|
サイズ: 2892
コメント:
|
サイズ: 2864
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 50: | 行 50: |
| . x座標を設定するタイルを配置した後、x座標の部分をクリックして'''以下を足す'''に変更して作ります。 | . さん太のx座標を設定するタイルを配置した後 . 矢印の右を、ジョイスティックの水平位置に変更して作ります。 |
| 行 52: | 行 53: |
| さん太のx座標の値とジョイスティックの水平位置を足し算してから、 さん太のx座標に代入しても同じです。 |
足し算をしてから、さん太のx座標に代入しても同じです。 |
| 行 56: | 行 56: |
| 水平位置の値を2倍して使うと、 動きを速くすることができます。 . {{attachment:joystick3.png}} . 上の例のジョイスティックの水平位置の部分を、これに変更して使います。 |
上下(y方向)も同様に書くことができます。 |
| 行 61: | 行 58: |
| 左右(x方向)について説明しました。<<BR>> 上下(y方向)も同様に書くことができます。 |
両方を記入するとこのようなスクリプトになります。 |
| 行 67: | 行 63: |
==== 応用 ==== ジョイスティックの位置の値を2倍して使うと、 動きの速さが2倍になります。 . {{attachment:joystick3.png}} . 上の例の矢印より右の部分を、このように変更して使います。 |
ジョイスティック
ジョイスティックは部品箱の中に入っています。
これを配置して、ジョイスティックのように使うことができます。
一度配置すると左クリックでは移動できません。 移動するにはハロの「動かす」を使います。
ジョイスティックの値
ジョイスティックのビューアを開くと ジョイスティックというカテゴリがあります。
これを表示させた状態で、ジョイスティックの中央にある 赤丸をドラッグしてみてください。
赤丸の位置により値が変化します。
- 垂直位置
- -5 ~ 5
- 一番下のとき-5、一番上のとき5
- 水平位置
- -5 ~ 5
- 一番左のとき-5、一番右のとき5
- 角度
- 1 ~ 360
- 右方向を0とし、反時計まわりの角度
- 倒している量
- 0 ~ 28
- 中央にあるとき0、隅にあるとき28
ジョイスティックを利用して他のオブジェクトを動かす
ジョイスティックを右に倒すと右に進み、 左に倒すと左に進むようにするには、
右に倒すと水平位置が1~5の値になります。
- x座標にこの値を加えると右に進みます。
左に倒したときは水平位置が-1~-5の値になり、
- x座標にこの値を加えると左に進みます。
この考えでスクリプトを作成すればよい。
このオブジェクトを動かすことにします。
- 名前は さん太 として説明しています。

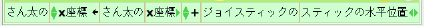
さん太のx座標にジョイスティックの水平位置を加える命令はこのように書けます。

- さん太のx座標を設定するタイルを配置した後
- 矢印の右を、ジョイスティックの水平位置に変更して作ります。
足し算をしてから、さん太のx座標に代入しても同じです。
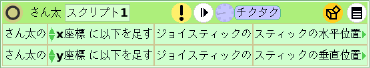
上下(y方向)も同様に書くことができます。
両方を記入するとこのようなスクリプトになります。
確認
- 作成したスクリプトをチクタクにしておいて、ジョイスティックを操作します。
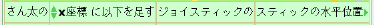
応用
ジョイスティックの位置の値を2倍して使うと、 動きの速さが2倍になります。