|
サイズ: 6669
コメント:
|
サイズ: 7040
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 14: | 行 14: |
| === 練習用ファイル === 次のファイルをダウンロードし保存しなさい。 |
=== 練習 === 練習用ファイルのダウンロードは済んでいますか? |
| 行 17: | 行 17: |
| . [[attachment:rensyu14.svg]] ---- === 練習 === 保存したファイルをInkscapeで開き、 |
練習用ファイルをInkscapeで開き、 |
| 行 25: | 行 20: |
| . それぞれ'''1筆で描く'''こと。 | . それぞれ<<Color(red:1筆で)>>描くこと。 |
| 行 30: | 行 25: |
| . {{attachment:path01.png}} . ABCの順にクリックし、'''最後にもう一度、Aの点をクリック'''します。 |
|
| 行 35: | 行 29: |
| 最初にクッリクした点には小さな□が表示されます、最後はこれに合わせてクリックすればよい。 | 最初にクッリクした点には小さな'''□'''が表示されます、最後はこれに合わせてクリックすればよい。 . {{attachment:path01.png}} 描き方 . ABCの順にクリックし、'''最後にもう一度'''、Aの点をクリックします。 |
| 行 38: | 行 35: |
| クローズパスの場合は、'''最後にもう一度、最初の点をクリック'''します。 . {{attachment:rensyu2.png}} . クローズパスの場合にはEnterキーを押す必要はありません。 . 書き始めの角をもう一度クリックして、パスが閉じられた時点でパスの描画も終わります。 |
オープンパス(輪になっていない端のある線)の場合です。 つながっている順にクリックするのは、1の場合と同じです。 最後に'''Enterキー'''を押して線を終わります。 . {{attachment:path02.png}} 描き方 . 5つの点をつながっている順にクリックします。 . Enterキーを押します。 |
| 行 48: | 行 51: |
| . {{attachment:rensyu3.png}} | . {{attachment:path03.png}} |
| 行 55: | 行 58: |
| ==== 4)曲線(ノードが3つ) ==== 3つのノードからなる曲線です。 . AからCまでと、CからEまでの2つのセグメントが滑らかにつながっています。 . 3番の方法を続けて行うように描きます。 . {{attachment:rensyu4.png}} |
==== 4)曲線(ドラッグ量の練習) ==== 3と同じですが、ドラッグの量を考えましょう。 . {{attachment:path04.png}} |
| 行 61: | 行 62: |
| 1. AからBまでのドラッグ 1. CからDまでドラッグ |
1. AからB方向にドラッグ . ドラッグ方向は曲線の向き . ドラッグ量ABは、曲線ACの長さの半分より短い 1. CからD方向にドラッグ . ドラッグ方向は曲線の向き |
| 行 64: | 行 68: |
| 1. Eから進行方向へドラッグ . C~E間の形に合ったところでボタンを離す |
|
| 行 67: | 行 69: |
| 中間のノードでのドラッグ方向が、前後で共用されます。 | |
| 行 71: | 行 72: |
| 複雑な形の曲線の場合は、両端の向きだけでは調整できません。 曲線の途中にもノードをとり、ノードの位置でドラッグしながら描きます。 * ノードの位置を青い四角で、方向線を緑で示しています。 |
|
| 行 72: | 行 76: |
| * ノードの位置を青い四角で、方向線を緑で示しています。 . {{attachment:rensyu5.png}} |
. {{attachment:path05.png}} |
| 行 76: | 行 79: |
