|
サイズ: 39
コメント:
|
サイズ: 3215
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| ビューアからタイルを引っ張り出すことができます。 項目によって取り出され方に違いがあります。 例1 . 「スケッチを進める」の上でボタンを押したままで、左へドラッグしているところです。 . {{attachment:tile1.png}} . ボタンを離すとこのようになります。 . 引き出されたタイルがスクリプトの枠で囲まれています。 . {{attachment:tile2.png}} 例2 . 「スケッチのX座標の右にある←」の上でボタンを押したままで、左へドラッグしているところです。 . {{attachment:tile5.png}} . ボタンを離すとこのようになります。 . 引き出された1行分がスクリプトの枠で囲まれています。 . {{attachment:tile6.png}} 例3 . 「スケッチのX座標」の上でボタンを押してドラッグした場合は異なる結果になります。 . {{attachment:tile3.png}} . 左半分のタイルだけが引き出され、その後ろに=と値が付いています。 . 部分的に青い背景になります。 . 例1、2とは異なり、引き出されたタイルだけです。 . {{attachment:tile4.png}} 例4 . 「スケッチのモーフはマウスの下にあるか」の上でボタンを押したままで、左へドラッグした場合です。 . 英語に変わっています。意味は同じです。 . {{attachment:tile7.png}} 名前のタイルはハロから直接取り出せます。 . {{attachment:tile8.png}} ---- === スクリプト === このようにスクリプトの枠で囲まれたものをスクリプトといいます。 そうでないものをタイルと呼びます。 . {{attachment:tile2.png}} この例では、スクリプト1の中にスケッチを進めるのタイルが入っています。 ---- スクリプトの中にタイルを入れたり、取り除いたりできます。 . {{attachment:script6.png}} . {{attachment:script7.png}} . タイルの中の▲印などを使って数値や計算のしかたを変えることもできます。 . タイルの種類によってはタイルの中にタイルを入れることもあります。 ビューアから空スクリプトを引っ張り出すと、タイルの入っていないスクリプトができます。 . {{attachment:script8.png}} スクリプトが作られるとビューアに、対応する名前のスクリプトが追加されます。 . スクリプトを閉じてしまっても、ここからもう一度取り出すことができます。 . {{attachment:script1.png}} ---- スクリプトはこんなふうになっています。 . いちばん上にはスクリプトの名前や機能が並んでいます。 . その下にはスクリプトを構成するタイルが入ります。 . {{attachment:script2.png}} ---- いつ実行するかを押したときの表示 . {{attachment:script3.png}} 便利なタイルを押したときの表示 . {{attachment:script4.png}} オプションメニューを押したときの表示 . {{attachment:script5.png}} |
etoysスクリプト
ビューアからタイルを引っ張り出すことができます。
項目によって取り出され方に違いがあります。
例1
例2
例3
- 「スケッチのX座標」の上でボタンを押してドラッグした場合は異なる結果になります。
- 左半分のタイルだけが引き出され、その後ろに=と値が付いています。
- 部分的に青い背景になります。
- 例1、2とは異なり、引き出されたタイルだけです。
例4
名前のタイルはハロから直接取り出せます。
スクリプト
このようにスクリプトの枠で囲まれたものをスクリプトといいます。
そうでないものをタイルと呼びます。
この例では、スクリプト1の中にスケッチを進めるのタイルが入っています。
スクリプトの中にタイルを入れたり、取り除いたりできます。
ビューアから空スクリプトを引っ張り出すと、タイルの入っていないスクリプトができます。
スクリプトが作られるとビューアに、対応する名前のスクリプトが追加されます。
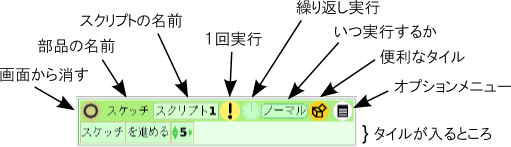
スクリプトはこんなふうになっています。
- いちばん上にはスクリプトの名前や機能が並んでいます。
- その下にはスクリプトを構成するタイルが入ります。

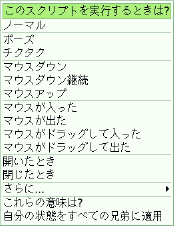
いつ実行するかを押したときの表示
便利なタイルを押したときの表示
オプションメニューを押したときの表示