スタートボタンを作る
このボタンを押すと、オブジェクトが初期位置に配置され、 必要なスクリプトが動き始めるようにします。
ボタンを配置する
道具箱からボタンを引き出して配置します。
ボタンは一度配置すると、左ボタンでは移動できません。
- 移動するにはハロを出して、動かすハロを使って行います。


ボタンの属性
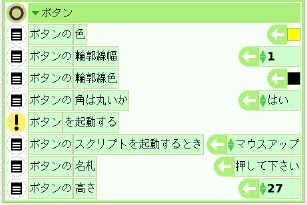
ビューアを開き、ボタンカテゴリを表示させます。
ボタンに表示される文字は名札の右にある文字で指定します。
ボタンのスクリプトを起動するときはマウスアップのままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。
ボタンを押したときに実行されるスクリプト
ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。
中身の無いスクリプトが表示されます。
ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。
スクリプトを作る
このスクリプトに命令を追加し、初期化が行われるようにします。
初期化の内容としては、オブジェクトの初期位置を指定すること。 必要なスクリプトを起動することの2つがあります。
いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。
例えば、この絵をクリックしたときに初期化を行うことにします。 このオブジェクトの名前は「よーい」にしました。 (1)このオブジェクトのビューアを表示し、空のスクリプトを作ります。
- スクリプトのカテゴリから「空スクリプト」を引っ張り出すか
- 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てるとできます。
(2)このスクリプト内に初期化の内容を書きます。
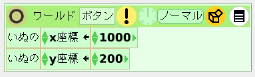
- 「いぬ」が指定の位置に来るようにするにはx座標とy座標の値を設定するタイルを置きます。
演習
- 位置だけでなく、他に変化している可能性のある項目についても、始めの状態にするようにしなさい。
演習
- 動かす生き物以外にも初期化が必要か考え、必要に応じ処理を追加しなさい。
スクリプトの起動と停止
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して ![]() や
や ![]() をクリックして行っていました。
をクリックして行っていました。
スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。
スクリプトをスタートする
スクリプトが停止している状態で、ある絵がクリックされたら動き始めるようにします。
- 停止しているときの表示はノーマルです。
- 動いているときの表示はチクタクです。
(1)絵を用意します。
- 場面に合った絵を適当な大きさで描きます。
- 適当なものを思いつかない人は次のような文字でもよい。
- このオブジェクトの名前は「すたーと」にしました。
(2)このオブジェクトの空のスクリプトを作ります。
- このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。
- ここから「空スクリプト」を引っ張り出すことで作成できます。
- 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。
(3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。
- 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。
- 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。
- 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。
- 「スクリプト1」を選びました。
このスクリプトを![]() 押して1回実行すると、 スクリプトの内容に書かれている いぬをスタートするスクリプト1 が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。
押して1回実行すると、 スクリプトの内容に書かれている いぬをスタートするスクリプト1 が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。
動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。
(4)絵がクリックされたらスクリプトが実行されるようにします。
絵の上でボタン押すと動き始めることを確認しましょう。
スクリプトを停止する
スクリプトを停止するには スクリプティングのカテゴリ内にあるストップするを使います。
演習
- 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。
演習
生き物を動かしているスクリプト内にテストのタイルを追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする)