|
サイズ: 0
コメント:
|
サイズ: 3752
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == 3Dテクスチャの応用 == このような使い方をすると、普通のテクスチャと同じですね。 数値項目の入力として定数(ただの数値)を使ったのでは、普通のテクスチャと変わりません。 . {{attachment:tx3d1.png}} 座標(位置)、パラメータ、時間などにより'''変化する値'''を用いて、計算(式)によりテクスチャを作るのが3D Procedual テクスチャの特徴です。 * 座標(位置)により値が変化するブロックは「追加」→「パターン」の中にあります。 * これらのブロックの出力のほとんどは0~1の範囲の数値です。 . {{attachment:tx3d2.png}} ---- 乱流、ノイズ、細胞などのパターンはいろいろなところに利用できます。 ブレンドの入力に使った例です。 . {{attachment:tx3d6.png}} このブレンドと上下の色を複製し、さらにブレンドを使った例です。 * 最終のブレンドに使うパターンは格子にしました。 * 複製したブレンドの一方は色を少しだけ濃い目に修正しています。 . {{attachment:tx3d7.png}} ---- === 凹凸 === Procedual 3D の画面では下の方に「凹凸」という項目があります。 * 黒い▲があるので数値を入力できることがわかります。 * しかし、ここに普通の数値を指定したのでは全く効果はありません。 この項目は物体の表面に凹凸をつけるためのもので、X,Y,Z 3次元の位置により値が変わるものを指定すると、計算により凹凸をつけてくれます。 * バンプマッピングといいます。 * 値が1のところが凸、値が0のところが凹、中間は中間の高さになります。 ノイズを凹凸に繋いだ例です。 . これだけで表面がざらざらになって、自然な感じになります。 . レンダリングしてみて、模様のサイズを調整すると良いでしょう。 . {{attachment:tx3d8.png}} 「乱流」を繫いでみました。 . {{attachment:outotu1.png}} ソファの座席部分に指定してレンダリングすると、このようになります。 拡散反射色は単一色でも、模様のような感じが出ます。 . {{attachment:outotu2.png}} 他の部品にも指定し、マッピングを使って凹凸の大きさを小さくした例です。 . {{attachment:outotu3.png}} ---- パターンとして乱流を使い、大きさを調整した例です。 ||{{attachment:bump04.png}}||{{attachment:bump05.png}}||{{attachment:bump06.png}}|| ||倍率なし||X,Y,Zとも5倍||Xのみ5倍}} ---- テクスチャ関係のその他の機能 Procedual 3D を作成する画面で、右側に並んでいる項目で説明していなかったものは次の2つです。 曇り * 透明物体のときに、曇り具合を指定します。 * 普通のガラスと曇りガラスの違いを考えると分りやすいでしょう。 * 不透明の物体に指定しても効果はありません。 置換 * Procedual 3D のとき一番下に現れる項目です。日本語訳は適当ではありません。 * 正しくは Displacement mapping と呼ばれるもので、凹凸と似ていますがさらに立体的に計算する方法のことを言います。実験的機能で調整は難しいです。 Procedual 3D で追加、配置できるブロックのうち、値のなかにある時間はアニメーションのときだけ使います。他のブロックはすべて静止画でも使えると思います。 |
3Dテクスチャの応用
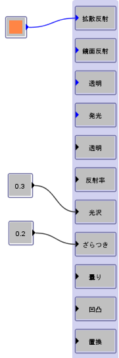
このような使い方をすると、普通のテクスチャと同じですね。
数値項目の入力として定数(ただの数値)を使ったのでは、普通のテクスチャと変わりません。
座標(位置)、パラメータ、時間などにより変化する値を用いて、計算(式)によりテクスチャを作るのが3D Procedual テクスチャの特徴です。
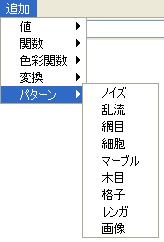
- 座標(位置)により値が変化するブロックは「追加」→「パターン」の中にあります。
- これらのブロックの出力のほとんどは0~1の範囲の数値です。

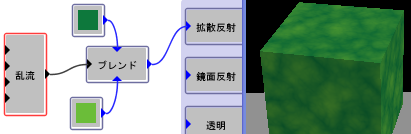
乱流、ノイズ、細胞などのパターンはいろいろなところに利用できます。
ブレンドの入力に使った例です。
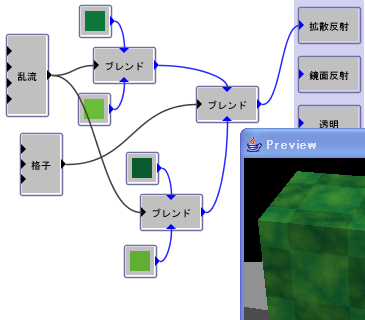
このブレンドと上下の色を複製し、さらにブレンドを使った例です。
- 最終のブレンドに使うパターンは格子にしました。
- 複製したブレンドの一方は色を少しだけ濃い目に修正しています。
凹凸
Procedual 3D の画面では下の方に「凹凸」という項目があります。
- 黒い▲があるので数値を入力できることがわかります。
- しかし、ここに普通の数値を指定したのでは全く効果はありません。
この項目は物体の表面に凹凸をつけるためのもので、X,Y,Z 3次元の位置により値が変わるものを指定すると、計算により凹凸をつけてくれます。
- バンプマッピングといいます。
- 値が1のところが凸、値が0のところが凹、中間は中間の高さになります。
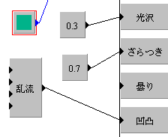
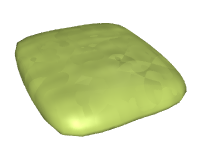
ノイズを凹凸に繋いだ例です。
- これだけで表面がざらざらになって、自然な感じになります。
- レンダリングしてみて、模様のサイズを調整すると良いでしょう。

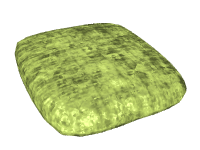
「乱流」を繫いでみました。
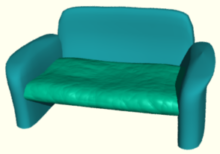
ソファの座席部分に指定してレンダリングすると、このようになります。 拡散反射色は単一色でも、模様のような感じが出ます。
他の部品にも指定し、マッピングを使って凹凸の大きさを小さくした例です。
パターンとして乱流を使い、大きさを調整した例です。
- ||



倍率なし||X,Y,Zとも5倍||Xのみ5倍}}
テクスチャ関係のその他の機能
Procedual 3D を作成する画面で、右側に並んでいる項目で説明していなかったものは次の2つです。
曇り
- 透明物体のときに、曇り具合を指定します。
- 普通のガラスと曇りガラスの違いを考えると分りやすいでしょう。
- 不透明の物体に指定しても効果はありません。
置換
- Procedual 3D のとき一番下に現れる項目です。日本語訳は適当ではありません。
- 正しくは Displacement mapping と呼ばれるもので、凹凸と似ていますがさらに立体的に計算する方法のことを言います。実験的機能で調整は難しいです。
Procedual 3D で追加、配置できるブロックのうち、値のなかにある時間はアニメーションのときだけ使います。他のブロックはすべて静止画でも使えると思います。