| 1. B点からドラッグ | 1. B点から進行方向へドラッグ |
| 行 78: | 行 81: |
| 1. 3番目の点からドラッグ . 曲線の形に合ったところでボタンを離す 1. 4番目の点からドラッグ . 曲線の形に合ったところでボタンを離す 1. 端の点からドラッグ . 曲線の形に合ったところでボタンを離す |
1. C点から進行方向へドラッグ . BC間の形に合ったところでボタンを離す 1. D点から進行方向へドラッグ . CD間の形に合ったところでボタンを離す |
| 行 85: | 行 86: |
中間のノードでのドラッグ方向が、ノードの前後で共用され滑らかな曲線になります。 |
|
| 行 88: | 行 92: |
| . {{attachment:rensyu6.png}} | . {{attachment:path06.png}} |
| 行 94: | 行 98: |
| . {{attachment:rensyu7.png}} . 描きやすそうな点から描き始めます。 . A点のようにあまり曲がっていないところから始めると描きやすい。 . どの点でも'''少しずつドラッグ'''して、確認しながら進めます。 |
|
| 行 99: | 行 99: |
| * 急カーブではその入り口と出口にあたる点(B,C)にノードを置くのがこつです。 . カーブの真ん中にノードを置くと描きにくくなります。 |
滑らかな部分は描きやすいと思います。 カーブのきついAB間は難しいかもしれません。 . {{attachment:path07.png}} A点とB点にノードを置くつもりで、AB間から描きはじめましょう。 * 曲がり方の変化が大きい部分ではノード間が狭く、 * 滑らかな部分ではノード間が広くなります。 8個程度のノード数で描けます。 |
| 行 104: | 行 114: |
| . ノードの前後で方向線の向きを変えるときは'''shiftキー'''を使います。 . shiftキーを押すとすでに描いた曲線は変えないで、次のノードの方向線だけを変えることができます。 . 押す、離すタイミングに注意してください。 . {{attachment:rensyu8.png}} |
描き方は2通りあります。 * 描き方(1)は'''shiftキー'''を使って方向を変える方法です。 * 描き方(2)は角までの曲線を描いたあとで、端から線をのばす方法です。 . {{attachment:path08.png}} |
| 行 109: | 行 122: |
ノードの前後で方向線の向きを変えるときは'''shiftキー'''を使います。 shiftキーを押すとすでに描いた曲線は変えないで、次のノードの方向線だけを変えることができます。 押す、離すタイミングに注意してください。 |
|
| 行 115: | 行 133: |
| 1. 最後の点からドラッグして曲線の形を合わせる | 1. F点からドラッグして曲線の形を合わせる |
| 行 117: | 行 135: |
| 行 118: | 行 137: |
AC間の曲線を描いていったん確定した後、C点でつなぐように残りの曲線を描きます。 |
|
| 行 121: | 行 143: |
| 1. CからEの位置までドラッグ(Cの位置に表示される□から始める) | 1. CからEの位置までドラッグ(Cの位置に表示される'''□'''から始める) |
| 行 132: | 行 154: |
| * 次のノードはドラッグした量の倍程度進んだあたりにとる。 . {{attachment:rensyu10.png}} |
* 次のノードはドラッグした量の2〜3倍程度進んだあたりにとる。 . {{attachment:g4185.png}} |
ペンツールの練習
練習用ファイルを用いてペンツール(ペジェ曲線)の練習をします。
書き方のポイント
- 折れ線はクリック
- 曲線はドラッグ
- ボタンを押す場所はいつでも線上
- クローズパスは最初の点で終わる
- オープンパスはEnterを押して終わる
練習
練習用ファイルのダウンロードは済んでいますか?
