|
サイズ: 2206
コメント:
|
サイズ: 2378
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 8: | 行 8: |
| 道具箱からボタンを引き出して配置します。 | 道具箱から'''ボタン'''を引き出して配置します。 |
| 行 19: | 行 19: |
| ボタンに表示される文字は名札の右にある文字で指定します。 | ボタンに表示される文字は'''名札'''の右にある文字で指定します。 |
| 行 21: | 行 21: |
| ボタンのスクリプトを起動するときはマウスアップのままにしておくこと。 | ボタンのスクリプトを起動するときは'''マウスアップ'''のままにしておくこと。 |
| 行 45: | 行 45: |
'''ボタンを押して'''動作を確認しましょう。 . <<Color(red,注意)>> チクタクにしたり!を押すのではありません。 |
スタートボタンを作る
ボタンを押すと次が行われるようにしましょう。
- オブジェクトを初期位置に配置する
- 必要なスクリプトが動き始める
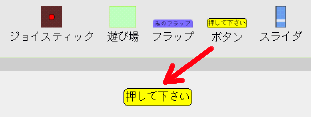
ボタンを配置する
道具箱からボタンを引き出して配置します。
ボタンは一度配置すると、左ボタンでは移動できません。
- 移動するにはハロを出して、動かすハロを使って行います。


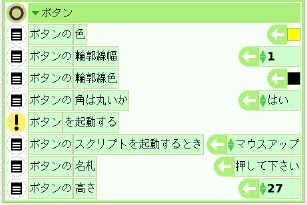
ボタンの属性
ビューアを開き、ボタンカテゴリを表示させます。
ボタンに表示される文字は名札の右にある文字で指定します。
ボタンのスクリプトを起動するときはマウスアップのままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。
ボタンを押したときに実行されるスクリプト
ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。
中身の無いスクリプトが表示されます。
ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。
スクリプトを作る
このスクリプトに命令を追加し、初期化が行われるようにします。
初期化の内容としては、オブジェクトの初期位置を指定すること。 必要なスクリプトを起動することの2つがあります。
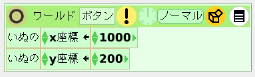
いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。

- いぬのx座標とy座標を設定した例です。
スクリプトを起動する命令を追加します。
必要に応じ、他のオブジェクトの初期化の命令も追加します。
ボタンを押して動作を確認しましょう。
Example: [[Color(blue:Hello World!)]] or [[Color(#8844aa:Hello World!)]] チクタクにしたり!を押すのではありません。