|
サイズ: 2198
コメント:
|
サイズ: 2495
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 61: | 行 61: |
| === 正面向きの壁 === 2と3の壁は、先に作った1の壁と高さが同じで幅だけ違います。 |
|
| 行 62: | 行 65: |
1の壁をコピーし、横方向の長さをスナップで合わせます。 |
|
| 行 63: | 行 68: |
このようになります。 |
|
| 行 64: | 行 71: |
---- === 横向きの壁 === |
|
| 行 67: | 行 78: |
---- === 並べる === |
家のペーパークラフト(1)
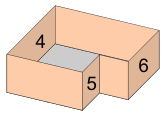
家のペーパークラフトを作ります。
- 1階建て
- 長方形が2つつながった形
- 屋根は寄棟
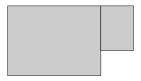
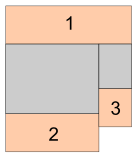
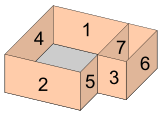
上から見たときの形が、このような場合を例として説明します。 長方形を2つ並べた形です。
大きさがちがったり、並べ方がちがってもかまいません。 こんな形も考えられます。
長方形ツールで長方形を描き、スナップや整列の機能をつかって、 きっちり配置します。
- 左側の例は、スナップを使って角を合わせています。 右側の例は、スナップで合わせた後、中央に整列しています。
配置できたらグループ化しておきましょう。
1枚目の壁
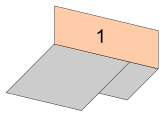
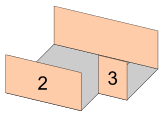
見取図の1番の壁を作ります。
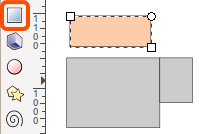
長方形ツールで長方形を描きます。
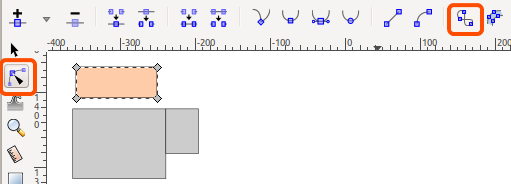
ノードツールで選択し、パスに変換のボタンを押します。
- パスに変換され、ノード単位で移動できるようになります。

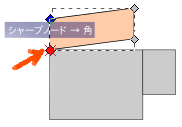
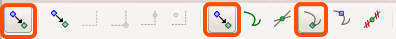
スナップを有効にし、ノードをシャープノードにスナップするようにします。
- この3つのボタンが凹んだ状態にします。

- 横向きに表示していますが、画面右端に縦に表示されることもあります。
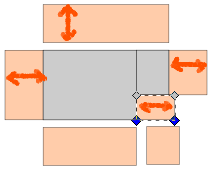
左の2つのノードを選択し、矢印で示した角にスナップさせます。
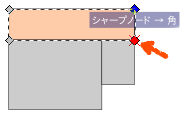
右の2つのノードを選択し、矢印で示した角にスナップさせます。
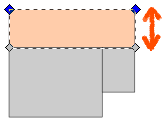
上の2つのノードを選択し、矢印キーを使って高さを調整します。
他の壁はこの壁の高さに合わせて作ります。
正面向きの壁
2と3の壁は、先に作った1の壁と高さが同じで幅だけ違います。
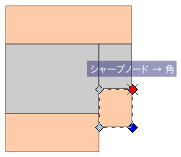
1の壁をコピーし、横方向の長さをスナップで合わせます。
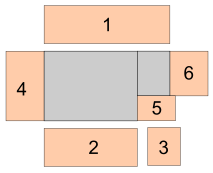
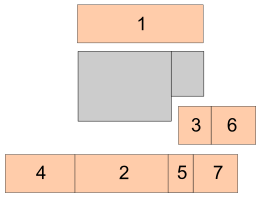
このようになります。
横向きの壁