|
サイズ: 274
コメント:
|
サイズ: 1595
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == etoys入門1 == Smalltalk :: オブジェクト指向言語の元祖 Squeak :: オープンソースのSmalltalk Etoys :: Squeak上でGUIプログラミング |
## page was renamed from etoys入門1 #acl All: == タートルグラフィックス == オブジェクトが動いた跡を残すことで、絵を描くことができます。 LOGOという言語でカメを使って説明されたことから、 タートルグラフィックスと呼ばれています。 ここでは、1つのスクリプトを{{attachment:usagi02.png}}で 1回実行するだけで描けるものを考えます。 |
| 行 6: | 行 13: |
| === 起動 === | === オブジェクトの準備 === 絵を1つだけ描いてください。 向きがはっきり分かるものにすること。 . {{attachment:turtle01.png}} 名前をつけること。 中心位置と移動方向を調整すること。 . {{attachment:turtle02.png}} 中心位置が移動した跡が残るようになります。 絵の端など、分かりやすい位置に設定するとよい。 . {{attachment:turtle03.png}} . 中心位置を エンピツの先 に . 移動方向を 左 にしました。 |
| 行 8: | 行 29: |
| === お絵かき === ---- === ハロ === ---- === スクリプト === |
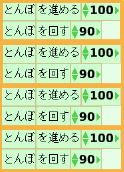
=== スクリプトの作成 === . {{attachment:turtle05.png}} . {{attachment:turtle06.png}} . {{attachment:turtle07.png}} . {{attachment:turtle08.png}} . {{attachment:turtle09.png}} . {{attachment:turtle10.png}} . {{attachment:turtle11.png}} . {{attachment:turtle12.png}} . {{attachment:turtle13.png}} . {{attachment:turtle14.png}} . {{attachment:turtle15.png}} . {{attachment:turtle16.png}} . {{attachment:turtle17.png}} . {{attachment:turtle18.png}} . {{attachment:turtle19.png}} . {{attachment:turtle20.png}} . {{attachment:turtle21.png}} |

 で 1回実行するだけで描けるものを考えます。
で 1回実行するだけで描けるものを考えます。