|
サイズ: 3738
コメント:
|
← 2011-05-19 03:06:10時点のリビジョン13 ⇥
サイズ: 3398
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
=== 作成の手順 === 作成する形状の絵を描いておく。前、後ろ、横。 全体のバランスをみる。細部はあとまわしにする。 点の追加は分割で行うか、押し出しで行うか形状に応じて考える。 |
|
| 行 8: | 行 16: |
| ---- === 基本形状をメッシュに変換する === |
|
| 行 11: | 行 17: |
| 球や円柱をメッシュに変換しようとすると、「メッシュの粗さ」を指定するウインドウが現れます。 . ここで許容範囲を変更する必要はありません。 . 作成した基本形状の大きさにより粗さは変化するので、基本形状を作る大きさで調整したほうが楽です。 直方体を変換したらこのようになります。 {{attachment:moto1.png}} 球を変換した場合です。 左は小さい球、右は大きい球、間は中間サイズを変換したものです。 {{attachment:moto2.png}} {{attachment:moto3.png}} {{attachment:moto4.png}} 円柱も元の大きさで何角柱になるかが決まります。 {{attachment:moto5.png}} {{attachment:moto6.png}} 円錐も同様です。確かめてみましょう。 {{attachment:moto7.png}} ---- === 点を移動しておおまかな形を作る === トラックを作ろうとしています。 直方体を変換したものを用います。 |
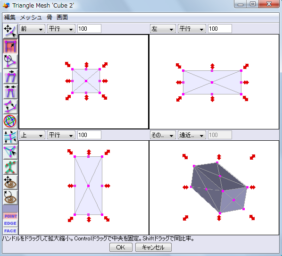
------ === 作成例1 トラック === 基本形状をメッシュに変換 . 直方体を変換したものを用います。 . {{attachment:moto1.png}} |
| 行 31: | 行 23: |
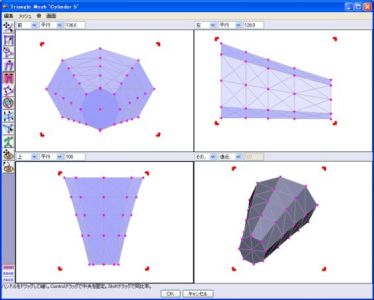
| 編集画面では、前、左、上の3つのビューは透明の表示にしています。 右下のビューでは斜めから見て、表示は陰影にしています。 |
点を移動しておおまかな形を作る . 編集画面では、前、左、上の3つのビューは透明の表示にしています。 . 右下のビューでは斜めから見て、表示は陰影にしています。 |
| 行 37: | 行 30: |
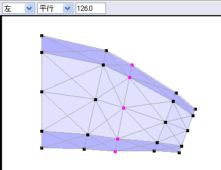
| 縦横にならんだ複数個の点を選んで同時に動かすと楽に編集できます。 どのビューで行ったらよいか考えましょう。 |
. 縦横にならんだ複数個の点を選んで同時に動かすと楽に編集できます。 . どのビューで行ったらよいか考えましょう。 |
| 行 41: | 行 34: |
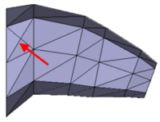
| ---- === 点を増やす方法 === 点を増やす方法は「押し出し」と「分割」があります。 分割の方法は3種類あります。 * 方法1 1. EDGE mode にします 1. 分割したい辺を選択します 1. 「メッシュ」メニューの「辺を分割」を行います . {{attachment:lion-f1.png}} {{attachment:lion-f2.png}} * 方法2 1. EDGE mode にします 1. このツールを選びます 1. 分割したい辺をクリックします。 . {{attachment:lion-f3.png}} * 方法3 1. FACE mode にします 1. このツールを選びます 1. 分割したい面をクリックします。 . {{attachment:lion-f4.png}} ---- === 必要に応じ点を追加し編集する === 前の方の形を調整するのに点が不足してきました。 辺のモードにして点を追加します。 |
点を追加し編集する . 前の方の形を調整するのに点が不足してきました。 . 辺のモードにして点を追加します。 |
| 行 69: | 行 40: |
| ---- === 飛び出た部分は押し出しで作成する === 面での押し出しをするために準備をします。 後ろに2つの点を追加しました。 |
飛び出た部分は押し出しで作成する . 面での押し出しをするために準備をします。 . 後ろに2つの点を追加しました。 |
| 行 76: | 行 47: |
| 押し出しツールに持ち替えます。 表示された十字の部分をつかんでドラッグします。 上にドラッグすることで飛び出してきます。 左右にドラッグすると、飛び出した部分が拡大縮小されます。 ちょうどよいところでボタンを離します。 |
. 押し出しツールに持ち替えます。 . 表示された十字の部分をつかんでドラッグします。 . 上にドラッグすることで飛び出してきます。 . 左右にドラッグすると、飛び出した部分が拡大縮小されます。 . ちょうどよいところでボタンを離します。 |
| 行 84: | 行 55: |
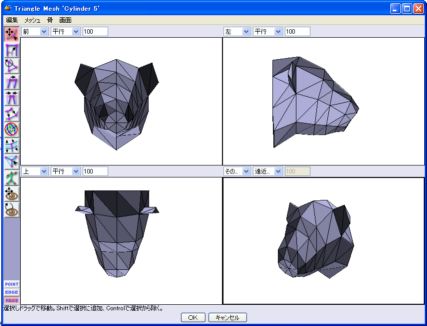
| ------ === 作成例2 ライオン === 円柱をメッシュに変換し、平らな面を鼻先と考えて作成します。 {{attachment:lion-m1.jpg}} 何回か押し出して顔に必要な断面の数にします。 {{attachment:lion-m2.jpg}} 全体を選んで、拡大縮小、尖らせるなどして、全体の形を作ります。 {{attachment:lion-m3.jpg}} 横からみて、断面単位で回転すると作りやすい。 {{attachment:lion-m4.jpg}} 耳の付く位置に頂点を追加し、面を押し出して、耳の原型を作る。 {{attachment:lion-m5.jpg}} {{attachment:lion-m6.jpg}} {{attachment:lion-m7.jpg}} {{attachment:lion-m8.jpg}} 全体をみながら調整します。 {{attachment:lion-m9.jpg}} 全体から部分へと調整を進めます。 {{attachment:lion-m10.jpg}} ---- 球をメッシュに変換した形状から作り始めることもできます。 {{attachment:moto3.png}} |
作成の例
作成の手順
作成する形状の絵を描いておく。前、後ろ、横。
全体のバランスをみる。細部はあとまわしにする。
点の追加は分割で行うか、押し出しで行うか形状に応じて考える。
- 基本形状を作成する。
- メッシュに変換する。
- 点を移動しておおまかな形を作る。
- 必要に応じ点を追加し編集する。
- 飛び出た部分は押し出しで作成する。
作成例1 トラック
基本形状をメッシュに変換
- 直方体を変換したものを用います。

