|
サイズ: 1909
コメント:
|
← 2012-06-16 12:42:04時点のリビジョン27 ⇥
サイズ: 2862
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| ジョイスティックは部品箱の中に入っています。 | |
| 行 4: | 行 5: |
| これを配置して、ジョイスティックのように使うことができます。 . {{attachment:game109.png}} 一度配置すると左クリックでは移動できません。 移動するにはハロの「動かす」を使います。 |
|
| 行 5: | 行 10: |
| === 5)ジョイスティックで動かすスクリプトを書く === | === ジョイスティックの値 === ジョイスティックのビューアを開くと ジョイスティックというカテゴリがあります。 . {{attachment:game112.png}} これを表示させた状態で、ジョイスティックの中央にある <<Color(red:赤丸)>>をドラッグしてみてください。 赤丸の位置により値が変化します。 * 垂直位置 . -5 ~ 5 . 一番下のとき-5、一番上のとき5 * 水平位置 . -5 ~ 5 . 一番左のとき-5、一番右のとき5 * 角度 . 1 ~ 360 . 右方向を0とし、反時計まわりの角度 * 倒している量 . 0 ~ 28 . 中央にあるとき0、隅にあるとき28 ---- === ジョイスティックを利用して他のオブジェクトを動かす === ジョイスティックを右に倒すと右に進み、 左に倒すと左に進むようにするには、 . 右に倒すと'''水平位置'''が1~5の値になります。 . x座標にこの値を加えると右に進みます。 . 左に倒したときは'''水平位置'''が-1~-5の値になり、 . x座標にこの値を加えると左に進みます。 この考えでスクリプトを作成すればよい。 このオブジェクトを動かすことにします。 . 名前は さん太 として説明しています。 |
| 行 7: | 行 47: |
| . 飼育員のビューアを開き、 * x座標を設定するタイル * y座標を設定するタイル . の2つを引き出してスクリプトを作ります。 . {{attachment:game111.png}} . x座標の部分をクリックし、x座標に以下を足すに変更します。 |
|
| 行 14: | 行 48: |
| . {{attachment:game109.png}} . ジョイスティックのビューアを開き、その中にあるスティックの水平位置のタイルを飼育員のスクリプト内に入れます。 . {{attachment:game112.png}} . y座標についても同様に修正し、次のようにします。 . {{attachment:game108.png}} |
さん太のx座標にジョイスティックの水平位置を加える命令はこのように書けます。 . {{attachment:joystick1.png}} . さん太のx座標を設定するタイルを配置した後 . 数値の部分を、ジョイスティックの水平位置に変更して作ります。 |
| 行 20: | 行 53: |
| 動きを速くしたい人は、足す数値を2倍する計算式を作ってみてください。 | 足し算をしてから、さん太のx座標に代入しても同じです。 . {{attachment:joystick2.png}} 上下(y方向)も同様に書くことができます。 両方を記入するとこのようなスクリプトになります。 . {{attachment:joystick5.png}} '''確認''' . 作成したスクリプトをチクタクにしておいて、ジョイスティックを操作します。 |
| 行 22: | 行 64: |
| === 6)生き物を増やす === . 複製して3~5匹程度に増やします。 . {{attachment:game107.png}} シフトを押したままで複製を行うと'''兄弟'''が作られます。 . '''兄弟'''はスクリプトを共用する複製です。 . 兄弟では、スクリプトを修正すると、すべての兄弟に反映されます。 . 普通の複製では、対応するオブジェクトにのみ影響します。 場合により複製と兄弟を使い分けましょう。 一部を複製、一部を兄弟とし、複製のスクリプトを少しだけ修正して反応が違うのを作るのも面白いでしょう。 ---- === 7)動作確認と画面の整理 === * ビューアやスクリプトはすべて畳んで、表示されていない状態にすること。 * 全スクリプト、ジョイスティックは使いやすい位置に配置すること。 |
==== 応用 ==== 動きの速さを調整するには、計算式を用いて ジョイスティックの位置の値を2倍するなどして使います。 x方向の動きを2倍した例です。 . {{attachment:joystick6.png}} |
ジョイスティック
ジョイスティックは部品箱の中に入っています。
これを配置して、ジョイスティックのように使うことができます。
一度配置すると左クリックでは移動できません。 移動するにはハロの「動かす」を使います。
ジョイスティックの値
ジョイスティックのビューアを開くと ジョイスティックというカテゴリがあります。
これを表示させた状態で、ジョイスティックの中央にある 赤丸をドラッグしてみてください。
赤丸の位置により値が変化します。
- 垂直位置
- -5 ~ 5
- 一番下のとき-5、一番上のとき5
- 水平位置
- -5 ~ 5
- 一番左のとき-5、一番右のとき5
- 角度
- 1 ~ 360
- 右方向を0とし、反時計まわりの角度
- 倒している量
- 0 ~ 28
- 中央にあるとき0、隅にあるとき28
ジョイスティックを利用して他のオブジェクトを動かす
ジョイスティックを右に倒すと右に進み、 左に倒すと左に進むようにするには、
右に倒すと水平位置が1~5の値になります。
- x座標にこの値を加えると右に進みます。
左に倒したときは水平位置が-1~-5の値になり、
- x座標にこの値を加えると左に進みます。
この考えでスクリプトを作成すればよい。
このオブジェクトを動かすことにします。
- 名前は さん太 として説明しています。

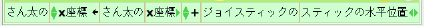
さん太のx座標にジョイスティックの水平位置を加える命令はこのように書けます。

- さん太のx座標を設定するタイルを配置した後
- 数値の部分を、ジョイスティックの水平位置に変更して作ります。
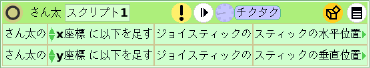
足し算をしてから、さん太のx座標に代入しても同じです。
上下(y方向)も同様に書くことができます。
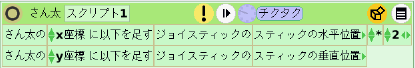
両方を記入するとこのようなスクリプトになります。
確認
- 作成したスクリプトをチクタクにしておいて、ジョイスティックを操作します。
応用
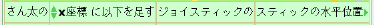
動きの速さを調整するには、計算式を用いて ジョイスティックの位置の値を2倍するなどして使います。
x方向の動きを2倍した例です。