|
サイズ: 6561
コメント:
|
サイズ: 6693
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 31: | 行 31: |
| . ABCの順、またはCBAの順にクリックし、'''最後にもう一度、最初の点をクリック'''します。 | . ABCの順にクリックし、'''最後にもう一度'''、Aの点をクリックします。 |
| 行 35: | 行 35: |
| 最初にクッリクした点には小さな□が表示されます、最後はこれに合わせてクリックすればよい。 | |
| 行 37: | 行 38: |
| クローズパスの場合は、'''最後にもう一度、最初の点をクリック'''します。 . {{attachment:rensyu2.png}} . クローズパスの場合にはEnterキーを押す必要はありません。 . 書き始めの角をもう一度クリックして、パスが閉じられた時点でパスの描画も終わります。 |
オープンパス(輪になっていない端のある線)の場合です。 つながっている順にクリックするのは、1の場合と同じです。 最後に'''Enterキー'''を押して線を終わります。 . {{attachment:path02.png}} . 5つの点を順にクリックします。 . Enterキーを押します。 |
| 行 47: | 行 53: |
| . {{attachment:rensyu3.png}} | . {{attachment:path03.png}} |
| 行 54: | 行 60: |
| ==== 4)曲線(ノードが3つ) ==== 3つのノードからなる曲線です。 . AからCまでと、CからEまでの2つのセグメントが滑らかにつながっています。 . 3番の方法を続けて行うように描きます。 . {{attachment:rensyu4.png}} |
==== 4)曲線(ドラッグ量の練習) ==== 3と同じですが、ドラッグの量を考えましょう。 . {{attachment:path04.png}} |
| 行 60: | 行 64: |
| 1. AからBまでのドラッグ 1. CからDまでドラッグ |
1. AからB方向にドラッグ . ドラッグ方向は曲線の向き . Bの位置は、次の点CよりAに近い 1. CからD方向にドラッグ . ドラッグ方向は曲線の向き |
| 行 63: | 行 70: |
| 1. Eから進行方向へドラッグ . C~E間の形に合ったところでボタンを離す |
|
| 行 66: | 行 71: |
| 中間のノードでのドラッグ方向が、前後で共用されます。 | |
| 行 70: | 行 74: |
| 複雑な形の曲線の場合は、両端の向きだけでは調整できません。 曲線の途中にもノードをとり、ノードの位置でドラッグしながら描きます。 * ノードの位置を青い四角で、方向線を緑で示しています。 |
|
| 行 71: | 行 78: |
| * ノードの位置を青い四角で、方向線を緑で示しています。 . {{attachment:rensyu5.png}} |
. {{attachment:path05.png}} |
| 行 77: | 行 83: |
| 1. 3番目の点からドラッグ . 曲線の形に合ったところでボタンを離す 1. 4番目の点からドラッグ . 曲線の形に合ったところでボタンを離す 1. 端の点からドラッグ . 曲線の形に合ったところでボタンを離す |
1. C番目の点からドラッグ . BC間の形に合ったところでボタンを離す 1. D番目の点からドラッグ . CD間の形に合ったところでボタンを離す |
| 行 84: | 行 88: |
中間のノードでのドラッグ方向が、ノードの前後で共用され滑らかな曲線になります。 |
ペンツールの練習
練習用ファイルを用いてペンツール(ペジェ曲線)の練習をします。
書き方のポイント
- 折れ線はクリック
- 曲線はドラッグ
- ボタンを押す場所はいつでも線上
- クローズパスは最初の点で終わる
- オープンパスはEnterを押して終わる
練習用ファイル
次のファイルをダウンロードし保存しなさい。
練習
保存したファイルをInkscapeで開き、 次の指示にしたがって、灰色で示された線と同じになるようにペジェ曲線を描く練習をしなさい。
練習の曲線は12個あります。
それぞれ1筆で描くこと。
一部に説明用の線が加わっているが、灰色の線だけを描けばよい。
1)折れ線(クローズパス)
折れ線を描くにはつながっている順に角をクリックしていきます。

