|
サイズ: 7528
コメント:
|
サイズ: 8386
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: |
## page was renamed from ペンツールの練習14 |
| 行 14: | 行 13: |
| === 練習用ファイル === 次のファイルを保存しなさい。 |
=== 練習 === 練習用ファイルのダウンロードは済んでいますか? |
| 行 17: | 行 16: |
| . [[attachment:rensyu14.svg]] 保存方法 1. すぐ上のファイル名をクリックします。 . ダウンロードのページに変わります 1. ダウンロードのリンクを<<Color(red:右クリック)>>します。(クリックだとブラウザで開かれてしまうので注意) . メニューが表示されます 1. 「対象をファイルに保存」を選びます。 . 保存先を選ぶウインドウが表示されます 1. 保存先を選んで、「保存」します。 ---- === 練習 === 保存したファイルをInkscapeで開き、 |
練習用ファイルをInkscapeで開き、 |
| 行 33: | 行 19: |
| . それぞれ'''1筆で描く'''こと。 | . それぞれ<<Color(red:1筆で)>>描くこと。 |
| 行 38: | 行 24: |
| . {{attachment:path01.png}} . ABCの順にクリックし、'''最後にもう一度'''、Aの点をクリックします。 |
|
| 行 44: | 行 29: |
| . {{attachment:path01.png}} 描き方 . ABCの順にクリックし、'''最後にもう一度'''、Aの点をクリックします。 |
|
| 行 52: | 行 40: |
| . 5つの点を順にクリックします。 | 描き方 . 5つの点をつながっている順にクリックします。 |
| 行 56: | 行 45: |
| ==== 3)曲線(ノードは両端の2つ) ==== 曲線を描くにはノードから方向線の方向(かつ進行方向)にドラッグします。 . AとCがノードで、方向線を緑色で示しています。 . Aからの進行方向を表す方向線の先端がBです。 . Cからの進行方向を表す方向線の先端がDです。 |
==== 3)曲線(概要) ==== 折れ線を描くにはクリックしましたが、 曲線を描くには<<Color(red:ドラッグ)>>します。 * ドラッグを始める位置は線上 * ドラッグの方向は接線(進行)方向 ドラッグの向きと量を緑色の矢印で示してあります。 |
| 行 63: | 行 55: |
| 1. AからBまでドラッグし、 1. 続いてCからDまでドラッグします。 . CからDへドラッグする途中でも曲線が表示されるので、目的の形に一致するところでボタンを離します。 1. オープンパスですからEnterキーを押して終わります。 |
1. Aの矢印の根元から先までドラッグします 1. Bの矢印の根元から先までドラッグします 1. Cの矢印の根元から先までドラッグします 1. Dの矢印の根元から先までドラッグします 1. Eの矢印の根元から先までドラッグします 1. Enterキーを押します。 |
| 行 68: | 行 63: |
| ==== 4)曲線(ドラッグ量の練習) ==== 3と同じですが、ドラッグの量を考えましょう。 |
==== 4)曲線(ドラッグして曲線の形に合わせる) ==== 描き始めのドラッグは緑の矢印で示してあります。 終わりの点でのドラッグの量を調整します。 |
| 行 72: | 行 68: |
| 1. AからB方向にドラッグ . ドラッグ方向は曲線の向き . ドラッグ量ABは、曲線ACの長さの半分より短い 1. CからD方向にドラッグ . ドラッグ方向は曲線の向き . A~C間の形に合ったところでボタンを離す |
1. Aの矢印の根元から先までドラッグします 1. Bの点から点線の方向にドラッグします . 描きたい曲線の形に一致したところでボタンを離す |
| 行 80: | 行 73: |
| B点でドラッグを始めるときには、曲線の形は正しくありません。 |
|
| 行 81: | 行 76: |
