|
サイズ: 1135
コメント:
|
サイズ: 1982
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 37: | 行 37: |
| 長方形ツールで長方形を描きます。 | |
| 行 38: | 行 39: |
ノードツールで選択し、パスに変換のボタンを押します。 . パスに変換され、ノード単位で移動できるようになります。 |
|
| 行 39: | 行 43: |
スナップを有効にし、ノードをシャープノードにスナップするようにします。 . この3つのボタンが凹んだ状態にします。 |
|
| 行 40: | 行 47: |
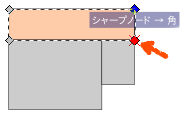
| . 横向きに表示していますが、画面右端に縦に表示されることもあります。 左の2つのノードを選択し、矢印で示した角にスナップさせます。 |
|
| 行 41: | 行 51: |
右の2つのノードを選択し、矢印で示した角にスナップさせます。 |
|
| 行 42: | 行 54: |
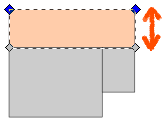
上の2つのノードを選択し、矢印キーを使って高さを調整します。 |
|
| 行 43: | 行 57: |
他の壁はこの壁の高さに合わせて作ります。 ---- |
家のペーパークラフト(1)
家のペーパークラフトを作ります。
- 1階建て
- 長方形が2つつながった形
- 屋根は寄棟
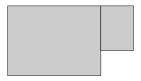
上から見たときの形が、このような場合を例として説明します。 長方形を2つ並べた形です。
大きさがちがったり、並べ方がちがってもかまいません。 こんな形も考えられます。
長方形ツールで長方形を描き、スナップや整列の機能をつかって、 きっちり配置します。
- 左側の例は、スナップを使って角を合わせています。 右側の例は、スナップで合わせた後、中央に整列しています。
配置できたらグループ化しておきましょう。
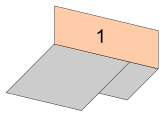
1枚目の壁
矢印で示した部分の壁を作ります。
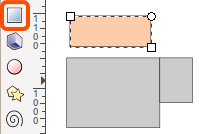
長方形ツールで長方形を描きます。
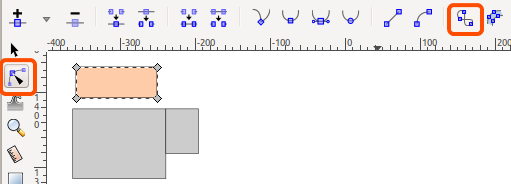
ノードツールで選択し、パスに変換のボタンを押します。
- パスに変換され、ノード単位で移動できるようになります。

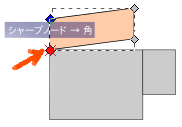
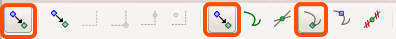
スナップを有効にし、ノードをシャープノードにスナップするようにします。
- この3つのボタンが凹んだ状態にします。

- 横向きに表示していますが、画面右端に縦に表示されることもあります。
左の2つのノードを選択し、矢印で示した角にスナップさせます。
右の2つのノードを選択し、矢印で示した角にスナップさせます。
上の2つのノードを選択し、矢印キーを使って高さを調整します。
他の壁はこの壁の高さに合わせて作ります。