練習用ファイルをInkscapeで開き、 次の指示にしたがって、灰色で示された線と同じになるようにペジェ曲線を描く練習をしなさい。
練習の曲線は12個あります。
それぞれ1筆で描くこと。
一部に説明用の線が加わっているが、灰色の線だけを描けばよい。
1)折れ線(クローズパス)
折れ線を描くにはつながっている順に角をクリックしていきます。
クローズパス(閉じた線)の場合は、1周するように順にクリックします。
- 右回りでも左回りでも、どの角から始めてもかまいません。
- 角を順にクリックしていき1周したら、最初にクリックした角を(最後に)もう一度クリックします。
最初にクッリクした点には小さな□が表示されます、最後はこれに合わせてクリックすればよい。
描き方
ABCの順にクリックし、最後にもう一度、Aの点をクリックします。
2)折れ線(オープンパス)
オープンパス(輪になっていない端のある線)の場合です。 つながっている順にクリックするのは、1の場合と同じです。
最後にEnterキーを押して線を終わります。
描き方
- 5つの点をつながっている順にクリックします。
- Enterキーを押します。
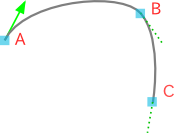
3)曲線(ノードは両端の2つ)
曲線を描くにはノードから方向線の方向(かつ進行方向)にドラッグします。
- AとCがノードで、方向線を緑色で示しています。
- Aからの進行方向を表す方向線の先端がBです。
- Cからの進行方向を表す方向線の先端がDです。

描き方
- AからBまでドラッグし、
- 続いてCからDまでドラッグします。
- CからDへドラッグする途中でも曲線が表示されるので、目的の形に一致するところでボタンを離します。
- オープンパスですからEnterキーを押して終わります。
4)曲線(ドラッグ量の練習)
3と同じですが、ドラッグの量を考えましょう。
描き方
- AからB方向にドラッグ
- ドラッグ方向は曲線の向き
- ドラッグ量ABは、曲線ACの長さの半分より短い
- CからD方向にドラッグ
- ドラッグ方向は曲線の向き
- A~C間の形に合ったところでボタンを離す
- Enterキーを押します
5)曲線(複数のセグメント)
複雑な形の曲線の場合は、両端の向きだけでは調整できません。 曲線の途中にもノードをとり、ノードの位置でドラッグしながら描きます。
- ノードの位置を青い四角で、方向線を緑で示しています。
ノード(曲線上の点)の数が増えても描き方は同じです。
描き方
- A点から進行方向へ少しだけドラッグ
- B点から進行方向へドラッグ
- AB間の形に合ったところでボタンを離す
- C点から進行方向へドラッグ
- BC間の形に合ったところでボタンを離す
- D点から進行方向へドラッグ
- CD間の形に合ったところでボタンを離す
- Enterキーを押す
中間のノードでのドラッグ方向が、ノードの前後で共用され滑らかな曲線になります。
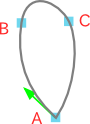
6)角のあるクローズパス
角が1つだけあるクローズパスの例です。

- 角の点Aを描き始めにすると描きやすい。
- A,B,Cの順にドラッグし、最後にもう一度A点でドラッグして終わる。
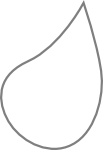
7)角の無いクローズパス
ちょっと複雑な曲線の例です。
滑らかな部分は描きやすいと思います。 カーブのきついAB間は難しいかもしれません。
A点とB点にノードを置くつもりで、AB間から描きはじめましょう。
- 曲がり方の変化が大きい部分ではノード間が狭く、
- 滑らかな部分ではノード間が広くなります。
8個程度のノード数で描けます。
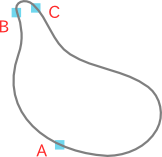
8)途中の角
曲線の途中に角がある例です。 描き方は2通りあります。
描き方(1)はshiftキーを使って方向を変える方法です。
- 描き方(2)は角までの曲線を描いたあとで、端から線をのばす方法です。

描き方(1)
ノードの前後で方向線の向きを変えるときはshiftキーを使います。 shiftキーを押すとすでに描いた曲線は変えないで、次のノードの方向線だけを変えることができます。 押す、離すタイミングに注意してください。
- AからBへドラッグ
CからDへドラッグし曲線の形を合わせるが、まだボタンを離さない
- shiftキーを押す(これも押したままで)
- そのままEの位置までドラッグ
- マウスのボタンを離す
- shiftキーを離す
- F点からドラッグして曲線の形を合わせる
- Enterキーを押す
描き方(2)
AC間の曲線を描いていったん確定した後、C点でつなぐように残りの曲線を描きます。
- AからBへドラッグ
- CからDへドラッグし曲線の形を合わせる
- Enterキーを押す
CからEの位置までドラッグ(Cの位置に表示される□から始める)
- 最後の点からドラッグして曲線の形を合わせる
- Enterキーを押す(1つのパスになっていることを確認すること)
9〜12)いろいろな曲線
ノードをどこに置いたらよいかも含めて考え、練習しましょう。
考え方