|
サイズ: 274
コメント:
|
← 2012-05-09 13:06:59時点のリビジョン46 ⇥
サイズ: 4176
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == etoys入門1 == Smalltalk :: オブジェクト指向言語の元祖 Squeak :: オープンソースのSmalltalk Etoys :: Squeak上でGUIプログラミング |
== タートルグラフィックス == オブジェクトが動いた跡を残すことで、絵を描くことができます。 LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。 ここでは、1つのスクリプトを{{attachment:usagi02.png}}で 1回実行するだけで描くことを考えます。 |
| 行 6: | 行 11: |
| === 起動 === | === オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} 名前をつけること。 . とんぼ にしました。 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。 . 中心位置を しっぽの先 に . 移動方向を 上 にしました。 |
| 行 8: | 行 27: |
| === お絵かき === | === 例1 === 図のように進むスクリプトを考えます。 . {{attachment:turtle03.png}} . 矢印で示した線の長さは100とします。 次の3つの動作を順に行えばよい。 . 前へ100進む . 右へ90度曲がる . 前へ100進む これをスクリプトにまとめるとこのようになります。 . {{attachment:turtle04.png}} ビューアで'''ペンの使い方'''カテゴリを表示し、 '''ペンがおりているか'''の値を'''はい'''にします。 . {{attachment:turtle05.png}} この後、作成したスクリプトの{{attachment:usagi02.png}}を押して実行してみましょう。 . {{attachment:turtle06.png}} . 移動した跡に線が引かれます。 横を向いている状態で実行した場合は . {{attachment:turtle07.png}} このようになります。 . {{attachment:turtle08.png}} 斜めを向いていたら . {{attachment:turtle09.png}} このようになります。 . {{attachment:turtle10.png}} {{attachment:usagi02.png}}を2回行うとこのようになります。 . {{attachment:turtle11.png}} ビューアで'''入れ物のペン軌跡を全部消す'''を {{attachment:usagi02.png}}で実行すれば、線が消えます。 |
| 行 10: | 行 56: |
| === ハロ === | === 例2 === 図のように進むスクリプトを考えます。 . {{attachment:turtle12.png}} スクリプトは同様に書けます。 . {{attachment:turtle13.png}} とんぼが上を向いた状態で実行すると . {{attachment:turtle01.png}} このようになります。 . {{attachment:turtle14.png}} |
| 行 12: | 行 66: |
| === スクリプト === | === 例3 === 次のスクリプトを考えます。 . 例2のスクリプトに1行追加されています。 . {{attachment:turtle15.png}} 実行すると、描かれる線は同じで、終わったときの向きだけが違います。 . 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。 . {{attachment:turtle16.png}} 線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。 . {{attachment:turtle17.png}} このスクリプトをみると、同じ内容が4回繰り返されています。 . {{attachment:turtle18.png}} 繰り返しを楽に記述するには繰り返しのタイルを使います。 . スクリプトの道具箱から引き出して使います。 . {{attachment:turtle19.png}} 繰り返し回数を指定し、実行の右に繰り返す内容を記述します。 . {{attachment:turtle20.png}} ---- === 補足 === ペンの使い方カテゴリにある項目もスクリプト内に入れることができます。 * 軌跡をすべて消す * ペンが下りているか * ペンの色 ペンを上げたり下ろしたりすると、 線を描きながら移動したり、描かないで移動したりできます。 ペンの色を変えながら描くこともできます。 スクリプト内に入れるときは、'''矢印の部分'''からドラッグします。 . {{attachment:pencolor.png}} 名前の部分からドラッグすると、別のタイルが作られます。 |
タートルグラフィックス
オブジェクトが動いた跡を残すことで、絵を描くことができます。
LOGOという言語でカメのロボットを動かして実践されたことから、 タートルグラフィックスと呼ばれています。
ここでは、1つのスクリプトを で 1回実行するだけで描くことを考えます。
で 1回実行するだけで描くことを考えます。
オブジェクトの準備
絵を1つだけ描いてください。 向きがはっきり分かるものにすること。
名前をつけること。
- とんぼ にしました。
中心位置と移動方向を調整すること。
中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。
- 中心位置を しっぽの先 に
- 移動方向を 上 にしました。
例1
図のように進むスクリプトを考えます。

- 矢印で示した線の長さは100とします。
次の3つの動作を順に行えばよい。
- 前へ100進む
- 右へ90度曲がる
- 前へ100進む
これをスクリプトにまとめるとこのようになります。
ビューアでペンの使い方カテゴリを表示し、 ペンがおりているかの値をはいにします。
この後、作成したスクリプトの を押して実行してみましょう。
を押して実行してみましょう。

- 移動した跡に線が引かれます。
横を向いている状態で実行した場合は
このようになります。
斜めを向いていたら
このようになります。
 を2回行うとこのようになります。
を2回行うとこのようになります。
ビューアで入れ物のペン軌跡を全部消すを  で実行すれば、線が消えます。
で実行すれば、線が消えます。
例2
図のように進むスクリプトを考えます。
スクリプトは同様に書けます。
とんぼが上を向いた状態で実行すると
このようになります。
例3
次のスクリプトを考えます。
- 例2のスクリプトに1行追加されています。

実行すると、描かれる線は同じで、終わったときの向きだけが違います。
- 始めの向きと終わりの向きを同じにしておくと、便利なことがあります。

線が隠れていましたが、とんぼをよけてみると確かに同じ図形が描かれています。
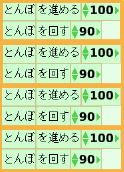
このスクリプトをみると、同じ内容が4回繰り返されています。
繰り返しを楽に記述するには繰り返しのタイルを使います。
- スクリプトの道具箱から引き出して使います。

繰り返し回数を指定し、実行の右に繰り返す内容を記述します。
補足
ペンの使い方カテゴリにある項目もスクリプト内に入れることができます。
- 軌跡をすべて消す
- ペンが下りているか
- ペンの色
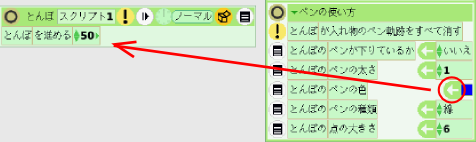
ペンを上げたり下ろしたりすると、 線を描きながら移動したり、描かないで移動したりできます。
ペンの色を変えながら描くこともできます。
スクリプト内に入れるときは、矢印の部分からドラッグします。
名前の部分からドラッグすると、別のタイルが作られます。