|
サイズ: 386
コメント:
|
サイズ: 3219
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| 条件は | |
| 行 8: | 行 9: |
| * 長方形が2つつながった形 | * 平面図は長方形が2つつながった形 |
| 行 11: | 行 12: |
| ---- === 平面図 === 長方形ツールで長方形を描き、スナップや整列の機能をつかって、 きっちり配置します。 |
|
| 行 12: | 行 19: |
| 長方形を2つ並べた形です。 | |
| 行 15: | 行 23: |
| 長方形を2つ並べた形です。 | 大きさがちがったり、並べ方がちがってもかまいません。 こんな形も考えられます。 . {{attachment:ie00.png}} . 左側の例は、スナップを使って角を合わせています。 . 右側の例は、スナップで合わせた後、中央に整列しています。 配置できたらグループ化しておきましょう。 |
| 行 18: | 行 35: |
| === 1枚目の壁 === 見取図の1番の壁を作ります。 |
|
| 行 20: | 行 40: |
長方形ツールで長方形を描きます。 . {{attachment:ie03.png}} ノードツールで選択し、パスに変換のボタンを押します。 . パスに変換され、ノード単位で移動できるようになります。 . {{attachment:ie04.png}} スナップを有効にし、ノードをシャープノードにスナップするようにします。 . この3つのボタンが凹んだ状態にします。 . {{attachment:ie05.png}} . 横向きに表示していますが、画面右端に縦に表示されることもあります。 左の2つのノードを選択し、矢印で示した角にスナップさせます。 . {{attachment:ie06.png}} 右の2つのノードを選択し、矢印で示した角にスナップさせます。 . {{attachment:ie07.png}} 上の2つのノードを選択し、矢印キーを使って高さを調整します。 . {{attachment:ie08.png}} 他の壁はこの壁の高さに合わせて作ります。 ---- === 正面向きの壁 === 2と3の壁は、先に作った1の壁と高さが同じで幅だけ違います。 . {{attachment:ie09.png}} 1の壁をコピーし、横方向の長さをスナップで合わせます。 . {{attachment:ie10.png}} このようになります。 . {{attachment:ie11.png}} ---- === 横向きの壁 === 4,5,6の壁は、床の図(灰色の部分)の縦の辺に対応します。 . {{attachment:ie12.png}} 1の壁をコピーし、90度回転してから、 スナップで長さを合わせます。 横方向が壁の高さ、縦方向が壁の幅です。 壁の高さを変えないよう注意しましょう。 . {{attachment:ie13.png}} 1,2,3の壁がじゃまになるので、少しよけてから作業するとよい。 . {{attachment:ie14.png}} ---- === 並べる === 壁のつながりと組み立ての作業を考えて、並べなおします。 4,5,6の壁は90度回転して、上下の向きを揃えます。 6の壁をコピーして7の壁を作り、5とつなげておくとよい。 . {{attachment:ie15.png}} 例えばこのようになります。 . {{attachment:ie16.png}} |
家のペーパークラフト(1)
家のペーパークラフトを作ります。
条件は
- 1階建て
- 平面図は長方形が2つつながった形
- 屋根は寄棟
平面図
長方形ツールで長方形を描き、スナップや整列の機能をつかって、 きっちり配置します。
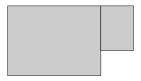
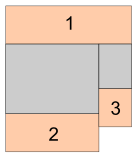
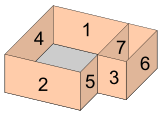
上から見たときの形が、このような場合を例として説明します。 長方形を2つ並べた形です。
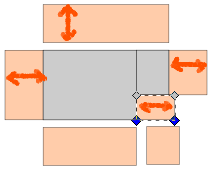
大きさがちがったり、並べ方がちがってもかまいません。 こんな形も考えられます。
配置できたらグループ化しておきましょう。
1枚目の壁
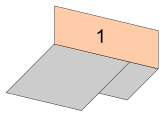
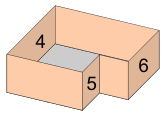
見取図の1番の壁を作ります。
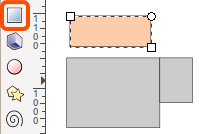
長方形ツールで長方形を描きます。
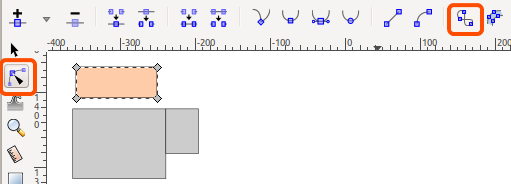
ノードツールで選択し、パスに変換のボタンを押します。
- パスに変換され、ノード単位で移動できるようになります。

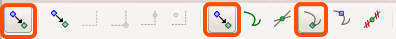
スナップを有効にし、ノードをシャープノードにスナップするようにします。
- この3つのボタンが凹んだ状態にします。

- 横向きに表示していますが、画面右端に縦に表示されることもあります。
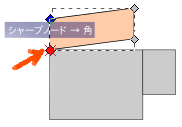
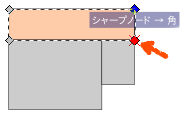
左の2つのノードを選択し、矢印で示した角にスナップさせます。
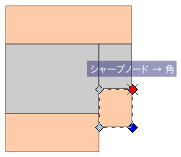
右の2つのノードを選択し、矢印で示した角にスナップさせます。
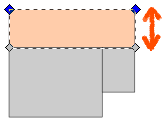
上の2つのノードを選択し、矢印キーを使って高さを調整します。
他の壁はこの壁の高さに合わせて作ります。
正面向きの壁
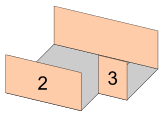
2と3の壁は、先に作った1の壁と高さが同じで幅だけ違います。
1の壁をコピーし、横方向の長さをスナップで合わせます。
このようになります。
横向きの壁
4,5,6の壁は、床の図(灰色の部分)の縦の辺に対応します。
1の壁をコピーし、90度回転してから、 スナップで長さを合わせます。
横方向が壁の高さ、縦方向が壁の幅です。 壁の高さを変えないよう注意しましょう。
1,2,3の壁がじゃまになるので、少しよけてから作業するとよい。
並べる
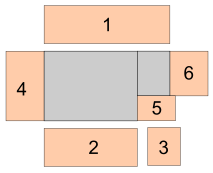
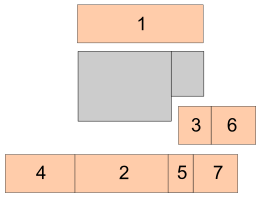
壁のつながりと組み立ての作業を考えて、並べなおします。
4,5,6の壁は90度回転して、上下の向きを揃えます。
6の壁をコピーして7の壁を作り、5とつなげておくとよい。
例えばこのようになります。