模様
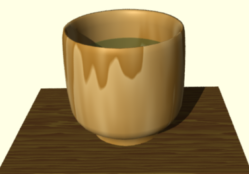
木目模様をつけた例を示します。 模様の大きさと向きを調整してあります。
模様を作る
Procedual 3Dを使うと、場所により色が異なるテクスチャを作ることができます。 例えば、木目模様は2つの色が同心円上に互い違いに並んでいます。
模様を作るには「ブレンド」ブロックを使います。
- 「追加」→「色彩関数」→「ブレンド」
で作成します。
ブレンドブロックの▲を見ると
- 右にある出力は色
- 上下にある入力は色
- 左にある入力は数値
であることがわかります。
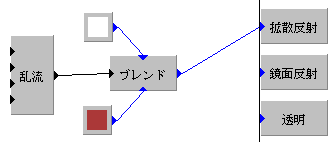
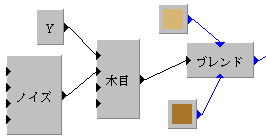
次のようにつないでみてください。 左の数値入力につなぐのは
- 「追加」→「パターン」
の中から(画像以外を)選んでください。 例では「乱流」を使っています。
「ブレンド」ブロックは、左からの数値入力が0のとき上側の色、1のとき下側の色、中間の値のときは中間の色を出力します。
「パターン」にあるブロックは、x, y, z の座標の値を入力として、0~1の間の数値を出力する関数になっています。
- パターンによっては出力がいくつもありますが、1つを選んで使います。
- いろいろなパターンを試してみましょう。
ブレンドブロックに上下から入力する色は、似た色で濃いものと薄いものを使うのが普通です。
ブレンドしたものをさらにブレンドすることもできます。
ブレンドの代わりにグラデーションを使う方法もあります。
パターンの入力に式を与えて、模様の大きさなどを調整することができます。 これは別のページで説明しています。
模様の大きさや向きをテクスチャ指定時に調整
テクスチャを指定する方法には
- 画面右下のプロパティで「テクスチャ」を選択する
- 画面上部のメニューまたは右クリックメニューから「テクスチャを選択」を行う
の2つがありました。
模様の大きさや向きを調整するときには、2つめの方法を使います。
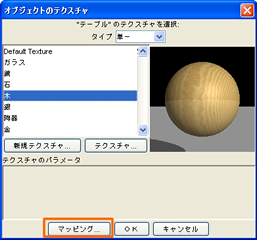
物体を選択し、右クリックメニューから「テクスチャを選択」を選びます。 このようなウインドウが現れます。
このウインドウでは
- a) テクスチャを選択し、OKを押すことで選んでいる物体にテクスチャを指定する
- b) 新規テクスチャボタンを使って、新しいテクスチャを作成する
といったことができます。
模様の大きさや向きを指定するためには、使いたいテクスチャを選択し、ウインドウ下部にある「マッピング」をクリックします。 すると次のようなウインドウが開きます。
倍率、中央、回転の3つの項目をX,Y,Z軸それぞれについて調整できます。
回転、倍率、中央の順に1つずつ決めていくのがわかりやすい。 どれか1つだけを変更して確かめましょう。
倍率
- 初期値はX,Y,Zとも1.0です。
- この値を変更すると模様の大きさが変わります。
- 2.0にすれば模様の大きさも2倍に、0.5にすれば模様の大きさは半分になります。
- X,Y,Zの値を異なる値にすると方向により大きさの違う模様になります。
中央
- 初期値はX,Y,Zとも0.0です。
- 与えた値分だけ模様の位置がずれます。
- マイナスの値も可能です。
回転
- 初期値はX,Y,Zとも0.0です。
- 数値(角度)を指定すると、その軸で回転されます。
模様の大きさや向きをテクスチャ作成時に調整
ブレンドを2段階に組み合わせていて片方のブレンドだけ模様の大きさや向きを変えたいとき、拡散反射色以外の項目にもパターンを利用していてそれぞれ別に調整したいときなどではこの方法を使います。
パターンの入力
- パターンには入力がいくつかありました。
- 通常は標準の値のままでよいので、ここにはなにも繋ぎませんでした。
- ほとんどのパターンでは、入力の標準値は上から順に、X,Y,Zとノイズになっています。カーソルを重ねて確かめておきましょう。
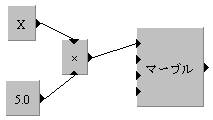
- 一番上の入力に計算式を繋いだ例を示します。
- 普通はXが入力として用いられるところに、X掛ける0.5を繋ぎました。
- Xの値が5倍して用いられるため、模様の大きさはX方向について5分の1になります。

- ×の記号のブロックは「追加」→「関数」→「乗算」で作成できます。
- Xのブロックは「追加」→「値」→「X」です。
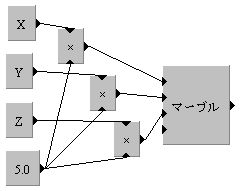
- 3方向とも同じ倍率にするときは数値ブロックを共用して、次のような繋ぎ方をすることもできます。

サンプル
- 木目はY軸を中心とした同心円状のパターンです。
- この一部を湯のみの模様につかってみました。

- 模様はこのように作成し、さらに大きさや位置を調整しています。