|
サイズ: 5839
コメント:
|
サイズ: 6128
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 10: | 行 10: |
| 画面上部メニューの下にアイコンが3行並んでいます。 | 画面上部メニューの下にアイコンが2行並んでいます。 |
| 行 12: | 行 12: |
| . 2行目はスナップのコントロールに使います。 . 3行目は選んでいるツールによって変化します。 |
. 2行目は選んでいるツールのオプションが表示されます。 画面右にはスナップコントロールが表示されます。 . スナップのON/OFFやスナップ方法を指定します。 |
| 行 17: | 行 19: |
| . {{attachment:gamen1.png}} | . {{attachment:gamen2.png}} |
| 行 24: | 行 26: |
| ver0.48.1では「表示」メニューで「デフォルト」「カスタム」「ワイド」に切り替えることができます。 . 切り替えると、コントロールの表示位置が次のように変わります。 . {{attachment:gamen2.png}} {{attachment:gamen3.png}} . ver0.47ではスナップコントロールは上方にありました。 . ver0.46ではスナップコントロールはありません。 |
「表示」メニューを使って次の表示に切り替えることができます。 . デフォルト . カスタム . ワイド デフォルトでは上に示した表示になります。 カスタムではスナップコントロールの表示位置が上部2行目になります。 . {{attachment:gamen1.png}} ワイドではコマンドバーとスナップコントロールが右に移動します。 . {{attachment:gamen3.png}} 切り替えができるのは ver0.48.1以降のみです。 . ver0.46以前ではスナップコントロールはありません。 |
| 行 67: | 行 78: |
| . 描くにはツールを選択し、描きたい場所でドラッグします。 . ドラッグする量により大きさが決まります。 |
|
| 行 69: | 行 82: |
| 描くにはツールを選択し、描きたい場所でドラッグします。 ドラッグする量により大きさが決まります。 |
|
| 行 73: | 行 83: |
| . これもドラッグして描くことができます。 . 形の調整はちょっと面倒です。あまり使いません。 |
|
| 行 75: | 行 87: |
| これもドラッグして描くことができます。 形の調整方法は後日説明します。 |
|
| 行 79: | 行 89: |
| は自由に描くためのツールです。 . 着色や細かな使い方が基本形状ツールとは異なります。次回説明します。 |
|
| 行 80: | 行 92: |
| は自由に描くためのツールです。 着色や細かな使い方が基本形状ツールとは異なります。次回説明します。 |
基本操作
画面の説明
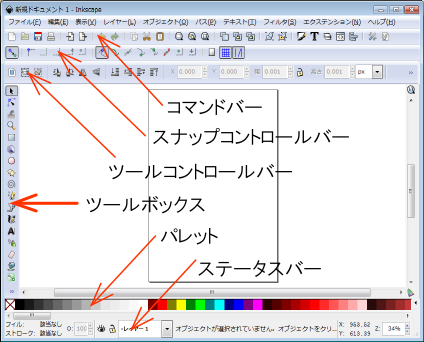
Inkscapeの画面は次のようになっています。 メニューやスクロールバーの使い方は他のソフトウエアと変わりません。
画面左側にツールが並んでおり、これを使って描画、編集などの作業を行います。
画面上部メニューの下にアイコンが2行並んでいます。
- 1行目のものはいつでも使えるコマンド群です。
- 2行目は選んでいるツールのオプションが表示されます。
画面右にはスナップコントロールが表示されます。
- スナップのON/OFFやスナップ方法を指定します。
画面下部にはパレットがあり、色を選ぶことができます。
さらにその下には現在の状態や説明が表示されます。
画面中央部に表示されている長方形は用紙を表しています。
- 用紙の外にも描くことができます。
- 印刷されるのは用紙内だけです。
- 用紙の外は、作業用に使います。
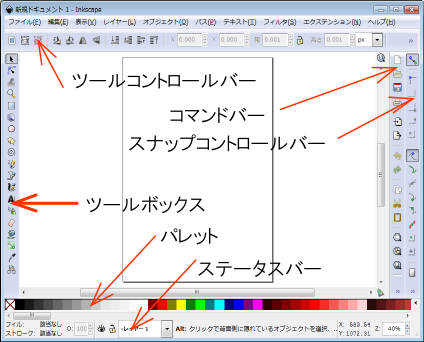
「表示」メニューを使って次の表示に切り替えることができます。
- デフォルト
- カスタム
- ワイド
デフォルトでは上に示した表示になります。
カスタムではスナップコントロールの表示位置が上部2行目になります。
ワイドではコマンドバーとスナップコントロールが右に移動します。
切り替えができるのは ver0.48.1以降のみです。
- ver0.46以前ではスナップコントロールはありません。
基本的な使い方
ほとんどの操作はマウスを使って行います。 キーを押しながらドラッグするなどの操作もあります。 キーを使った方が楽な操作もあります。
クリック、ドラッグ、右クリックの意味の違いを理解すること。
画面中央に表示されている長方形は用紙の形を表しています。 作品はこの内側に描きます。
- 印刷は用紙の内側だけが行われます。
- 用紙の外側に描くこともできます。作業中のものを用紙のすぐ外側で描くこともよく行います。
ツールの3番目にある虫眼鏡(ズームツール)を使って、一部分を拡大して表示することができます。 キーボードの+キー,-キーでもできます。 細かい部分を描くときは拡大して行いましょう。
表示をもとの大きさに戻すにはコマンドバー中央付近にあるズームボタンのうち、一番右の「ページをウインドウに合わせるようにズーム」を押します。
イラスト作成の手順と考え方
イラストを構成する部品を描き、それらを配置したり着色したりしながらイラストを完成させます。
部品ごとに形、大きさ、位置、色などを修正することができます。
部品を作成するには基本形状ツールやペンツールなどを使います。 部品の配置や着色には選択ツールを使います。
基本形状の描画
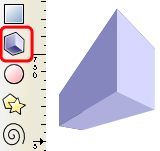
ツールのうち5、7、8、9番の4つ(四角、丸、星、うずまき)は基本形状を描くためのものです。
- 描くにはツールを選択し、描きたい場所でドラッグします。
- ドラッグする量により大きさが決まります。

