|
⇤ ← 2010-02-19 02:36:22時点のリビジョン1
サイズ: 23
コメント:
|
サイズ: 5322
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| 同じような問題が沢山ある場合を考えます。 面積を求める問題です。 A,B,C,Dの4つの問題があります。 . {{attachment:menseki10.png}} 横幅(底辺の長さ)が異なるだけで、他は同じ問題です。 Aの面積は次のようにして求めることができます。 {{{ takasa = Math.sqrt( 5*5 - 2*2 ); sankaku = 4 * takasa / 2; sikaku = 4 * 3; wa = sankaku + sikaku; }}} 1行目では、三平方の定理を使って三角形の高さを求めています。<<BR>> 2行目で三角形の面積を、3行目で四角形の面積を求め、<<BR>> 4行目でそれを合計して全体の面積を求めています。 この後に結果を表示する命令 {{{ print( '面積', wa ); }}} を加えればプログラムができます。 次に、Bの問題を解こうとすると、プログラムに変更が必要です。 上のプログラムで 2 や 4 となっている箇所がそうです。 数を直接書かずに、いちど名前をつけてから使うようにすれば、修正は1箇所で済みます。 {{{#!java yoko = 4; takasa = Math.sqrt( 5*5 - (yoko/2)*(yoko/2) ); sankaku = yoko * takasa / 2; sikaku = yoko * 3; wa = sankaku + sikaku; print( '面積', wa ); }}} ---- === 関数を考える === 関数はなにか引数(ひきすう)を与えて呼び出すと、答となる値を返してくれるものです。 例えば、Math.sqrt は、数値を与えるとその平方根を返す関数でした。 {{{ js> Math.sqrt(2) 1.41421356 }}} 上の問題では、横幅を与えて呼び出すと、面積を返してくれる関数があれば js> menseki(4) と入力することで答を得ることができます。 システムに最初から用意されている関数は sqrtやsinのような一般的なものだけです。 それ以外の関数は用意されていません。 でも、自分で'''関数を定義'''することができます。 必要な関数は自分でプログラムしてやればよいのです。 ---- === 関数の定義 === 関数を定義するには次のように書きます。 {{{ function menseki ( yoko ) { ... return kotae; } }}} function や ( ) { } はその通りに書きます。 menseki とある部分は'''関数名'''になります。あとでこの名前で呼び出して使います。 yoko とある部分は引数につけられる名前です。 その後ろに { があり、何行かの文が続き、 } で終わります。 { から } までの部分を関数の本体と呼びます。 ... の部分には、答を計算するための代入文などを書きます。 この部分は何行になってもかまいません。 最後に、値を返すために return文を書きます。 kotaeの部分には返す値を書きます。 全体の構文は次のようになります。 本体部分は文をいくつか並べて大括弧で囲った形です。 . {{attachment:kansuu1.png}} return文の構文はこのようになります。 . {{attachment:kansuu2.png}} ---- === 関数の動作 === 上の問題での面積を求める関数はこのように書けます。 {{{#!java function menseki ( yoko ) { takasa = Math.sqrt( 5*5 - (yoko/2)*(yoko/2) ); sankaku = yoko * takasa / 2; sikaku = yoko * 3; wa = sankaku + sikaku; return wa; } }}} 本体部分は tab を使って右にずらして記述しています。 間違いを少なくするために、このように書くように心がけましょう。 本体部分は、次の図形の面積を求める計算になっています。 値の決まっていない yoko は関数の引数に対応しています。 . {{attachment:menseki10b.png}} このプログラムをエディタで入力し、ファイル名を sample.js として保存したとします。 {{{ js> load('sample.js') }}} を行うとこのプログラムが読み込まれます。 プログラムが(文法的に)正しく記述されているときには、loadに対する反応はありません。 . {{attachment:rhino8.png}} プログラムに文法的な間違いが見つかったときだけ、エラーメッセージが表示されます。 文法的な誤りが無ければ、プログラムが読み込まれ、関数が定義されます。 関数が定義された後では、関数を使うことができます。 {{{ js> menseki(4) }}} として関数 menseki が呼び出されると、 . 1)引数として与えられた値 4 に、引数の名前である yoko と名前がつけられます。 . 2)本体部分に書かれた文が順に実行されます。 . 3)return文により、wa の値が関数 menseki の値として返されます。 の順に行われその結果、横幅が4のときの面積が求まります。 {{{ js> load('sample.js') js> menseki(4) 21.165151389911678 js> menseki(8) 36 js> menseki(2) 10.898979485566356 js> menseki(9) 36.807522622966516 }}} 一度loadを行って正しく定義が行われたあとでは、続けて何度も利用することができます。 |
