|
サイズ: 2959
コメント:
|
← 2009-06-12 13:20:25時点のリビジョン18 ⇥
サイズ: 3516
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| ---- | ----- |
| 行 66: | 行 66: |
| ----- '''レンガ'''模様の場合 なにも指定しないで立方体に指定するとこのようになります。 {{attachment:moyou10.png}} レンガにはパラメータが指定できます。 レンガブロックをダブルクリックするとこのようなウインドウが開きます。 . {{attachment:moyou11.png}} * Brick Height は1つのブロックの厚さです(横に対する縦の比率) * Gap Width は隙間(目地)の幅です * Row Offset は積むときの1つ上の段のずれの量です |
模様の調整
模様の大きさと向きを調整する方法を2通り、模様のページで解説しました。
ここではテクスチャ作成時に指定する方法を、もう1つ紹介します。
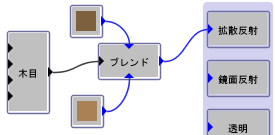
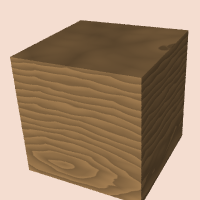
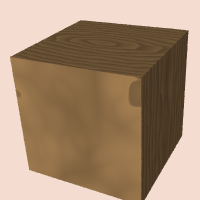
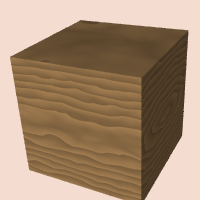
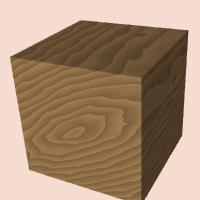
木目の模様を作りました。
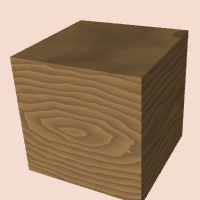
大きさや向きはそのままで立方体に指定するとこのようになります。
- 正面のビューで作成した立方体

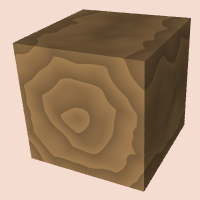
- 上のビューで作成した立方体

おなじ基本形状でも作成の仕方によってローカル座標が異なるようです。
正面のビューで作成したものが、全体の座標系と同じになっています。
- Xが横方向
- Yが縦方向
- Zが奥行き方向
以下ではこれを用いて説明します。
木目にも入力があり、上から順にX,Y,Z,Noiseです。
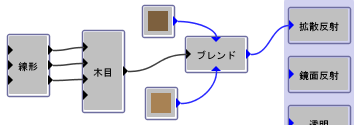
線形ブロックを追加し、このようにつなぎます。
線形ブロックは追加メニューの変換の中にあります。
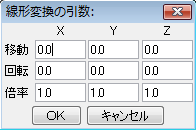
線形ブロックをダブルクリックすると、パラメータを指定するウインドウが開きます。
この数値を指定することで、模様の大きさ、位置、向きを調整できます。
模様の大きさを調整するには倍率の数値を変更します。
数値は模様1単位の大きさに対応するX,Y,Zの値です。
- 数値を大きくすると模様は小さくなり、数値を小さくすると模様は大きくなります。
- 数値を 2.0 とすると、模様の大きさは半分になります。
- 数値を 0.5 とすると、模様の大きさは2倍になります。
- 模様の大きさを調整するには X か Y の値を変えます。
- X,Yと縦,横の対応はローカル座標によります。
- Z は木の幹の方向です。値を変えても模様は変わりません。
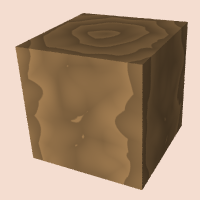
大きさに X:1.0 Y:3.0 Z:1.0 を指定した例を示します。
模様の向きを調整するには回転の数値を変更します。
値は角度(度)です。指定の軸で回転します。
大きさに X:1.0 Y:3.0 Z:1.0 の指定に加えて回転を行った例です。
- 回転を X:90.0 Y:0.0 Z:0.0 と指定した場合

- 回転を X:0.0 Y:90.0 Z:0.0 と指定した場合

- 回転を X:0.0 Y:0.0 Z:30.0 と指定した場合

模様の位置を調整するには移動の数値を変更します。
大きさに X:1.0 Y:3.0 Z:1.0 を、 移動を X:0.2 Y:0.5 Z:0.0 と指定した例を示します。 回転は0のままです。
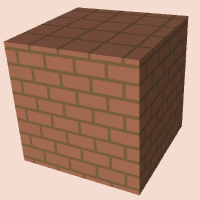
レンガ模様の場合
なにも指定しないで立方体に指定するとこのようになります。
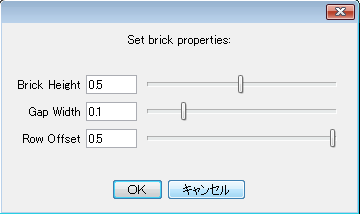
レンガにはパラメータが指定できます。 レンガブロックをダブルクリックするとこのようなウインドウが開きます。

- Brick Height は1つのブロックの厚さです(横に対する縦の比率)
- Gap Width は隙間(目地)の幅です
- Row Offset は積むときの1つ上の段のずれの量です