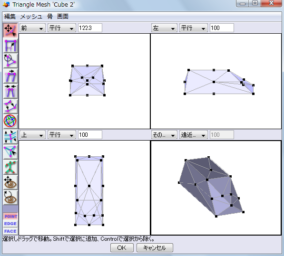
点を移動しておおまかな形を作る
- 編集画面では、前、左、上の3つのビューは透明の表示にしています。
- 右下のビューでは斜めから見て、表示は陰影にしています。
全体を選択し、拡大縮小して全体の形を予想します。
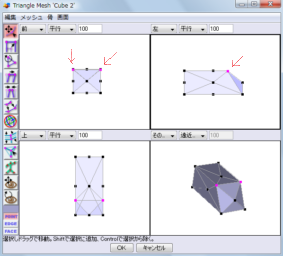
左のビューで右上の点(2点ある)を選んで、少し後ろへ移動します。
- 縦横にならんだ複数個の点を選んで同時に動かすと楽に編集できます。
- どのビューで行ったらよいか考えましょう。

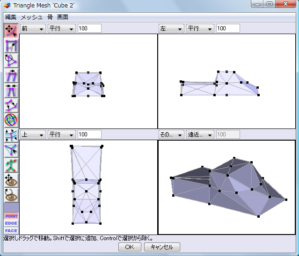
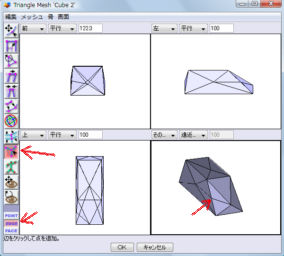
点を追加し編集する
- 前の方の形を調整するのに点が不足してきました。
- 辺のモードにして点を追加します。

点を4つ追加した後、点のモードにもどして移動しました。
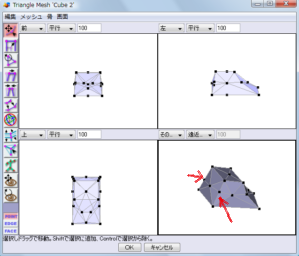
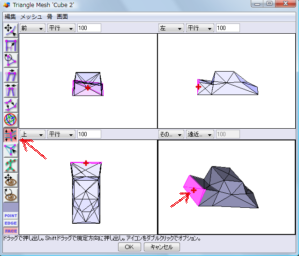
飛び出た部分は押し出しで作成する
- 面での押し出しをするために準備をします。
- 後ろに2つの点を追加しました。

面のモードに変え、押し出したい部分(3つの3角形)をshiftを押しながら選択します。

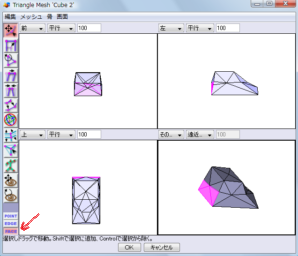
- 押し出しツールに持ち替えます。
- 表示された十字の部分をつかんでドラッグします。
- 上にドラッグすることで飛び出してきます。
- 左右にドラッグすると、飛び出した部分が拡大縮小されます。
- ちょうどよいところでボタンを離します。

点のモードに戻し、微調整を行います。
作成例2 ライオン
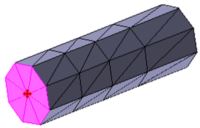
円柱をメッシュに変換し、平らな面を鼻先と考えて作成します。
何回か押し出して顔に必要な断面の数にします。
全体を選んで、拡大縮小、尖らせるなどして、全体の形を作ります。
横からみて、断面単位で回転すると作りやすい。
耳の付く位置に頂点を追加し、面を押し出して、耳の原型を作る。
全体をみながら調整します。
全体から部分へと調整を進めます。
球をメッシュに変換した形状から作り始めることもできます。