3Dテクスチャの例
3D Procedual テクスチャの例をいくつか示します。 参考にしてください。
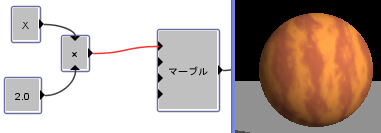
このような使い方をすると、普通のテクスチャと同じですね。
座標(位置)、パラメータ、時間などにより変化する値を用いて、計算(式)によりテクスチャを作るのが3D Procedual テクスチャの特徴です。
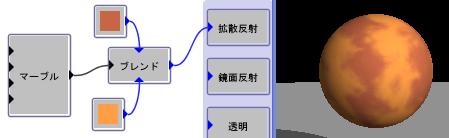
ブレンドの入力にマーブルを用いた例です。他のパターンでも同様です。
ブレンドの入力は
- 上: 値0のときの色
- 下: 値1のときの色
- 左: 0~1の範囲で変化する数値
です。
- 上下に繋ぐ2つの色は近い色にすると自然な感じになります。
- 上が濃い目、下が明るめと決めておくと悩まなくてすみます。

模様の大きさを小さくしたいときは、パターン(ここではマーブル)の入力に計算式を使って調整します。
X方向の模様の大きさを半分にするために2を掛けています。
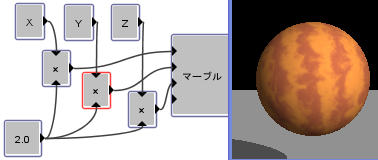
3方向とも同じ比率で調整するときはこのように繋ぎます。
乱流、ノイズ、細胞などのパターンはいろいろなところに利用できます。
上で示した基本どおりに作った例です。
このブレンドと上下の色を複製し、さらにブレンドを使った例です。
凹凸の指定
Procedual 3D の画面では下の方に「凹凸」という項目があります。
- 黒い▲があるので数値を入力できることがわかります。
- しかし、ここに普通の数値を指定したのでは全く効果はありません。
この項目は物体の表面に凹凸をつけるためのもので、X,Y,Z 3次元の位置により値が変わるものを指定すると、計算により凹凸をつけてくれます。
バンプマッピングといいます。
- 値が1のところが凸、値が0のところが凹、中間は中間の高さになります。
「パターン」のどれかを凹凸の項目とつないでみましょう。 例では「乱流」を使っています。
ソファの座席部分に指定してレンダリングすると、このようになります。 拡散反射色は単一色でも、模様のような感じが出ます。
他の部品にも指定し、マッピングを使って凹凸の大きさを小さくした例です。
ノイズを凹凸に繋いだ例です。
これだけで表面がざらざらになって、自然な感じになります。 レンダリングしてみて、模様のサイズを調整すると良いでしょう。
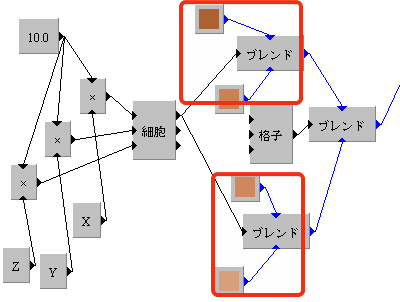
細かな模様のあるチェック
床はチェック模様になっていますし、1つ1つにも細かな模様がついています。 いずれもブレンドを使って作ります。

- 赤で囲んだ部分が四角いカーペット1つ分に対応します。
- 色はほとんど同じで、上のものを少し濃く、下のものを少し暗くしてあります。
- この2つを、格子によるブレンドで互い違いに配置しています。
これだけだと、1つ1つの模様の大きさと、格子の大きさが同じ程度になってしまうので、細胞パターンの入力で調整しています。
- 細胞の入力は、何も指定しないときは上から順にX,Y,Zです。
- この値をそれぞれ10倍することによって、模様の大きさを10分の一にしています。
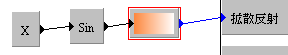
ストライプ模様
グラデーションを使って作っています。
グラデーションにも入力が必要です。
- 横方向に変化するグラデーションを作るには、入力にXを繋ぎます。
- 縦方向に変化させたいときはY,前後方向に変化させたいときはZを繋ぎます。
- パターンを繰り返させるには、間に sin関数を挟みます。
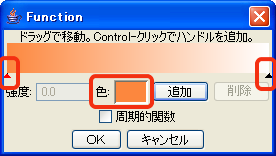
グラデーションの色を調整するには、そのタイルをダブルクリックします。

- 色の帯の両端に▲が表示されています。
- このうちの選択している方が赤で示されます。他方を選択したいときは▲をクリックしてください。
- 選択されている▲の位置に対応する色が、色:という場所に示されます。
- この部分をダブルクリックして色を変更することができます。
- 追加、削除のボタンを使うと▲の個数を増やしたり、減らしたりできます。
作例の壁ではテクスチャを作成した後、マッピングで模様の大きさを小さく指定しています。
テクスチャ関係のその他の機能
Procedual 3D を作成する画面で、右側に並んでいる項目で説明していなかったものは次の2つです。
曇り
- 透明物体のときに、曇り具合を指定します。
- 普通のガラスと曇りガラスの違いを考えると分りやすいでしょう。
- 不透明の物体に指定しても効果はありません。
置換
- Procedual 3D のとき一番下に現れる項目です。日本語訳は適当ではありません。
- 正しくは Displacement mapping と呼ばれるもので、凹凸と似ていますがさらに立体的に計算する方法のことを言います。実験的機能で調整は難しいです。
Procedual 3D で追加、配置できるブロックのうち、値のなかにある時間はアニメーションのときだけ使います。他のブロックはすべて静止画でも使えると思います。