次のスクリプトを考えます。 . 例2のスクリプトに1行追加されています。 . {{attachment:turtle15.png}} 実行すると、描かれる線は同じで、終わったときの向きだけが違います。 . 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。 . {{attachment:turtle16.png}} 線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。 . {{attachment:turtle17.png}} このスクリプトをみると、同じ内容が4回繰り返されています。 . {{attachment:turtle18.png}} 繰り返しを楽に記述するには繰り返しのタイルを使います。 . スクリプトの道具箱から引き出して使います。 . {{attachment:turtle19.png}} 繰り返し回数を指定し、実行の右に繰り返す内容を記述します。 . {{attachment:turtle20.png}} |
| 行 41: | 行 83: |
| === スクリプト === 目の形のハロをクリックすると画面右にビューアが表示されます。 . {{attachment:tile1.png}} ビューアからタイルを取り出してスクリプトを作成できます。 . {{attachment:tile2.png}} このボタンを押すとスクリプトが1回実行されます。 . {{attachment:usagi02.png}} このボタンを使って繰り返し実行の設定ができます。 . {{attachment:usagi08.png}} どんなときに実行するかを指定することもできます。 . {{attachment:script3.png}} |
=== 補足 === ペンの使い方カテゴリにある項目もスクリプト内に入れることができます。 * 軌跡をすべて消す * ペンが下りているか * ペンの色 ペンを上げたり下ろしたりすると、 線を描きながら移動したり、描かないで移動したりできます。 ペンの色を変えながら描くこともできます。 スクリプト内に入れるときは、'''矢印の部分'''からドラッグします。 . {{attachment:pencolor.png}} 名前の部分からドラッグすると、別のタイルが作られます。 |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを で 1回実行するだけで描くことを考えます。
で 1回実行するだけで描くことを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
- とんぼ にしました。
中心位置と移動方向を調整すること。
中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。
- 中心位置を しっぽの先 に
- 移動方向を 上 にしました。
例1
図のように進むスクリプトを考えます。

- 矢印で示した線の長さは100とします。
次の3つの動作を順に行えばよい。
- 前へ100進む
- 右へ90度曲がる
- 前へ100進む
これをスクリプトにまとめるとこのようになります。
ビューアでペンの使い方カテゴリを表示し、 ペンがおりているかの値をはいにします。
この後、作成したスクリプトの を押して実行してみましょう。
を押して実行してみましょう。

- 移動した跡に線が引かれます。
横を向いている状態で実行した場合は
このようになります。
斜めを向いていたら
このようになります。
 を2回行うとこのようになります。
を2回行うとこのようになります。
ビューアで入れ物のペン軌跡を全部消すを  で実行すれば、線が消えます。
で実行すれば、線が消えます。
例2
図のように進むスクリプトを考えます。
スクリプトは同様に書けます。
とんぼが上を向いた状態で実行すると
このようになります。
例3
次のスクリプトを考えます。
- 例2のスクリプトに1行追加されています。

実行すると、描かれる線は同じで、終わったときの向きだけが違います。
- 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。

線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。
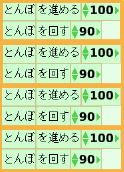
このスクリプトをみると、同じ内容が4回繰り返されています。
繰り返しを楽に記述するには繰り返しのタイルを使います。
- スクリプトの道具箱から引き出して使います。

繰り返し回数を指定し、実行の右に繰り返す内容を記述します。
補足
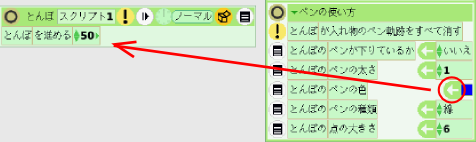
ペンの使い方カテゴリにある項目もスクリプト内に入れることができます。
- 軌跡をすべて消す
- ペンが下りているか
- ペンの色
ペンを上げたり下ろしたりすると、 線を描きながら移動したり、描かないで移動したりできます。
ペンの色を変えながら描くこともできます。
スクリプト内に入れるときは、矢印の部分からドラッグします。
名前の部分からドラッグすると、別のタイルが作られます。