|
サイズ: 5816
コメント:
|
サイズ: 3901
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 5: | 行 5: |
| === タイル === ビューアからタイルを引っ張り出すことができます。 項目によって取り出され方に違いがあります。 例1 . 「スケッチを進める」の上でボタンを押したままで、左へドラッグしているところです。 . {{attachment:tile1.png}} . ボタンを離すとこのようになります。 . 引き出されたタイルがスクリプトの枠で囲まれています。 . {{attachment:tile2.png}} 例2 . 「スケッチのX座標の右にある←」の上でボタンを押したままで、左へドラッグしているところです。 . {{attachment:tile5.png}} . ボタンを離すとこのようになります。 . 引き出された1行分がスクリプトの枠で囲まれています。 . {{attachment:tile6.png}} 例3 . 「スケッチのX座標」の上でボタンを押してドラッグした場合は異なる結果になります。 . {{attachment:tile3.png}} . 左半分のタイルだけが引き出され、その後ろに=と値が付いています。 . 部分的に青い背景になります。 . 例1、2とは異なり、引き出されたタイルだけです。 . {{attachment:tile4.png}} 例4 . 「スケッチのモーフはマウスの下にあるか」の上でボタンを押したままで、左へドラッグした場合です。 . 英語に変わっています。意味は同じです。 . {{attachment:tile7.png}} 名前のタイルはハロから直接取り出せます。 . {{attachment:tile8.png}} ---- === スクリプト === このようにスクリプトの枠で囲まれたものをスクリプトといいます。 そうでないものをタイルと呼びます。 . {{attachment:tile2.png}} この例では、スクリプト1の中にスケッチを進めるのタイルが入っています。 ---- |
スクリプトの動作
スクリプトの中にタイルを入れたり、取り除いたりできます。
ビューアから空スクリプトを引っ張り出すと、タイルの入っていないスクリプトができます。
スクリプトが作られるとビューアに、対応する名前のスクリプトが追加されます。
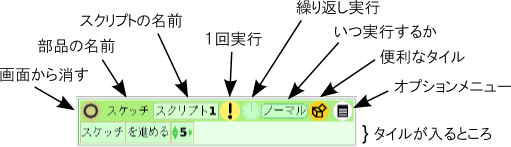
スクリプトはこんなふうになっています。
- いちばん上にはスクリプトの名前や機能が並んでいます。
- その下にはスクリプトを構成するタイルが入ります。

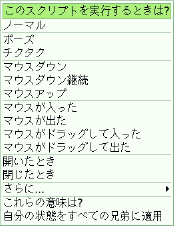
いつ実行するかを押したときの表示
便利なタイルを押したときの表示
オプションメニューを押したときの表示
スクリプトの実行
スクリプトの中にはいくつものタイルを入れることができます。
- この例では5つのタイルが入っています。

中に入っているタイルの並び方にも注意しましょう。
タイルをドラッグするなどして修正することができます。
- タイルを追加する
- タイルを取り除く
- タイルの順番を変える
タイルは順番に実行される
 をクリックするとスクリプトの中身が1回実行されます。
をクリックするとスクリプトの中身が1回実行されます。
- 中に入っているタイルが順番に実行されます。

例
ウサギはこのような絵で、しっぽのところに中心があり左を向いています。
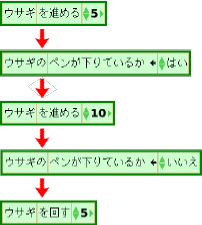
!をクリックすると、次の順に実行されます。
ウサギを進める 5
- ウサギが向いている方向に5進みます。
ウサギのペンが下りているか はい
- ウサギのペンが下りている状態にします。ペンはしっぽのところについています。
ウサギを進める 10
- ウサギが向いている方向に10進みます。ペンが下りているので線が引かれます。
ウサギのペンが下りているか いいえ
- ウサギのペンが上がっている状態にします。線が引かれなくなります。
ウサギを回す 5
- ウサギの向きを5度時計方向に回します。
結果はこのようになります。
さらにもう一度!をクリックするとこのようになります。
数回行った結果です。
チクタクで繰り返し
時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。

- ↓

- ↓ ↑

チクタクにすると一定時間ごとに!が押されたのと同様に実行されます。
通常は1秒間に8回実行されます。
- 時計の部分を長押しして実行の間隔を指定できます。