|
サイズ: 1650
コメント:
|
サイズ: 2139
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 30: | 行 30: |
| . 初期状態にします。 | |
| 行 31: | 行 32: |
| . Saveしたデータを読み込みます。 | |
| 行 36: | 行 38: |
| . 終了します。 | |
| 行 45: | 行 48: |
| ---- | |
| 行 46: | 行 50: |
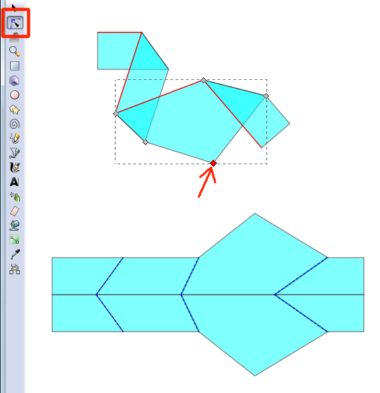
| ExportしたsvgデータをInkscapeで開くとこのようになっています。 . 上側が折った後の形 . 下側が折る前の形 . {{attachment:screenshot.5.png}} ノードツールを使って、上側の図を編集します。 下側の図は自動的に修正されます。 下側の図で紙が干渉しないことを確認しながら行います。 . {{attachment:screenshot.6.png}} 必要に応じ点を追加したり、曲線にしたりします。 . {{attachment:screenshot.7.png}} ---- |
|
| 行 47: | 行 62: |
| ---- ==== このページは書きかけです ==== 作品の設計を最後まで行うにはInkscapeをマスターしていることが必要です。 千葉科学館で展示と解説を行いました。(2011/6) |
2011年6月に千葉市科学館で展示と解説を行いました。 |
切りと折りによる作品の設計
画用紙などを半分に折り、はさみで切ると線対称な形ができます。 これを折ることで動物などの作品をつくることができます。
設計のためのツールを作成しました。
ダウンロードしてお使い下さい。
Javaで記述してあります。 Javaがインストールされていれば、OSを問わず実行できます。
設計手順
- ツールを利用して中心線付近の折りを設計します。
- 折りの設計ができたら、svg形式でエクスポートします。
- エクスポートしたファイルをInkscapeで編集して完成させます。
使い方
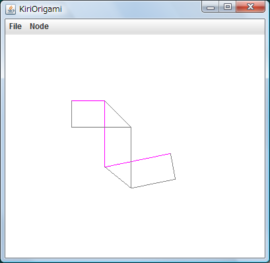
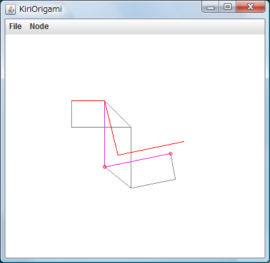
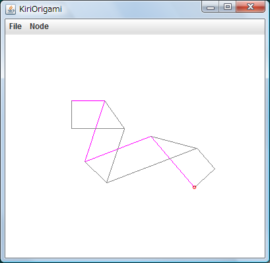
起動するとこんな画面になります。
点をドラッグして移動できます。
点を増やすこともできます。
Fileメニュー
- New
- 初期状態にします。
- Load
- Saveしたデータを読み込みます。
- Save
- データをテキスト形式で保存します。
- Export
- svg形式で書き出します。
- Quit
- 終了します。
Nodeメニュー
- Add
- ノードを追加します。
- Del
- 最後のノードを削除します。
- toWide
- 紙の幅を広げます。
- toNarrow
- 紙の幅を細くします。
Inkscapeで編集
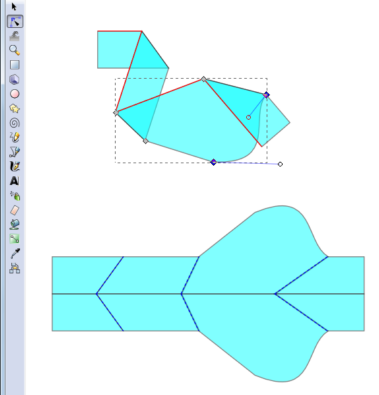
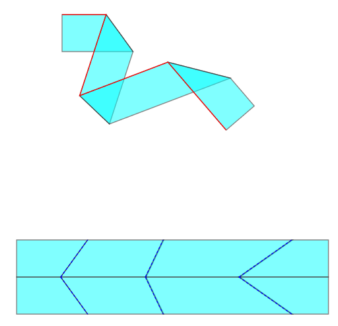
ExportしたsvgデータをInkscapeで開くとこのようになっています。
- 上側が折った後の形
- 下側が折る前の形

ノードツールを使って、上側の図を編集します。 下側の図は自動的に修正されます。 下側の図で紙が干渉しないことを確認しながら行います。
必要に応じ点を追加したり、曲線にしたりします。
2011年6月に千葉市科学館で展示と解説を行いました。