ABCの順にクリックし、最後にもう一度、Aの点をクリックします。
クローズパス(閉じた線)の場合は、1周するように順にクリックします。
- 右回りでも左回りでも、どの角から始めてもかまいません。
- 角を順にクリックしていき1周したら、最初にクリックした角を(最後に)もう一度クリックします。
最初にクッリクした点には小さな□が表示されます、最後はこれに合わせてクリックすればよい。
2)折れ線(オープンパス)
オープンパス(輪になっていない端のある線)の場合です。 つながっている順にクリックするのは、1の場合と同じです。
最後にEnterキーを押して線を終わります。

- 5つの点を順にクリックします。
- Enterキーを押します。
3)曲線(ノードは両端の2つ)
曲線を描くにはノードから方向線の方向(かつ進行方向)にドラッグします。
- AとCがノードで、方向線を緑色で示しています。
- Aからの進行方向を表す方向線の先端がBです。
- Cからの進行方向を表す方向線の先端がDです。

描き方
- AからBまでドラッグし、
- 続いてCからDまでドラッグします。
- CからDへドラッグする途中でも曲線が表示されるので、目的の形に一致するところでボタンを離します。
- オープンパスですからEnterキーを押して終わります。
4)曲線(ドラッグ量の練習)
3と同じですが、ドラッグの量を考えましょう。
描き方
- AからB方向にドラッグ
- ドラッグ方向は曲線の向き
- Bの位置は、次の点CよりAに近い
- CからD方向にドラッグ
- ドラッグ方向は曲線の向き
- A~C間の形に合ったところでボタンを離す
- Enterキーを押します
5)曲線(複数のセグメント)
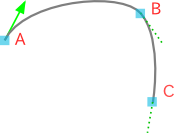
複雑な形の曲線の場合は、両端の向きだけでは調整できません。 曲線の途中にもノードをとり、ノードの位置でドラッグしながら描きます。
- ノードの位置を青い四角で、方向線を緑で示しています。
ノード(曲線上の点)の数が増えても描き方は同じです。
描き方
- A点から進行方向へ少しだけドラッグ
- B点からドラッグ
- AB間の形に合ったところでボタンを離す
- C番目の点からドラッグ
- BC間の形に合ったところでボタンを離す
- D番目の点からドラッグ
- CD間の形に合ったところでボタンを離す
- Enterキーを押す
中間のノードでのドラッグ方向が、ノードの前後で共用され滑らかな曲線になります。
6)角のあるクローズパス
角が1つだけあるクローズパスの例です。
7)角の無いクローズパス
ちょっと複雑な曲線の例です。
- 描きやすそうな点から描き始めます。
- A点のようにあまり曲がっていないところから始めると描きやすい。
どの点でも少しずつドラッグして、確認しながら進めます。
- 急カーブではその入り口と出口にあたる点(B,C)にノードを置くのがこつです。
- カーブの真ん中にノードを置くと描きにくくなります。
8)途中の角
曲線の途中に角がある例です。
ノードの前後で方向線の向きを変えるときはshiftキーを使います。
- shiftキーを押すとすでに描いた曲線は変えないで、次のノードの方向線だけを変えることができます。
- 押す、離すタイミングに注意してください。
描き方(1)
- AからBへドラッグ
CからDへドラッグし曲線の形を合わせるが、まだボタンを離さない
- shiftキーを押す(これも押したままで)
- そのままEの位置までドラッグ
- マウスのボタンを離す
- shiftキーを離す
- 最後の点からドラッグして曲線の形を合わせる
- Enterキーを押す
描き方(2)
- AからBへドラッグ
- CからDへドラッグし曲線の形を合わせる
- Enterキーを押す
- CからEの位置までドラッグ(Cの位置に表示される□から始める)
- 最後の点からドラッグして曲線の形を合わせる
- Enterキーを押す(1つのパスになっていることを確認すること)
9〜12)いろいろな曲線
ノードをどこに置いたらよいかも含めて考え、練習しましょう。
考え方