|
サイズ: 114
コメント:
|
サイズ: 2957
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: |
|
| 行 5: | 行 3: |
| . {{attachment:ie01.png}} | 家のペーパークラフトを作ります。 家の形は * 1階建て * 平面図は長方形が2つつながった形 * 屋根は寄棟 全体の手順は 1. 平面図の形を描く 1. 壁を作図する 1. 屋根のパーツを作図する 1. 着色、玄関や窓などを書き込む 1. サイズを決め、用紙に配置する このページでは、平面図に合わせて壁を作るところを説明しています。 概要を[[家のペーパークラフト]]で確認し、平面図を決めてから始めましょう。 ---- === 1枚目の壁 === 見取図の1番の壁を作ります。 |
| 行 8: | 行 27: |
長方形ツールで長方形を描きます。 . {{attachment:ie03.png}} ノードツールで選択し、パスに変換のボタンを押します。 . パスに変換され、ノード単位で移動できるようになります。 . {{attachment:ie04.png}} スナップを有効にし、ノードをシャープノードにスナップするようにします。 . この3つのボタンが凹んだ状態にします。 . {{attachment:ie05.png}} . 横向きに表示していますが、画面右端に縦に表示されることもあります。 左の2つのノードを選択し、矢印で示した角にスナップさせます。 . {{attachment:ie06.png}} 右の2つのノードを選択し、矢印で示した角にスナップさせます。 . {{attachment:ie07.png}} 上の2つのノードを選択し、矢印キーを使って高さを調整します。 . {{attachment:ie08.png}} 他の壁はこの壁の高さに合わせて作ります。 ---- === 正面向きの壁 === 2と3の壁は、先に作った1の壁と高さが同じで幅だけ違います。 . {{attachment:ie09.png}} 1の壁をコピーし、横方向の長さをスナップで合わせます。 . {{attachment:ie10.png}} このようになります。 . {{attachment:ie11.png}} ---- === 横向きの壁 === 4,5,6の壁は、床の図(灰色の部分)の縦の辺に対応します。 . {{attachment:ie12.png}} 1の壁をコピーし、90度回転してから、 スナップで長さを合わせます。 横方向が壁の高さ、縦方向が壁の幅です。 壁の高さ(矢印部分の長さ)を変えないよう注意しましょう。 . {{attachment:ie13.png}} 1,2,3の壁がじゃまになるので、少しよけてから作業するとよい。 . {{attachment:ie14.png}} ---- === 並べる === 壁のつながりと組み立ての作業を考えて、並べなおします。 4,5,6の壁は90度回転して、上下の向きを揃えます。 6の壁をコピーして7の壁を作り、5とつなげておくとよい。 . {{attachment:ie15.png}} 例えばこのようになります。 . {{attachment:ie16.png}} |
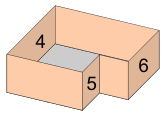
家のペーパークラフト(1)
家のペーパークラフトを作ります。
家の形は
- 1階建て
- 平面図は長方形が2つつながった形
- 屋根は寄棟
全体の手順は
- 平面図の形を描く
- 壁を作図する
- 屋根のパーツを作図する
- 着色、玄関や窓などを書き込む
- サイズを決め、用紙に配置する
このページでは、平面図に合わせて壁を作るところを説明しています。
概要を家のペーパークラフトで確認し、平面図を決めてから始めましょう。
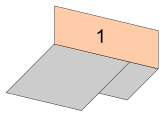
1枚目の壁
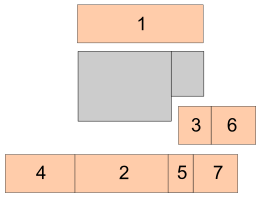
見取図の1番の壁を作ります。
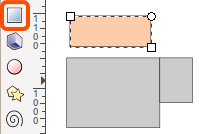
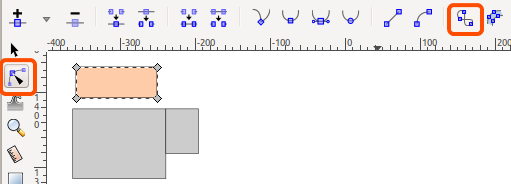
長方形ツールで長方形を描きます。
ノードツールで選択し、パスに変換のボタンを押します。
- パスに変換され、ノード単位で移動できるようになります。

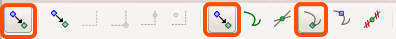
スナップを有効にし、ノードをシャープノードにスナップするようにします。
- この3つのボタンが凹んだ状態にします。

- 横向きに表示していますが、画面右端に縦に表示されることもあります。
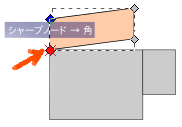
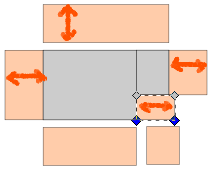
左の2つのノードを選択し、矢印で示した角にスナップさせます。
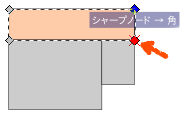
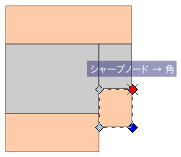
右の2つのノードを選択し、矢印で示した角にスナップさせます。
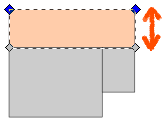
上の2つのノードを選択し、矢印キーを使って高さを調整します。
他の壁はこの壁の高さに合わせて作ります。
正面向きの壁
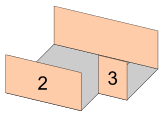
2と3の壁は、先に作った1の壁と高さが同じで幅だけ違います。
1の壁をコピーし、横方向の長さをスナップで合わせます。
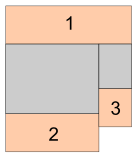
このようになります。
横向きの壁
4,5,6の壁は、床の図(灰色の部分)の縦の辺に対応します。
1の壁をコピーし、90度回転してから、 スナップで長さを合わせます。
横方向が壁の高さ、縦方向が壁の幅です。 壁の高さ(矢印部分の長さ)を変えないよう注意しましょう。
1,2,3の壁がじゃまになるので、少しよけてから作業するとよい。
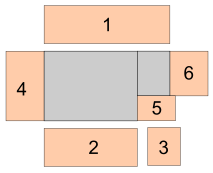
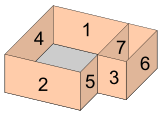
並べる
壁のつながりと組み立ての作業を考えて、並べなおします。
4,5,6の壁は90度回転して、上下の向きを揃えます。
6の壁をコピーして7の壁を作り、5とつなげておくとよい。
例えばこのようになります。