|
サイズ: 2056
コメント:
|
サイズ: 2583
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 82: | 行 82: |
| 関数add1は引数に1を加え、その値を結果として返します。 | 関数add1は引数に1を加え、その値を結果として返します。 |
| 行 84: | 行 84: |
| . 変数nを引数としても、関数に渡されるのは値(call by value)です。 . 変数nの値は変化しません。 |
. 変数nを引数としても、関数に渡されるのは値3です。(call by value) . 関数から戻った後でも変数nの値は変化していません。 |
| 行 104: | 行 104: |
| print( m.x ); }}} | print( m.x ); }}} 関数addxは引数として与えられたオブジェクトの属性xの値に1を加え、その値を結果として返します。 . 引数にはオブジェクトを与えて呼び出します。 . 関数に渡されるのはオブジェクトの参照です。(call by reference) . 関数から戻った後でも変数mは同じオブジェクトを保持していますが、 . オブジェクトの属性値は変化しています。 実行結果は {{{ 6 6 }}} |
ECMAscriptのオブジェクト
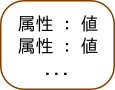
オブジェクトは属性(プロパティ)の集まりである。
オブジェクトの生成
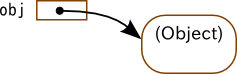
空オブジェクトを作成
var obj = new Object();

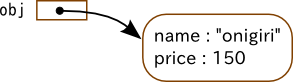
属性とその値を指定して作成
var obj = { 'name':'onigiri', 'price':150 };
属性値の参照
つぎの形式で参照できる。
- オブジェクト名.属性名
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj.name ); onigiri js> print( obj.price ); 150 js> obj.price = 130; js> print( obj.price ); 130
連想配列として利用
属性値を次の形式で参照できる。 この場合、属性名は文字列で指定する。
- オブジェクト名[属性名]
$ rhino js> var obj = { 'name':'onigiri', 'price':150 }; js> print( obj['name'] ); onigiri js> key = 'price'; js> print( obj[key] ); 150
すべての属性を調べる
var obj = { 'name':'onigiri', 'price':150 }; for (i in obj) { print( i, obj[i] ); }
call by value
関数呼び出しで、引数が number, string, boolean のときは call by value である。
例
function add1(k) { k = k + 1; return k; } var n = 3; print( add1(n) ); print( n );
関数add1は引数に1を加え、その値を結果として返します。
- 引数に3を与えて呼び出すと4を返します。
- 変数nを引数としても、関数に渡されるのは値3です。(call by value)
- 関数から戻った後でも変数nの値は変化していません。
実行結果は
4 3
call by reference
関数呼び出しで、引数がオブジェクトのときは call by reference である。
例
function addx(k) { k.x = k.x + 1; return k.x; } var m = { x:5 }; print( addx(m) ); print( m.x );
関数addxは引数として与えられたオブジェクトの属性xの値に1を加え、その値を結果として返します。
- 引数にはオブジェクトを与えて呼び出します。
- 関数に渡されるのはオブジェクトの参照です。(call by reference)
- 関数から戻った後でも変数mは同じオブジェクトを保持していますが、
- オブジェクトの属性値は変化しています。
実行結果は
6 6