|
サイズ: 1952
コメント:
|
サイズ: 2917
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == etoys条件 == |
== ぶつかったときの動作 == |
| 行 29: | 行 28: |
| . 「さん太がいぬとぶつかった」というテスト(判定)に修正する場合を例とします。 . '''ドット'''の部分を'''いぬ'''に変えればよい。 |
「さん太がいぬとぶつかった」というテスト(判定)に修正する場合を例とします。 . 次の方法で'''ドット'''の部分を'''いぬ'''に変えます。 |
| 行 33: | 行 32: |
| 以上で次のようになりました。 | |
| 行 34: | 行 34: |
| * さん太 のモーフは次のものと重なっているか いぬ . 次のもの の部分を いぬ として読むと意味が分かります。 * さん太 のモーフは いぬ と重なっているか これで判定が記述できました。 ぶつかったときに何を行うかを、'''はい'''の右に書いて完成させます。 ちょっとバックするだけならこのように書けます。 でも、このままでは同じ動きを繰り返すだけになってしまいます。 . {{attachment:jouken11.png}} もうすこし工夫してみましょう。 . さん太はいぬにぶつかったら、跳びあがる。 . さん太はいぬにぶつかったら、向きを変えて逃げる。 などおもしろい動きを考えて実現してください。 '''はい'''の右にも2個以上のタイルを並べることができます。 |
ぶつかったときの動作
何かにぶつかったら、違った動きをするスクリプトを作りましょう。
このオブジェクトを動かすことにします。 名前はさん太です。
- 進めるタイルを引き出して、スクリプトを作り始めます。
- 進める量を加減したり、向きを変えるタイルを加えるなどして、調整してください。

調整後チクタクにすると、ウインドウ内を動きます。 動きを確認したら、ポーズしておきます。
何かにぶつかった時にだけ違った動きをするには、 ぶつかったかどうかの判定が必要です。
判定にはテストのタイルを使います。
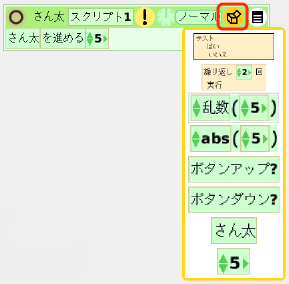
- スクリプトの枠にある箱の絵をクリックすると便利なタイルが表示されます。

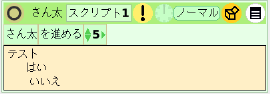
- 「テスト、はい、いいえ」のタイルを引き出してスクリプト内に配置します。

テストのタイルでは、テストの右に判定内容を書き、はい、いいえの右に処理内容を書きます。
まず判定内容を書きます。
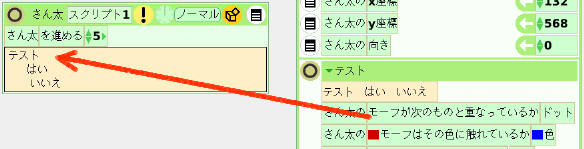
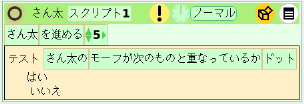
ビューアでテストのカテゴリからモーフが次のものと重なっているかを引き出してテストの右に置きます。

- ちょっと変な日本語ですが、「さん太がドットと重なっているか」というテスト(判定)のタイルです。

「さん太がいぬとぶつかった」というテスト(判定)に修正する場合を例とします。
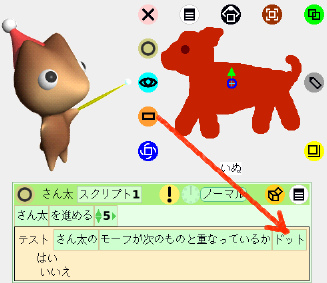
次の方法でドットの部分をいぬに変えます。
- いぬのハロを表示し、図で示した箇所からドラッグしてはめこみます。

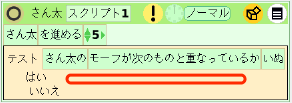
以上で次のようになりました。

- さん太 のモーフは次のものと重なっているか いぬ
- 次のもの の部分を いぬ として読むと意味が分かります。
- さん太 のモーフは いぬ と重なっているか
これで判定が記述できました。
ぶつかったときに何を行うかを、はいの右に書いて完成させます。
ちょっとバックするだけならこのように書けます。 でも、このままでは同じ動きを繰り返すだけになってしまいます。
もうすこし工夫してみましょう。
- さん太はいぬにぶつかったら、跳びあがる。
- さん太はいぬにぶつかったら、向きを変えて逃げる。
などおもしろい動きを考えて実現してください。
はいの右にも2個以上のタイルを並べることができます。

