|
サイズ: 886
コメント:
|
サイズ: 1240
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 4: | 行 3: |
| . {{attachment:object1.png}} | |
| 行 12: | 行 12: |
| . {{attachment:object2.png}} | |
| 行 17: | 行 18: |
| . {{attachment:object3.png}} | |
| 行 19: | 行 21: |
| ==== 属性値の参照 ==== つぎの2つの形式で参照できる。 2番目の書き方の場合、属性名は文字列である。 |
=== 属性値の参照 === つぎの形式で参照できる。 |
| 行 24: | 行 25: |
{{{ $ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj.name ); onigiri js> print( obj.price ); 150 js> obj.price = 130; js> print( obj.price ); 130 }}} ---- === 連想配列として利用 === 属性値を次の形式で参照できる。 この場合、属性名は文字列で指定する。 |
|
| 行 27: | 行 47: |
| var obj = new Object(); obj.name = 'ocha'; obj.price = 120; print( obj.name, obj.price ); print( obj['name'], obj['price'] ); |
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj['name'] ); onigiri js> key = 'price'; js> print( obj[key] ); 150 |
| 行 35: | 行 57: |
| ==== すべての属性を調べる ==== | === すべての属性を調べる === |
ECMAscriptのオブジェクト
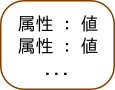
オブジェクトは属性(プロパティ)の集まりである。
オブジェクトの生成
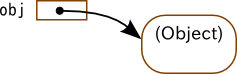
空オブジェクトを作成
var obj = new Object();

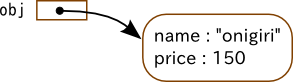
属性とその値を指定して作成
var obj = { 'name':'onigiri', 'price':150 };
属性値の参照
つぎの形式で参照できる。
- オブジェクト名.属性名
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj.name ); onigiri js> print( obj.price ); 150 js> obj.price = 130; js> print( obj.price ); 130
連想配列として利用
属性値を次の形式で参照できる。 この場合、属性名は文字列で指定する。
- オブジェクト名[属性名]
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj['name'] ); onigiri js> key = 'price'; js> print( obj[key] ); 150
すべての属性を調べる
var obj = { 'name':'onigiri', 'price':150 }; for (i in obj) { print( i, obj[i] ); }