|
サイズ: 882
コメント:
|
サイズ: 964
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 4: | 行 3: |
| . {{attachment:object1.png}} | |
| 行 12: | 行 12: |
| . {{attachment:object2.png}} | |
| 行 17: | 行 18: |
| . {{attachment:object3.png}} |
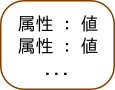
ECMAscriptのオブジェクト
オブジェクトは属性(プロパティ)の集まりである。
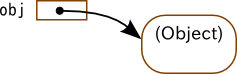
オブジェクトの生成
空オブジェクトを作成
var obj = new Object();

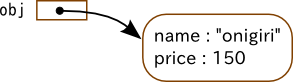
属性とその値を指定して作成
var obj = { 'name':'onigiri', 'price':150 };
属性値の参照
つぎの2つの形式で参照できる。 2番目の書き方の場合、属性名は文字列である。
- オブジェクト名.属性名
- オブジェクト名[属性名]
var obj = new Object(); obj.name = 'ocha'; obj.price = 120; print( obj.name, obj.price ); print( obj['name'], obj['price'] );
すべての属性を調べる
var obj = { 'name':'onigiri', 'price':150 }; for (i in obj) { print( i, obj[i] ); }