|
サイズ: 4441
コメント:
|
サイズ: 2184
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 42: | 行 42: |
| . {{attachment:shokika06.png}} {{attachment:usagi02.png}}を押して正しく実行されることを確かめます。 ---- == スクリプトの起動と停止 == これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して {{attachment:usagi02.png}} や {{attachment:usagi09.png}} をクリックして行っていました。 スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。 ---- === スクリプトをスタートする === スクリプトが停止している状態で、ある絵がクリックされたら動き始めるようにします。 . 停止しているときの表示はノーマルです。 . 動いているときの表示はチクタクです。 このスクリプトを{{attachment:usagi02.png}}押して1回実行すると、 スクリプトの内容に書かれている '''いぬをスタートするスクリプト1''' が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。 動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。 (4)絵がクリックされたらスクリプトが実行されるようにします。 . このスクリプトの{{attachment:usagi09.png}}の'''文字の部分'''をクリックします。 . {{attachment:start08.png}} . 「このスクリプトを実行するときは?」のメニューが現れます。 . 「マウスダウン」を選びます。 . {{attachment:shokika08.png}} . このようになります。 . {{attachment:start09.png}} 絵の上でボタン押すと動き始めることを確認しましょう。 ---- === スクリプトを停止する === スクリプトを停止するには スクリプティングのカテゴリ内にある'''ストップする'''を使います。 '''演習''' 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。 '''演習''' 生き物を動かしているスクリプト内に'''テストのタイル'''を追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする) |
. {{attachment:shokika07.png}} 必要に応じ、他のオブジェクトの初期化の命令も追加します。 |
スタートボタンを作る
このボタンを押すと、オブジェクトが初期位置に配置され、 必要なスクリプトが動き始めるようにします。
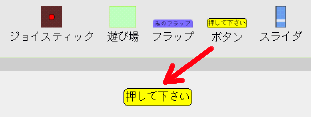
ボタンを配置する
道具箱からボタンを引き出して配置します。
ボタンは一度配置すると、左ボタンでは移動できません。
- 移動するにはハロを出して、動かすハロを使って行います。


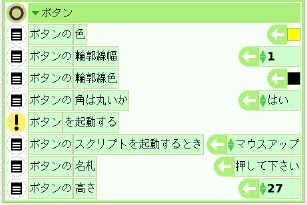
ボタンの属性
ビューアを開き、ボタンカテゴリを表示させます。
ボタンに表示される文字は名札の右にある文字で指定します。
ボタンのスクリプトを起動するときはマウスアップのままにしておくこと。 ボタンが押されたときにスクリプトが実行されるようにするためです。
ボタンを押したときに実行されるスクリプト
ボタンのハロを表示させ、このボタンのスクリプトを見るを押します。
中身の無いスクリプトが表示されます。
ボタンを押したときに実行されるスクリプトはボタンのビューアには表示されません。
スクリプトを作る
このスクリプトに命令を追加し、初期化が行われるようにします。
初期化の内容としては、オブジェクトの初期位置を指定すること。 必要なスクリプトを起動することの2つがあります。
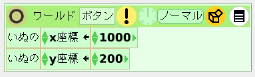
いぬの初期位置を指定するには、いぬのビューアを表示させ、 そこから必要なタイルを引き出して配置します。

- いぬのx座標とy座標を設定した例です。
スクリプトを起動する命令を追加します。
必要に応じ、他のオブジェクトの初期化の命令も追加します。