|
サイズ: 1011
コメント:
|
サイズ: 2026
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| == Java課題13 == [[盤の表現]]を参考にして15ゲームの盤を表示するプログラムを作成しなさい。 . ファイル名はGame1.javaとする。 次回、マウスイベントを追加してプログラムを完成させます。 しっかり準備しておくこと。 |
== 盤の表示 == 配列 ban の内容にしたがって画像を指定の位置に表示するプログラムを作ります。 |
| 行 9: | 行 6: |
| (初級) * 盤の表現の演習(1),(2)を行い、正しく動作することを確認しなさい。 * banの値の一部を変えると、表示される位置が指定どおりに変わることを確認しなさい。 |
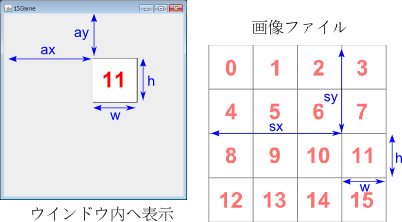
画像を表示する(3)では、次の値を使って表示しました。 . {{attachment:setumei1c.png}} |
| 行 13: | 行 9: |
| (中級) * 別の画像を使って動作を確認しなさい。 * tate, yoko, habaの値を変更しても正しく動作することを確認しなさい。 . 盤の表現の演習(1),(2)で、tate=4, yoko=4でなくても動作するように書く。 |
ban[][]の要素の値から sx, sy の値を求め、 これを使って表示を行えばよい。 |
| 行 18: | 行 12: |
| (上級) * 画像の左上の部分でなく、指定を指定して画像の一部分だけを使えるようにプログラムを修正しなさい。 |
---- === プログラム === {{{#!java import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Game5 extends JPanel implements MouseListener { Image img; int cx, cy; int[][] ban; Game5() { ImageIcon ii = new ImageIcon("game0.png"); img = ii.getImage(); addMouseListener(this); ban = new int[4][4]; shokika(); } void shokika() { 盤の表現の演習 } public void paintComponent(Graphics g) { int w, h, ax, ay, sx, sy, x, y; w = 100; h = 100; for (x = 0; x < 4; x++) for (y = 0; y < 4; y++) { ax = ? ; ay = ? ; sx = ? ; sy = ? ; g.drawImage(img, 画像を表示する(3)の演習, this); } g.setColor(Color.blue); g.fillRect(cx*100, cy*100, 100, 100); } public void mousePressed(MouseEvent e) { int x, y; x = e.getX(); y = e.getY(); cx = クリック時の処理(2)の演習; cy = クリック時の処理(2)の演習; repaint(); } public void mouseEntered(MouseEvent e) { } public void mouseExited(MouseEvent e) { } public void mouseReleased(MouseEvent e) { } public void mouseClicked(MouseEvent e) { } public static void main(String[] args) { JFrame f; f = new JFrame(); f.setVisible(true); f.setTitle("15Game"); f.setSize(420, 450); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.add( new Game5() ); } } }}} ---- === 演習 === 4箇所ある ? に計算式を入れプログラムを完成させなさい。 …の演習とあるところには、これまでの演習の解答が入ります。 |
盤の表示
配列 ban の内容にしたがって画像を指定の位置に表示するプログラムを作ります。
画像を表示する(3)では、次の値を使って表示しました。
ban[][]の要素の値から sx, sy の値を求め、 これを使って表示を行えばよい。
プログラム
1 import javax.swing.*; 2 import java.awt.*; 3 import java.awt.event.*; 4 5 public class Game5 extends JPanel implements MouseListener 6 { 7 Image img; 8 int cx, cy; 9 int[][] ban; 10 11 Game5() 12 { 13 ImageIcon ii = new ImageIcon("game0.png"); 14 img = ii.getImage(); 15 addMouseListener(this); 16 ban = new int[4][4]; 17 shokika(); 18 } 19 20 void shokika() 21 { 22 盤の表現の演習 23 } 24 25 public void paintComponent(Graphics g) 26 { 27 int w, h, ax, ay, sx, sy, x, y; 28 w = 100; 29 h = 100; 30 for (x = 0; x < 4; x++) 31 for (y = 0; y < 4; y++) 32 { 33 ax = ? ; 34 ay = ? ; 35 sx = ? ; 36 sy = ? ; 37 g.drawImage(img, 画像を表示する(3)の演習, this); 38 } 39 g.setColor(Color.blue); 40 g.fillRect(cx*100, cy*100, 100, 100); 41 } 42 43 public void mousePressed(MouseEvent e) 44 { 45 int x, y; 46 x = e.getX(); 47 y = e.getY(); 48 cx = クリック時の処理(2)の演習; 49 cy = クリック時の処理(2)の演習; 50 repaint(); 51 } 52 public void mouseEntered(MouseEvent e) { } 53 public void mouseExited(MouseEvent e) { } 54 public void mouseReleased(MouseEvent e) { } 55 public void mouseClicked(MouseEvent e) { } 56 57 public static void main(String[] args) 58 { 59 JFrame f; 60 61 f = new JFrame(); 62 f.setVisible(true); 63 f.setTitle("15Game"); 64 f.setSize(420, 450); 65 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 66 f.add( new Game5() ); 67 } 68 }
演習
4箇所ある ? に計算式を入れプログラムを完成させなさい。
…の演習とあるところには、これまでの演習の解答が入ります。