|
サイズ: 1094
コメント:
|
← 2016-09-16 13:29:14時点のリビジョン18 ⇥
サイズ: 2431
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 8: | 行 8: |
| . [[attachment:KiriOri.jar]] | . [[attachment:kiriori.jar]] . バグ修正など。(2016) . load,saveはinkscapeのsvg形式のみとしました。(2014) . 複数の点を選んで、回転や拡大ができるようにしました。(2013) . 点の追加、削除が先頭の点でもできるようにしました。点を選んでおいてからAdd,Delを行ってください。(2012-06-14) |
| 行 12: | 行 16: |
| === 作例 === . [[うさぎの設計]] ---- === 設計手順 === 1. ツールを利用して中心線付近の折りを設計します。 1. 折りの設計ができたら、svg形式で保存します。 1. 保存したファイルをInkscapeで編集して完成させます。 ---- |
|
| 行 13: | 行 28: |
| 起動するとこんな画面になります。 . {{attachment:screenshot.1.png}} 点をドラッグして移動できます。 . {{attachment:screenshot.2.png}} 点を増やすこともできます。 . {{attachment:screenshot.3.png}} |
|
| 行 14: | 行 35: |
| 中心線付近の折りの設計ができます。 | Fileメニュー * New . 初期状態にします。 * Load . Saveしたデータを読み込みます。 * Save . svg形式で書き出します。 * Quit . 終了します。 Nodeメニュー * Add . ノードを追加します。 * Del . ノードを削除します。 * toWide . 紙の幅を広げます。 * toNarrow . 紙の幅を細くします。 ---- === Inkscapeで編集 === 保存したsvgデータをInkscapeで開くとこのようになっています。 . 上側が折った後の形 . 下側が折る前の形 . {{attachment:screenshot.5.png}} ノードツールを使って、上側の図を編集します。 下側の図は自動的に修正されます。 下側の図で紙が干渉しないことを確認しながら行います。 . {{attachment:screenshot.6.png}} 必要に応じ点を追加したり、曲線にしたりします。 . {{attachment:screenshot.7.png}} ---- |
| 行 16: | 行 67: |
| マウスでノードを選択し、矢印キーで上下左右に動かせます。 === エクスポート === 折りの設計ができたら、svg形式でエクスポートします。 === Inkscapeで編集 === エクスポートしたファイルをInkscapeで編集して完成させます。 ---- ==== このページは書きかけです ==== 作品の設計を最後まで行うにはInkscapeをマスターしていることが必要です。 千葉科学館で展示と解説を行いました。(2011/6) |
2011年6月に千葉市科学館で展示と解説を行いました。 |
切りと折りによる作品の設計
画用紙などを半分に折り、はさみで切ると線対称な形ができます。 これを折ることで動物などの作品をつくることができます。
設計のためのツールを作成しました。
ダウンロードしてお使い下さい。
- バグ修正など。(2016)
- load,saveはinkscapeのsvg形式のみとしました。(2014)
- 複数の点を選んで、回転や拡大ができるようにしました。(2013)
- 点の追加、削除が先頭の点でもできるようにしました。点を選んでおいてからAdd,Delを行ってください。(2012-06-14)
Javaで記述してあります。 Javaがインストールされていれば、OSを問わず実行できます。
作例
設計手順
- ツールを利用して中心線付近の折りを設計します。
- 折りの設計ができたら、svg形式で保存します。
- 保存したファイルをInkscapeで編集して完成させます。
使い方
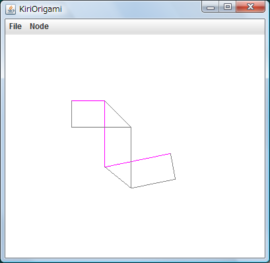
起動するとこんな画面になります。
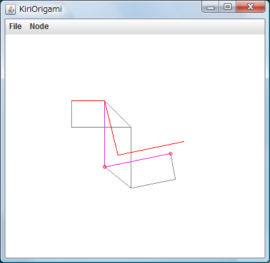
点をドラッグして移動できます。
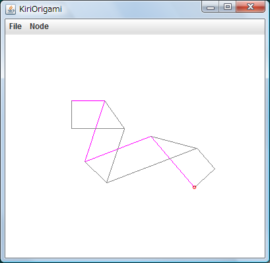
点を増やすこともできます。
Fileメニュー
- New
- 初期状態にします。
- Load
- Saveしたデータを読み込みます。
- Save
- svg形式で書き出します。
- Quit
- 終了します。
Nodeメニュー
- Add
- ノードを追加します。
- Del
- ノードを削除します。
- toWide
- 紙の幅を広げます。
- toNarrow
- 紙の幅を細くします。
Inkscapeで編集
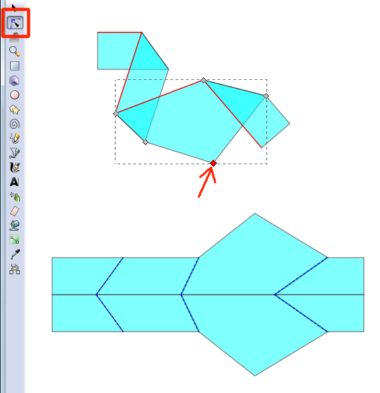
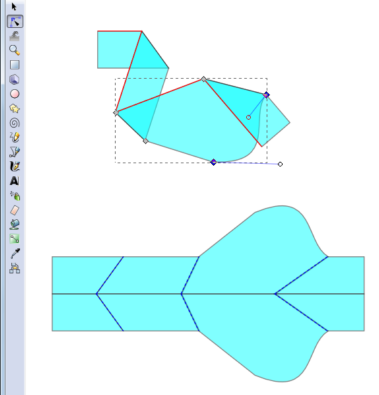
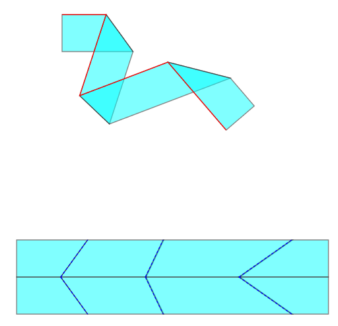
保存したsvgデータをInkscapeで開くとこのようになっています。
- 上側が折った後の形
- 下側が折る前の形

ノードツールを使って、上側の図を編集します。 下側の図は自動的に修正されます。 下側の図で紙が干渉しないことを確認しながら行います。
必要に応じ点を追加したり、曲線にしたりします。
2011年6月に千葉市科学館で展示と解説を行いました。