|
サイズ: 6359
コメント:
|
← 2008-08-21 01:48:15時点のリビジョン3 ⇥
サイズ: 6370
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 127: | 行 127: |
| {{viewBox1.PNG}} | {{attachment:viewBox1.PNG}} |
SVGデータと座標系
座標系
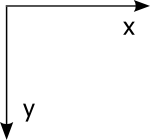
SVGにおける標準の座標系は左上隅を(0,0)とし、xが横方向、yが縦方向で、向きは図のようになります。
単位
単位としては次のものが使えます。単位を省略するとピクセルになります。
- em フォントのサイズ
- ex 英字xの高さ
- px ピクセル
- pt ポイント 72ポイント=1インチ
- pc パイカ 6パイカ=1インチ
- cm センチメートル
- mm ミリメートル
- in インチ 1インチ=2.54cm
SVGデータの例
<?xml version="1.0" standalone="no"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"> <title>sample1</title> <circle cx="50" cy="100" r="25" style="fill:black; stroke:none;" /> <rect x="40" y="40" width="150" height="50" style="fill:blue;" /> <line x1="10" y1="50" x2="100" y2="200" style="stroke:red;" /> </svg>
全体の構造を見てください。
SVG 要素の内容に、title要素の他に circle、 rect、 line の3つの要素が加わっています。これらの要素は単独タグで記述されています。それぞれの要素にはいろいろな属性がありますが style という属性はこの3つの要素のいずれにもあります。
circle要素
- 円を定義する要素です。大きさや位置は属性で指示します。
- cx 中心のX座標
- cy 中心のY座標
- r 半径
rect要素
- 長方形です。
- x 左上隅のX座標
- y 左上隅のY座標
- width 幅
- height 高さ
line要素
- 直線です。
- x1 始点のX座標
- y1 始点のY座標
- x2 終点のX座標
- y2 終点のY座標
style属性
- 色などを指定します。
- stroke 線の色
- fill 塗りつぶしの色
- 色は色の名前かRGBの値で指定します。noneとすると「なし」になります。
要素をいくつか記述したときは、前に書いたものが先に、後ろに書いたものが後に表示されます。先に描かれた図形が残ったまま次の図形が描かれます。次々と重なっていきます。
SVGエレメント
SVGエレメントはSVGデータに必ず必要です。
これがルートエレメントであり、1つのデータに1つだけです。
他の要素はすべてSVGエレメントの内部に記述します。
<?xml version="1.0" standalone="no"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100" height="100"> <title>rensyu1</title> </svg>
xmlns および xmlns:xlink の2つの属性は名前空間の定義を行うもので、この通りに書きます。(この記述が無いとブラウザによっては表示されません)
他に通常記述する属性には width height veiwBox の3つがあります。
width, height
width でビューポートの幅を、height で高さを指定します。
ビューポートは画面上での表示領域を表します。
大きさは数値で指定します。
単位としては em(文字の高さが1)、px(画面上のドット)のほかにcm(センチメートル)、in(インチ)などが使えます。
単位を省略すると px になります。
- width="400"
- width="10cm"
- height="5in"
のように書きます。
viewBox
viewBox はSVGで表示する範囲を指定します。
- viewBox="0 0 400 300"
のように指定します。
値は順に、左上隅のx座標、y座標、横幅(座標値)、縦幅(座標値)です。
viewBoxの指定を省略したときは、左上隅を(0,0)とし、width, heightで指定された値と等しい座標範囲が表示されます。
- width="200" height="150"
と指定されviewBoxの指定がないときは
- width="200" height="150" viewBox="0 0 200 150"
の意味になります。
左上隅の座標の指定は良く使います。
width="400" height="300" viewBox="-200 -100 400 300"
この例では画面上の表示領域は幅400、高さ300で、表示範囲も幅400、高さ300と同じになっています。 表示範囲の左上隅の座標を(-200,-100)と指定しています。 表示されるのはx座標は-200から200までの幅400、y座標は-100から200までの高さ300の範囲になります。
viewBoxで指定する幅や高さがwidth, heightで指定する量と異なるときは、 高さまたは幅をあわせるように拡大縮小されます。
viewBoxで指定した範囲を切り取って、widthとheightの大きさに合わせて表示すると考えるとよいでしょう。
下図は viewBox="a b c d" に対応します。
アスペクト比
width、heightの大きさとviewBoxでの幅と高さの比率が異なるときの処理については preserveAspectRatio 属性で指定することができます。
preserveAspectRatio="xMinYMin meet"
- meetを指定すると比率を変えないで、大きさは幅と高さのうち大きい方が入るように調整します。 位置はどちらに合わせるかを次の組み合わせで指定します。合わせた反対側に空白ができます。
- xMin 左に合わせます
- xMid 左右を中央に合わせます
- xMax 右に合わせます
- YMin 上に合わせます
- YMid 上下を中央に合わせます
- YMax 下に合わせます
preserveAspectRatio="xMidYMax slice"
- sliceを指定すると比率を変えないで、大きさは幅と高さのうち小さい方がちょうどになるように調整します。 幅と高さのうち大きい方はビューポートからはみ出て表示の一部が切れてしまいます。どちらに合わせるか(どちらが切れるか)は上と同様に xMin などで指定します。
preserveAspectRatio="none"
- 縦横の比率を無視し、viewBoxで指定した範囲を width と height で指定した大きさに拡大縮小します。