|
サイズ: 1940
コメント:
|
サイズ: 1678
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == etoys入門1 == Smalltalk :: オブジェクト指向言語の元祖 Squeak :: オープンソースのSmalltalk Etoys :: Squeak上でGUIプログラミング |
## page was renamed from etoys入門1 #acl All: == タートルグラフィックス == オブジェクトが動いた跡を残すことで、絵を描くことができます。 LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。 ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。 |
| 行 6: | 行 12: |
| === 起動 === スタートメニューから'''スクイークetoys'''を選びます。 . {{attachment:startmenu.png}} 起動したら<<Color(orange:↑はじめよう)>>が指している絵をクリックします。 . {{attachment:start1.png}} 名前が'''名無し'''になっていることを確認してから次を行います。 |
=== オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} 名前をつけること。 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が描かれます。 . {{attachment:turtle03.png}} . 中心位置を エンピツの先 に . 移動方向を 左 にしました。 |
| 行 13: | 行 27: |
| === お絵かき === このボタンを押すと絵を描く画面になります。 . {{attachment:paint1.png}} 描き終ったら'''保存'''を押します。 . {{attachment:paint2.png}} ---- === ハロ === 描き終わった絵は自由に配置することができます。(左ボタン) . {{attachment:paint4.png}} 中ボタンでクリックすると絵のまわりに'''ハロ'''が表示されます。 . {{attachment:paint5.png}} ---- === スクリプト === |
=== スクリプトの作成 === |
| 行 27: | 行 29: |
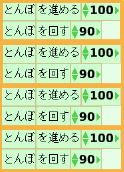
| . {{attachment:tile1.png}} ビューアからタイルを取り出してスクリプトを作成できます。 . {{attachment:tile2.png}} |
|
| 行 32: | 行 31: |
| このボタンを使って繰り返し実行の設定ができます。 . {{attachment:usagi08.png}} どんなときに実行するかを指定することもできます。 . {{attachment:script3.png}} ---- === 演習 === 絵を描いて配置しなさい。 . 複数個の絵を配置してもよい。 |
|
| 行 41: | 行 32: |
| スクリプトを2つ作成しなさい。 . 1つはチクタクで繰り返し実行する . もう1つはマウスが入ったときに実行する どのような組み合わせにすると、楽しい作品ができるか考えましょう。 |
. {{attachment:turtle05.png}} . {{attachment:turtle06.png}} . {{attachment:turtle07.png}} . {{attachment:turtle08.png}} . {{attachment:turtle09.png}} . {{attachment:turtle10.png}} . {{attachment:turtle11.png}} . {{attachment:turtle12.png}} . {{attachment:turtle13.png}} . {{attachment:turtle14.png}} . {{attachment:turtle15.png}} . {{attachment:turtle16.png}} . {{attachment:turtle17.png}} . {{attachment:turtle18.png}} . {{attachment:turtle19.png}} . {{attachment:turtle20.png}} . {{attachment:turtle21.png}} |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを1回実行するだけで描けるものを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
中心位置と移動方向を調整すること。
中心位置が移動した跡が描かれます。

- 中心位置を エンピツの先 に
- 移動方向を 左 にしました。
スクリプトの作成
目の形のハロをクリックすると画面右にビューアが表示されます。 このボタンを押すとスクリプトが1回実行されます。