|
サイズ: 4597
コメント:
|
サイズ: 4583
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 48: | 行 48: |
| 作成例1 === 点を移動しておおまかな形を作る === トラックを作ろうとしています。 直方体を変換したものを用います。 編集画面では、前、左、上の3つのビューは透明の表示にしています。 右下のビューでは斜めから見て、表示は陰影にしています。 |
=== 作成例1 トラック === 点を移動しておおまかな形を作る . 直方体を変換したものを用います。 . 編集画面では、前、左、上の3つのビューは透明の表示にしています。 . 右下のビューでは斜めから見て、表示は陰影にしています。 |
| 行 59: | 行 57: |
| 縦横にならんだ複数個の点を選んで同時に動かすと楽に編集できます。 どのビューで行ったらよいか考えましょう。 |
. 縦横にならんだ複数個の点を選んで同時に動かすと楽に編集できます。 . どのビューで行ったらよいか考えましょう。 |
| 行 63: | 行 61: |
| ---- === 必要に応じ点を追加し編集する === 前の方の形を調整するのに点が不足してきました。 辺のモードにして点を追加します。 |
点を追加し編集する . 前の方の形を調整するのに点が不足してきました。 . 辺のモードにして点を追加します。 |
| 行 70: | 行 67: |
| ---- === 飛び出た部分は押し出しで作成する === 面での押し出しをするために準備をします。 後ろに2つの点を追加しました。 |
飛び出た部分は押し出しで作成する . 面での押し出しをするために準備をします。 . 後ろに2つの点を追加しました。 |
| 行 77: | 行 74: |
| 押し出しツールに持ち替えます。 表示された十字の部分をつかんでドラッグします。 上にドラッグすることで飛び出してきます。 左右にドラッグすると、飛び出した部分が拡大縮小されます。 ちょうどよいところでボタンを離します。 |
. 押し出しツールに持ち替えます。 . 表示された十字の部分をつかんでドラッグします。 . 上にドラッグすることで飛び出してきます。 . 左右にドラッグすると、飛び出した部分が拡大縮小されます。 . ちょうどよいところでボタンを離します。 |
| 行 86: | 行 83: |
| 作成例2 | === 作成例2 ライオン === |
作成の手順
- 基本形状を作成する。
- メッシュに変換する。
- 点を移動しておおまかな形を作る。
- 必要に応じ点を追加し編集する。
- 飛び出た部分は押し出しで作成する。
基本形状をメッシュに変換する
球や円柱をメッシュに変換しようとすると、「メッシュの粗さ」を指定するウインドウが現れます。
- ここで許容範囲を変更する必要はありません。
- 作成した基本形状の大きさにより粗さは変化するので、基本形状を作る大きさで調整したほうが楽です。
直方体を変換したらこのようになります。
球を変換した場合です。 左は小さい球、右は大きい球、間は中間サイズを変換したものです。
円柱も元の大きさで何角柱になるかが決まります。
円錐も同様です。確かめてみましょう。
点を増やす方法
点を増やす方法は「押し出し」と「分割」があります。
分割の方法は3種類あります。
- 方法1
- 方法2
- 方法3
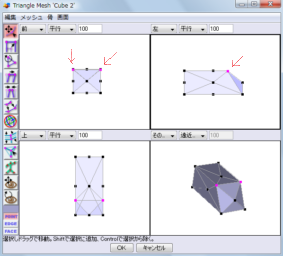
作成例1 トラック
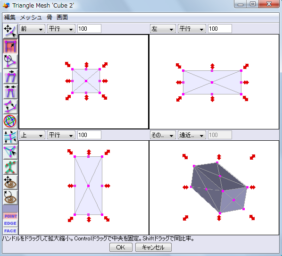
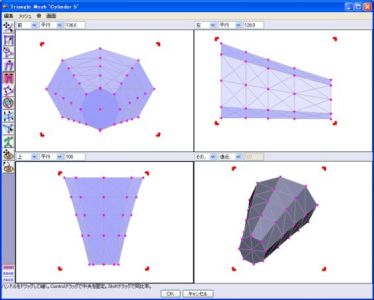
点を移動しておおまかな形を作る
- 直方体を変換したものを用います。
- 編集画面では、前、左、上の3つのビューは透明の表示にしています。
- 右下のビューでは斜めから見て、表示は陰影にしています。
全体を選択し、拡大縮小して全体の形を予想します。
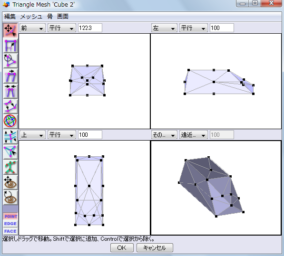
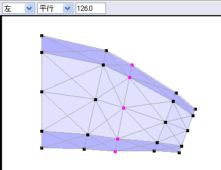
左のビューで右上の点(2点ある)を選んで、少し後ろへ移動します。
- 縦横にならんだ複数個の点を選んで同時に動かすと楽に編集できます。
- どのビューで行ったらよいか考えましょう。