6番目のツールは遠近感のある直方体を描くものです。
- これもドラッグして描くことができます。
- 形の調整はちょっと面倒です。あまり使いません。

その下にある3つのツール は自由に描くためのツールです。
- 着色や細かな使い方が基本形状ツールとは異なります。次回説明します。

移動、拡大縮小、回転
一度描いた図形(部品、オブジェクト)を移動したり、回転したりできます。
これらの操作は
- 1)処理したい部品を選ぶ
- 2)処理内容を選ぶ
の手順で行います。
部品を選択するにはツールの一番上にある矢印型のツール(選択/移動/変形ツール)を使います。
このツールでクリックすることで選択できます。 選択すると、選ばれた部品の周りに矢印が表示されます。
このような表示のとき、周りにある矢印をドラッグすることで、拡大縮小ができます。 どの矢印を使うかで、拡大縮小の方向が決まります。
マウスカーソルが図形内にあるときはマウスカーソルの形が移動に変わり、この状態のときにドラッグすると移動できます。
部品をもう一度クリックすると周りの矢印が
のように変わり、回転ができるようになります。 さらにもう一度クリックすると、拡大縮小の矢印表示にもどります。
削除
不要な部品を削除するには選択した状態で、「DEL」キーを押します。
色
色を変えるには選択した状態で、画面下のパレットから色を選びます。
重なり
部品の重なりは後で描いたものの方が上になります。 変更するには、部品を選択した状態で
ボタンを使います。
このボタンは選択/移動/変形ツールを使っているときに、ツールコントロールバーに表示されます。