|
サイズ: 5577
コメント:
|
サイズ: 2378
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| このボタンを押すと、オブジェクトが初期位置に配置され、 必要なスクリプトが動き始めるようにします。 |
ボタンを押すと次が行われるようにしましょう。 1. オブジェクトを初期位置に配置する 1. 必要なスクリプトが動き始める |
| 行 6: | 行 7: |
| == スクリプトの起動と停止 == | === ボタンを配置する === 道具箱から'''ボタン'''を引き出して配置します。 . {{attachment:start01.png}} ボタンは一度配置すると、左ボタンでは移動できません。 |
| 行 8: | 行 12: |
| これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して {{attachment:usagi02.png}} や {{attachment:usagi09.png}} をクリックして行っていました。 スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。 ---- === スクリプトをスタートする === スクリプトが停止している状態で、ある絵がクリックされたら動き始めるようにします。 . 停止しているときの表示はノーマルです。 . 動いているときの表示はチクタクです。 (1)絵を用意します。 . 場面に合った絵を適当な大きさで描きます。 . 適当なものを思いつかない人は次のような文字でもよい。 . このオブジェクトの名前は「すたーと」にしました。 . {{attachment:start01.png}} (2)このオブジェクトの空のスクリプトを作ります。 . {{attachment:start03.png}} . このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。 . ここから「空スクリプト」を引っ張り出すことで作成できます。 . {{attachment:start02.png}} . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。 (3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。 . 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。 . 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。 . {{attachment:start04.png}} . このようになりました。 . {{attachment:start05.png}} . 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。 . {{attachment:start06.png}} . 「スクリプト1」を選びました。 . {{attachment:start07.png}} このスクリプトを{{attachment:usagi02.png}}押して1回実行すると、 スクリプトの内容に書かれている '''いぬをスタートするスクリプト1''' が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。 動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。 (4)絵がクリックされたらスクリプトが実行されるようにします。 . このスクリプトの{{attachment:usagi09.png}}の'''文字の部分'''をクリックします。 . {{attachment:start08.png}} . 「このスクリプトを実行するときは?」のメニューが現れます。 . 「マウスダウン」を選びます。 . {{attachment:shokika08.png}} . このようになります。 . {{attachment:start09.png}} 絵の上でボタン押すと動き始めることを確認しましょう。 ---- === スクリプトを停止する === スクリプトを停止するには スクリプティングのカテゴリ内にある'''ストップする'''を使います。 '''演習''' 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。 '''演習''' 生き物を動かしているスクリプト内に'''テストのタイル'''を追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする) ---- === 初期化のスクリプトを作る === 何かの絵をクリックしたら、初期化の処理が行われるようにします。 例えば、この絵をクリックしたときに初期化を行うことにします。 このオブジェクトの名前は「よーい」にしました。 . {{attachment:shokika04.png}} (1)このオブジェクトのビューアを表示し、空のスクリプトを作ります。 . {{attachment:shokika05.png}} . スクリプトのカテゴリから「空スクリプト」を引っ張り出すか . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てるとできます。 (2)このスクリプト内に初期化の内容を書きます。 . 「いぬ」が指定の位置に来るようにするにはx座標とy座標の値を設定するタイルを置きます。 . {{attachment:shokika06.png}} {{attachment:usagi02.png}}を押して正しく実行されることを確かめます。 '''演習''' 位置だけでなく、他に変化している可能性のある項目についても、始めの状態にするようにしなさい。 '''演習''' 動かす生き物以外にも初期化が必要か考え、必要に応じ処理を追加しなさい。 ---- === 注意 === クリックしたらスクリプトが実行されるようにしたオブジェクトは、クリックして移動することができなくなっています。 |
|
| 行 99: | 行 15: |
| ---- === ボタンの属性 === ビューアを開き、ボタンカテゴリを表示させます。 . {{attachment:start12.png}} ボタンに表示される文字は'''名札'''の右にある文字で指定します。 ボタンのスクリプトを起動するときは'''マウスアップ'''のままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。 ---- === ボタンを押したときに実行されるスクリプト === ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。 . {{attachment:shokika04.png}} 中身の無いスクリプトが表示されます。 . {{attachment:shokika05.png}} ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。 ---- == スクリプトを作る == このスクリプトに命令を追加し、初期化が行われるようにします。 初期化の内容としては、オブジェクトの'''初期位置'''を指定すること。 必要な'''スクリプトを起動'''することの2つがあります。 いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。 . {{attachment:shokika06.png}} . いぬのx座標とy座標を設定した例です。 スクリプトを起動する命令を追加します。 . {{attachment:shokika07.png}} 必要に応じ、他のオブジェクトの初期化の命令も追加します。 '''ボタンを押して'''動作を確認しましょう。 . [[Color(red,注意)]] チクタクにしたり!を押すのではありません。 |
スタートボタンを作る
ボタンを押すと次が行われるようにしましょう。
- オブジェクトを初期位置に配置する
- 必要なスクリプトが動き始める
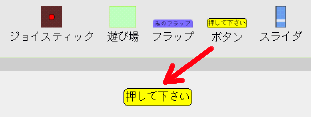
ボタンを配置する
道具箱からボタンを引き出して配置します。
ボタンは一度配置すると、左ボタンでは移動できません。
- 移動するにはハロを出して、動かすハロを使って行います。


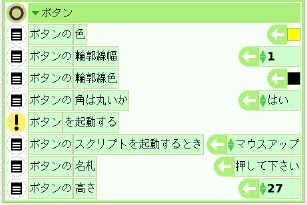
ボタンの属性
ビューアを開き、ボタンカテゴリを表示させます。
ボタンに表示される文字は名札の右にある文字で指定します。
ボタンのスクリプトを起動するときはマウスアップのままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。
ボタンを押したときに実行されるスクリプト
ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。
中身の無いスクリプトが表示されます。
ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。
スクリプトを作る
このスクリプトに命令を追加し、初期化が行われるようにします。
初期化の内容としては、オブジェクトの初期位置を指定すること。 必要なスクリプトを起動することの2つがあります。
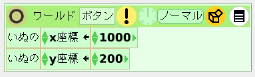
いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。

- いぬのx座標とy座標を設定した例です。
スクリプトを起動する命令を追加します。
必要に応じ、他のオブジェクトの初期化の命令も追加します。
ボタンを押して動作を確認しましょう。
Color(red,注意) チクタクにしたり!を押すのではありません。