関数を作る
同じような問題が沢山ある場合を考えます。
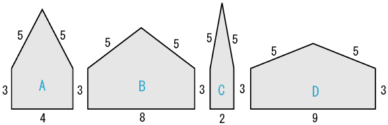
面積を求める問題です。 A,B,C,Dの4つの問題があります。
横幅(底辺の長さ)が異なるだけで、他は同じ問題です。
Aの面積は次のようにして求めることができます。
takasa = Math.sqrt( 5*5 - 2*2 ); sankaku = 4 * takasa / 2; sikaku = 4 * 3; wa = sankaku + sikaku;
1行目では、三平方の定理を使って三角形の高さを求めています。
2行目で三角形の面積を、3行目で四角形の面積を求め、
4行目でそれを合計して全体の面積を求めています。
この後に結果を表示する命令
print( '面積', wa );
を加えればプログラムができます。
次に、Bの問題を解こうとすると、プログラムに変更が必要です。 上のプログラムで 2 や 4 となっている箇所がそうです。
数を直接書かずに、いちど名前をつけてから使うようにすれば、修正は1箇所で済みます。
関数を考える
関数はなにか引数(ひきすう)を与えて呼び出すと、答となる値を返してくれるものです。 例えば、Math.sqrt は、数値を与えるとその平方根を返す関数でした。
js> Math.sqrt(2) 1.41421356
上の問題では、横幅を与えて呼び出すと、面積を返してくれる関数があれば
js> menseki(4)
と入力することで答を得ることができます。
システムに最初から用意されている関数は sqrtやsinのような一般的なものだけです。 それ以外の関数は用意されていません。
でも、自分で関数を定義することができます。 必要な関数は自分でプログラムしてやればよいのです。
関数の定義
関数を定義するには次のように書きます。
function menseki ( yoko ) { ... return kotae; }
function や ( ) { } はその通りに書きます。
menseki とある部分は関数名になります。あとでこの名前で呼び出して使います。 yoko とある部分は引数につけられる名前です。
その後ろに { があり、何行かの文が続き、 } で終わります。 { から } までの部分を関数の本体と呼びます。
... の部分には、答を計算するための代入文などを書きます。 この部分は何行になってもかまいません。
最後に、値を返すために return文を書きます。 kotaeの部分には返す値を書きます。
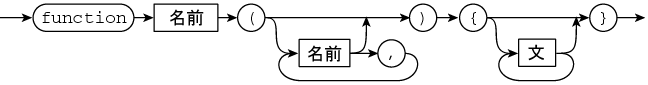
全体の構文は次のようになります。 本体部分は文をいくつか並べて大括弧で囲った形です。
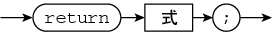
return文の構文はこのようになります。
関数の動作
上の問題での面積を求める関数はこのように書けます。
本体部分は tab を使って右にずらして記述しています。 間違いを少なくするために、このように書くように心がけましょう。
本体部分は、次の図形の面積を求める計算になっています。 値の決まっていない yoko は関数の引数に対応しています。
このプログラムをエディタで入力し、ファイル名を sample.js として保存したとします。
js> load('sample.js')
を行うとこのプログラムが読み込まれます。 プログラムが(文法的に)正しく記述されているときには、loadに対する反応はありません。
プログラムに文法的な間違いが見つかったときだけ、エラーメッセージが表示されます。
文法的な誤りが無ければ、プログラムが読み込まれ、関数が定義されます。 関数が定義された後では、関数を使うことができます。
js> menseki(4)
として関数 menseki が呼び出されると、
- 1)引数として与えられた値 4 に、引数の名前である yoko と名前がつけられます。
- 2)本体部分に書かれた文が順に実行されます。
- 3)return文により、wa の値が関数 menseki の値として返されます。
の順に行われその結果、横幅が4のときの面積が求まります。
js> load('sample.js') js> menseki(4) 21.165151389911678 js> menseki(8) 36 js> menseki(2) 10.898979485566356 js> menseki(9) 36.807522622966516
一度loadを行って正しく定義が行われたあとでは、続けて何度も利用することができます。