|
サイズ: 59
コメント:
|
← 2012-10-07 05:02:44時点のリビジョン10 ⇥
サイズ: 1012
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| for var in array | よく使う文の構文を示します。 . 初めの2つは制御文ではありません。 === ブロック === . 構文図で文とあるところに、2つ以上の文を書きたいときに使います。 . 文が1つだけのときつかってもよいし、中身の無いブロックも使えます。 . {{attachment:block.png}} === 代入文 === . 変数に値を代入します。 . {{attachment:dainyu.png}} === if文 === . 条件により異なった処理を行います。 . {{attachment:if.png}} === while文 === . 条件が成り立つ間、処理を繰り返します。 . {{attachment:while.png}} === for文 (1) === . 条件が成り立つ間、処理を繰り返します。 . 初期化と更新を省略した場合はwhile文と同じです。 . {{attachment:for1.png}} === for文 (2) === . Cには無いfor文です。 . オブジェクトの説明をした後で解説します。 . {{attachment:for2.png}} |
ECMAscriptの制御文
よく使う文の構文を示します。
- 初めの2つは制御文ではありません。
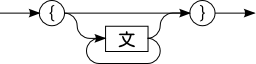
ブロック
- 構文図で文とあるところに、2つ以上の文を書きたいときに使います。
- 文が1つだけのときつかってもよいし、中身の無いブロックも使えます。

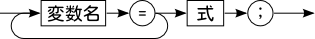
代入文
- 変数に値を代入します。

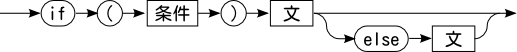
if文
- 条件により異なった処理を行います。

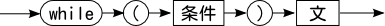
while文
- 条件が成り立つ間、処理を繰り返します。

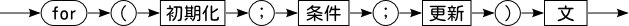
for文 (1)
- 条件が成り立つ間、処理を繰り返します。
- 初期化と更新を省略した場合はwhile文と同じです。

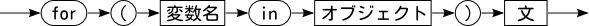
for文 (2)
- Cには無いfor文です。
- オブジェクトの説明をした後で解説します。