|
サイズ: 1954
コメント:
|
← 2012-06-16 12:42:04時点のリビジョン27 ⇥
サイズ: 2862
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == ジョイスティックを使ったゲームを作る == |
## page was renamed from etoysジョイスティックを使ったゲーム == ジョイスティック == ジョイスティックは部品箱の中に入っています。 |
| 行 4: | 行 5: |
| 生き物を指定の場所に追い込むゲームを作ります。 | これを配置して、ジョイスティックのように使うことができます。 . {{attachment:game109.png}} 一度配置すると左クリックでは移動できません。 移動するにはハロの「動かす」を使います。 ---- === ジョイスティックの値 === ジョイスティックのビューアを開くと ジョイスティックというカテゴリがあります。 . {{attachment:game112.png}} これを表示させた状態で、ジョイスティックの中央にある <<Color(red:赤丸)>>をドラッグしてみてください。 |
| 行 6: | 行 17: |
| === 1)プロジェクトの新規作成 === . etoysを起動したら、新しいプロジェクトを作るボタンを押します。 . 白紙の画面になったらプロジェクト名を入力しておきます。 |
赤丸の位置により値が変化します。 |
| 行 10: | 行 19: |
| === 2)絵を3つ描きます。 === * 1つ目は生き物。例では「とり」。 * 2つ目は追う者。例では「飼育員」。 * 3つ目は追い込む場所。例では「いえ」。 . {{attachment:game101.png}} |
* 垂直位置 . -5 ~ 5 . 一番下のとき-5、一番上のとき5 * 水平位置 . -5 ~ 5 . 一番左のとき-5、一番右のとき5 * 角度 . 1 ~ 360 . 右方向を0とし、反時計まわりの角度 * 倒している量 . 0 ~ 28 . 中央にあるとき0、隅にあるとき28 ---- === ジョイスティックを利用して他のオブジェクトを動かす === |
| 行 16: | 行 34: |
| === 3)生き物を動かすスクリプトを書きます。 === . スクリプトの構成を示します。 * 通常の動き * いえとぶつかったときの動き * 飼育員とぶつかったときの動き . を記述します。 . {{attachment:game102.png}} * 3つの動きは異なったものにすること。 * 乱数を利用すること。 |
ジョイスティックを右に倒すと右に進み、 左に倒すと左に進むようにするには、 |
| 行 26: | 行 37: |
| '''乱数の例''' . 乱数は0から指定の数の間の数をランダムに返します。 . 乱数(4)とすると、0から4の間の数を返します。 . {{attachment:game103.png}} これは3から7の間の数になります。 . {{attachment:game104.png}} これは-5から5の間の数になります。 |
. 右に倒すと'''水平位置'''が1~5の値になります。 . x座標にこの値を加えると右に進みます。 . 左に倒したときは'''水平位置'''が-1~-5の値になり、 . x座標にこの値を加えると左に進みます。 |
| 行 32: | 行 42: |
| === 4)部品を配置する === 部品アイコンをクリックし、部品箱の中から * 全スクリプト * ジョイスティック の2つを引き出して配置します。 |
この考えでスクリプトを作成すればよい。 |
| 行 38: | 行 44: |
| . {{attachment:game105.png}} | このオブジェクトを動かすことにします。 . 名前は さん太 として説明しています。 . {{attachment:game110.png}} |
| 行 40: | 行 48: |
| 全スクリプトのボタンを使うと、全部のスクリプトを止めたり動かしたりすることができます。 . {{attachment:game106.png}} |
さん太のx座標にジョイスティックの水平位置を加える命令はこのように書けます。 . {{attachment:joystick1.png}} . さん太のx座標を設定するタイルを配置した後 . 数値の部分を、ジョイスティックの水平位置に変更して作ります。 |
| 行 43: | 行 53: |
| === 5)ジョイスティックで飼育員を動かすスクリプト === | 足し算をしてから、さん太のx座標に代入しても同じです。 . {{attachment:joystick2.png}} |
| 行 45: | 行 56: |
| . {{attachment:game107.png}} . {{attachment:game108.png}} . {{attachment:game109.png}} . {{attachment:game110.png}} |
上下(y方向)も同様に書くことができます。 両方を記入するとこのようなスクリプトになります。 . {{attachment:joystick5.png}} '''確認''' . 作成したスクリプトをチクタクにしておいて、ジョイスティックを操作します。 ---- ==== 応用 ==== 動きの速さを調整するには、計算式を用いて ジョイスティックの位置の値を2倍するなどして使います。 x方向の動きを2倍した例です。 . {{attachment:joystick6.png}} |
ジョイスティック
ジョイスティックは部品箱の中に入っています。
これを配置して、ジョイスティックのように使うことができます。
一度配置すると左クリックでは移動できません。 移動するにはハロの「動かす」を使います。
ジョイスティックの値
ジョイスティックのビューアを開くと ジョイスティックというカテゴリがあります。
これを表示させた状態で、ジョイスティックの中央にある 赤丸をドラッグしてみてください。
赤丸の位置により値が変化します。
- 垂直位置
- -5 ~ 5
- 一番下のとき-5、一番上のとき5
- 水平位置
- -5 ~ 5
- 一番左のとき-5、一番右のとき5
- 角度
- 1 ~ 360
- 右方向を0とし、反時計まわりの角度
- 倒している量
- 0 ~ 28
- 中央にあるとき0、隅にあるとき28
ジョイスティックを利用して他のオブジェクトを動かす
ジョイスティックを右に倒すと右に進み、 左に倒すと左に進むようにするには、
右に倒すと水平位置が1~5の値になります。
- x座標にこの値を加えると右に進みます。
左に倒したときは水平位置が-1~-5の値になり、
- x座標にこの値を加えると左に進みます。
この考えでスクリプトを作成すればよい。
このオブジェクトを動かすことにします。
- 名前は さん太 として説明しています。

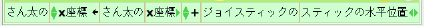
さん太のx座標にジョイスティックの水平位置を加える命令はこのように書けます。

- さん太のx座標を設定するタイルを配置した後
- 数値の部分を、ジョイスティックの水平位置に変更して作ります。
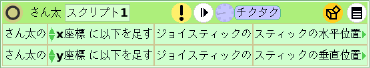
足し算をしてから、さん太のx座標に代入しても同じです。
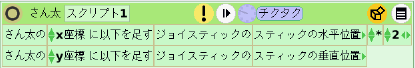
上下(y方向)も同様に書くことができます。
両方を記入するとこのようなスクリプトになります。
確認
- 作成したスクリプトをチクタクにしておいて、ジョイスティックを操作します。
応用
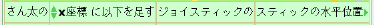
動きの速さを調整するには、計算式を用いて ジョイスティックの位置の値を2倍するなどして使います。
x方向の動きを2倍した例です。