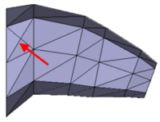
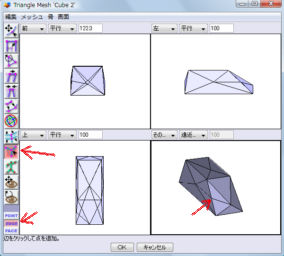
点を追加し編集する
- 前の方の形を調整するのに点が不足してきました。
- 辺のモードにして点を追加します。

点を4つ追加した後、点のモードにもどして移動しました。
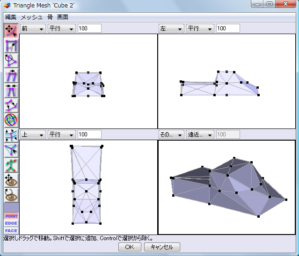
飛び出た部分は押し出しで作成する
- 面での押し出しをするために準備をします。
- 後ろに2つの点を追加しました。

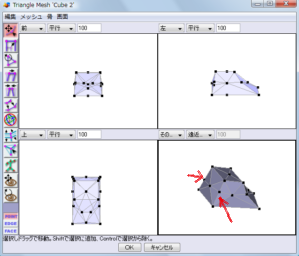
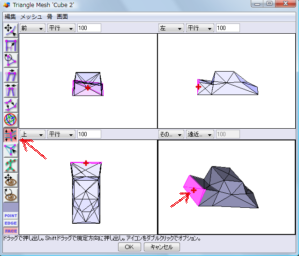
面のモードに変え、押し出したい部分(3つの3角形)をshiftを押しながら選択します。

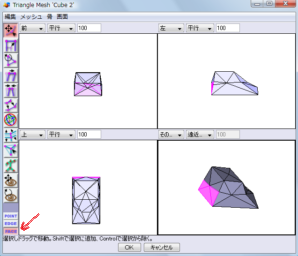
- 押し出しツールに持ち替えます。
- 表示された十字の部分をつかんでドラッグします。
- 上にドラッグすることで飛び出してきます。
- 左右にドラッグすると、飛び出した部分が拡大縮小されます。
- ちょうどよいところでボタンを離します。

点のモードに戻し、微調整を行います。
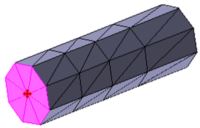
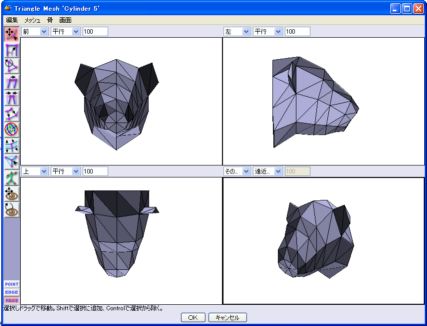
作成例2 ライオン
円柱をメッシュに変換し、平らな面を鼻先と考えて作成します。
何回か押し出して顔に必要な断面の数にします。
全体を選んで、拡大縮小、尖らせるなどして、全体の形を作ります。
横からみて、断面単位で回転すると作りやすい。
耳の付く位置に頂点を追加し、面を押し出して、耳の原型を作る。
全体をみながら調整します。
全体から部分へと調整を進めます。