|
サイズ: 180
コメント:
|
サイズ: 4407
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
背景にはトラックが追加できないので普通の方法では変えられません。<<BR>> しかし、3Dテクスチャを使って変化させる方法があります。 3Dテクスチャの中に'''時間'''というタイルがあるのでこれを使います。 ---- === 背景のためのテクスチャ作成 === . Procedual 3D を使って背景のためのテクスチャを作成します。 . 拡散反射に2色以上のブレンドかグラデーションを指定します。 . 他の項目には何も指定しなくてよい。 2色の混合は「ブレンド」または「グラデーション」で行い、その入力に「時間」タイルを使います。 . 「ブレンド」は入力が0のとき上側の色、入力が1のとき下側の色になります。 したがって下のつなぎ方の場合は0秒目は上側の色、1秒目は下側の色になります。 0〜1秒目の間はしだいに変化しますが、1秒目以後はずっと同じ色のままです。 |
|
| 行 3: | 行 23: |
「グラデーション」を使ってもできます。「グラデーション」の入力には「時間」を使うこと。 この場合も、0秒目は左端の色、1秒目は右端の色になります。 ---- === 背景色を指定する === 背景色を指定するには、「シーン」メニューの「環境」を選びます。 通常は「環境」が「単色」になっていて、そのすぐ下で色を指定しました。 . 環境を'''テクスチャ - 拡散'''に変えるとその下に選択ボタンが現れます。 . '''選択'''ボタンを押して作成したテクスチャを選びます。 |
|
| 行 4: | 行 35: |
---- === 周期的に変化させる === 上で述べた方法では0秒目から1秒目にかけて変化し、その他の時間はある色のままになりました。 望みの時間に変化させるには、計算式を使ってブレンドやグラデーションへの入力の値を調整します。 周期的に変えるためのつなぎ方の例を示します。 三角関数 sin は−1から1の範囲の値を周期的にとります。 sin の出力に1次変換をつなぎ、0.5 倍して 0.5 を加えることで、0〜1の範囲の値に変換します。 (1次変換でなく掛け算と足し算でもよい。) 入力は時間をそのまま使わず、ある数を掛け、ある数を加えています。 掛け算に使われている値 1.0 を変更することで、周期を変えることができます。値を大きくすると速い変化、小さくすると遅い変化になります。 足し算に使われている値 0.0 を変更して周期の始まりをずらすことができます。値は掛け算に用いた値の 6.3 倍までの範囲で調整します。 |
|
| 行 5: | 行 53: |
---- === グラフを使った指定方法 === 指定の時間に変化させたいときにはグラフを使う方法があります。 グラフを次のようにつなぎます。 グラデーションではなくブレンドを使ってもかまいません。 |
|
| 行 6: | 行 63: |
グラフの入力は0〜1の範囲で、出力も0〜1の範囲です。 時間を0〜1の範囲に変換するために、数値(0.1)を掛けています。 0.1 を掛けると10秒目が1に対応します。 何秒のアニメーションにするかにより、この値を決めること。 どのように変化するかはグラフタイルをダブルクリックし、次の画面で指定します。 追加を押すと点が追加され、点を動かしてグラフの形を編集します。 「曲線を滑らかに」にチェックを入れると曲線に、チェックをはずすと折れ線になります。 |
|
| 行 7: | 行 75: |
グラフを使って周期的に変化させることもできます。 ---- === 補足 === 上で述べた方法で作ったテクスチャを通常の物体に指定すれば、時間によって色を変えることができます。 通常の物体の場合には、拡散反射色だけでなく他の項目に「時間」を使った指定を使うこともできます。 |
背景色を変化させる
背景にはトラックが追加できないので普通の方法では変えられません。
しかし、3Dテクスチャを使って変化させる方法があります。
3Dテクスチャの中に時間というタイルがあるのでこれを使います。
背景のためのテクスチャ作成
- Procedual 3D を使って背景のためのテクスチャを作成します。
- 拡散反射に2色以上のブレンドかグラデーションを指定します。
- 他の項目には何も指定しなくてよい。
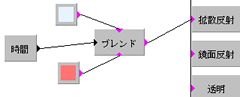
2色の混合は「ブレンド」または「グラデーション」で行い、その入力に「時間」タイルを使います。
- 「ブレンド」は入力が0のとき上側の色、入力が1のとき下側の色になります。
したがって下のつなぎ方の場合は0秒目は上側の色、1秒目は下側の色になります。 0〜1秒目の間はしだいに変化しますが、1秒目以後はずっと同じ色のままです。
「グラデーション」を使ってもできます。「グラデーション」の入力には「時間」を使うこと。 この場合も、0秒目は左端の色、1秒目は右端の色になります。
背景色を指定する
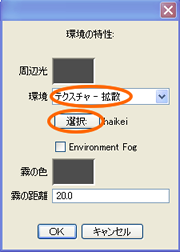
背景色を指定するには、「シーン」メニューの「環境」を選びます。 通常は「環境」が「単色」になっていて、そのすぐ下で色を指定しました。
環境をテクスチャ - 拡散に変えるとその下に選択ボタンが現れます。
選択ボタンを押して作成したテクスチャを選びます。

周期的に変化させる
上で述べた方法では0秒目から1秒目にかけて変化し、その他の時間はある色のままになりました。 望みの時間に変化させるには、計算式を使ってブレンドやグラデーションへの入力の値を調整します。
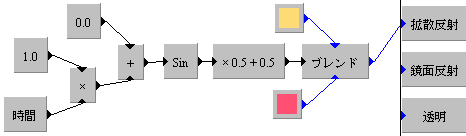
周期的に変えるためのつなぎ方の例を示します。
三角関数 sin は−1から1の範囲の値を周期的にとります。 sin の出力に1次変換をつなぎ、0.5 倍して 0.5 を加えることで、0〜1の範囲の値に変換します。 (1次変換でなく掛け算と足し算でもよい。)
入力は時間をそのまま使わず、ある数を掛け、ある数を加えています。 掛け算に使われている値 1.0 を変更することで、周期を変えることができます。値を大きくすると速い変化、小さくすると遅い変化になります。 足し算に使われている値 0.0 を変更して周期の始まりをずらすことができます。値は掛け算に用いた値の 6.3 倍までの範囲で調整します。
グラフを使った指定方法
指定の時間に変化させたいときにはグラフを使う方法があります。
グラフを次のようにつなぎます。 グラデーションではなくブレンドを使ってもかまいません。
グラフの入力は0〜1の範囲で、出力も0〜1の範囲です。
時間を0〜1の範囲に変換するために、数値(0.1)を掛けています。 0.1 を掛けると10秒目が1に対応します。 何秒のアニメーションにするかにより、この値を決めること。
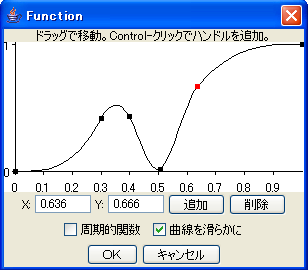
どのように変化するかはグラフタイルをダブルクリックし、次の画面で指定します。 追加を押すと点が追加され、点を動かしてグラフの形を編集します。 「曲線を滑らかに」にチェックを入れると曲線に、チェックをはずすと折れ線になります。
グラフを使って周期的に変化させることもできます。
補足
上で述べた方法で作ったテクスチャを通常の物体に指定すれば、時間によって色を変えることができます。
通常の物体の場合には、拡散反射色だけでなく他の項目に「時間」を使った指定を使うこともできます。