|
サイズ: 1853
コメント:
|
← 2009-06-08 12:51:53時点のリビジョン6 ⇥
サイズ: 2046
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 29: | 行 29: |
| . 図のように移動して完成です。 . 点は上下左右の点をまとめて選択して移動します。 |
|
| 行 33: | 行 31: |
| 移動を行います。 . 点は上下左右の点をまとめて選択して移動します。 . {{attachment:gaku5.png}} |
|
| 行 34: | 行 36: |
| . {{attachment:gaku5.png}} | |
| 行 36: | 行 37: |
メッシュの平滑方法を補完にしてレンダリングした例です。近似にしてもかまいません。 . 前面がゆるやかな曲面になっています。 . {{attachment:gaku7.png}} |
|
| 行 42: | 行 47: |
| .1 額の大きさを決める。 .1 貼り付ける画像を用意しておく。 |
1. 額の大きさを決める。 1. 貼り付ける画像を用意しておく。 |
額を作る
額の枠は、押し出しの機能を応用して作っています。 演算による方法、複数の部品を組み合わせる方法など いろいろな作り方が考えられます。
額に入っている絵はこれまでに作成した画像を貼り付けたものです。
額の枠を作る
4角形を押し出した形を修正して作ることにします。
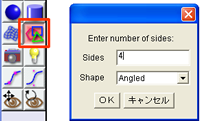
多角形ツールをダブルクリックし Sides を4にします。 その後、多角形ツールでドラッグすると4角形が描けます。
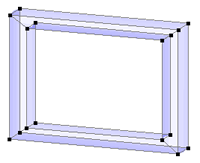
押し出しを行います。
- Number of Segments は3にしました。
- 斜めから見るとこんな形になっています。

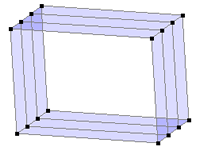
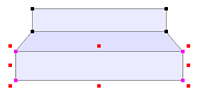
編集を行います。
- 上から見た図です。
- 手前の点を矢印のように移動すれば額の形になるのがわかります。

手前の点を選んで拡大します。
- 拡大は ctrl と shift を押したままで行います。

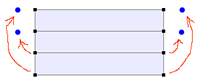
移動を行います。
- 点は上下左右の点をまとめて選択して移動します。

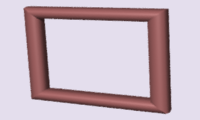
完成したものを斜めから見た図です。
メッシュの平滑方法を補完にしてレンダリングした例です。近似にしてもかまいません。
- 前面がゆるやかな曲面になっています。

額の中の絵
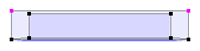
額の絵が入る部分には直方体を薄くしたものを配置し、画像を貼り付けます。
画像を貼り付ける作業の前に次の2つの準備をしておくこと。
- 額の大きさを決める。
- 貼り付ける画像を用意しておく。
画像の貼り付け方はテクスチャの応用で述べた方法で行います。 画像の大きさや位置を正しく調整してください。