|
サイズ: 50
コメント:
|
サイズ: 1240
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
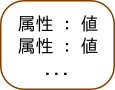
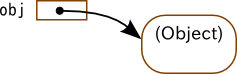
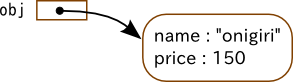
| オブジェクトは属性(プロパティ)の集まりである。 . {{attachment:object1.png}} ---- === オブジェクトの生成 === ==== 空オブジェクトを作成 ==== {{{ var obj = new Object(); }}} . {{attachment:object2.png}} ==== 属性とその値を指定して作成 ==== {{{ var obj = { 'name':'onigiri', 'price':150 }; }}} . {{attachment:object3.png}} ---- === 属性値の参照 === つぎの形式で参照できる。 . オブジェクト名.属性名 {{{ $ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj.name ); onigiri js> print( obj.price ); 150 js> obj.price = 130; js> print( obj.price ); 130 }}} ---- === 連想配列として利用 === 属性値を次の形式で参照できる。 この場合、属性名は文字列で指定する。 . オブジェクト名[属性名] {{{ $ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj['name'] ); onigiri js> key = 'price'; js> print( obj[key] ); 150 }}} ---- === すべての属性を調べる === {{{ var obj = { 'name':'onigiri', 'price':150 }; for (i in obj) { print( i, obj[i] ); } }}} |
ECMAscriptのオブジェクト
オブジェクトは属性(プロパティ)の集まりである。
オブジェクトの生成
空オブジェクトを作成
var obj = new Object();

属性とその値を指定して作成
var obj = { 'name':'onigiri', 'price':150 };
属性値の参照
つぎの形式で参照できる。
- オブジェクト名.属性名
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj.name ); onigiri js> print( obj.price ); 150 js> obj.price = 130; js> print( obj.price ); 130
連想配列として利用
属性値を次の形式で参照できる。 この場合、属性名は文字列で指定する。
- オブジェクト名[属性名]
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj['name'] ); onigiri js> key = 'price'; js> print( obj[key] ); 150
すべての属性を調べる
var obj = { 'name':'onigiri', 'price':150 }; for (i in obj) { print( i, obj[i] ); }