| ==== 5)曲線(複数のセグメント) ==== 複雑な形の曲線の場合は、両端の向きだけでは調整できません。 曲線の途中にもノードをとり、ノードの位置でドラッグしながら描きます。 * ノードの位置を青い四角で、方向線を緑で示しています。 ノード(曲線上の点)の数が増えても描き方は同じです。 |
==== 5)曲線(ドラッグ量の練習) ==== 途中にもノードがあります。 A点のドラッグは緑の矢印で示してあります。 B点、C点でのドラッグ量を調整します。 |
| 行 88: | 行 82: |
| 1. A点から進行方向へ少しだけドラッグ 1. B点から進行方向へドラッグ . AB間の形に合ったところでボタンを離す 1. C点から進行方向へドラッグ . BC間の形に合ったところでボタンを離す 1. D点から進行方向へドラッグ . CD間の形に合ったところでボタンを離す 1. Enterキーを押す |
1. Aの矢印の根元から先までドラッグします 1. Bの点から点線の方向にドラッグします . 描きたい曲線の形に一致したところでボタンを離す 1. Cの点から点線の方向にドラッグします . 描きたい曲線の形に一致したところでボタンを離す 1. Enterキーを押します |
| 行 97: | 行 89: |
| 中間のノードでのドラッグ方向が、ノードの前後で共用され滑らかな曲線になります。 | 中間のノードでのドラッグ方向が、ノードの前後で共用されます。 |
| 行 100: | 行 92: |
| ==== 6)角のあるクローズパス ==== 角が1つだけあるクローズパスの例です。 |
==== 6)クローズパス(ドラッグ方向とドラッグ量の練習) ==== 途中の点でのドラッグ方向は示してありませんが、 接線(進行)方向にドラッグします。 |
| 行 103: | 行 97: |
| . 角の点Aを描き始めにすると描きやすい。 . A,B,Cの順にドラッグし、最後にもう一度A点でドラッグして終わる。 |
描き方 1. Aの矢印の根元から先までドラッグします 1. Bの点から接線(進行)方向にドラッグします . 描きたい曲線の形に一致したところでボタンを離す 1. Cの点から接線(進行)方向にドラッグします . 描きたい曲線の形に一致したところでボタンを離す 1. Aの点から接線(進行)方向にドラッグします . 描きたい曲線の形に一致したところでボタンを離す クローズパスの場合、最後にもういちど最初の点でドラッグします。 |
| 行 106: | 行 109: |
| ==== 7)角の無いクローズパス ==== ちょっと複雑な曲線の例です。 |
==== 7)角のあるクローズパス ==== 角が1つだけあるクローズパスの場合は、 6と同様に角の点から描き始めるとよい。 |
| 行 109: | 行 113: |
| 滑らかな部分は描きやすいと思います。 カーブのきついAB間は難しいかもしれません。 |
途中のノードは3個程度。 |
| 行 114: | 行 117: |
| A点とB点にノードを置くつもりで、AB間から描きはじめましょう。 | ---- ==== 8)角の無いクローズパス ==== ちょっと複雑な曲線の例です。 角の無いクローズパスでは描きやすい部分から始めます。例えばA点。 カーブのきついBC間は難しいかもしれません。 カーブの入り口と出口にあたるB点とC点付近にノードを置くつもりで描きます。 . {{attachment:path08.png}} 描き方 1. A点から進行方向にドラッグします 1. A点とB点の間の曲線上で進行方向にドラッグします 1. B点付近で進行方向にドラッグします 1. C点付近で進行方向にドラッグします 1. C点とA点の間の曲線上で進行方向にドラッグします 1. A点から進行方向にドラッグします C点とA点の間にもうひとつノードを追加しても良い。 |
| 行 119: | 行 141: |
| 8個程度のノード数で描けます。 |
|
| 行 122: | 行 142: |
| ==== 8)途中の角 ==== | ==== 9)途中の角 ==== |
| 行 129: | 行 149: |
| . {{attachment:path08.png}} | . {{attachment:path09.png}} |
| 行 153: | 行 173: |
| 1. CからEの位置までドラッグ(Cの位置に表示される'''□'''から始める) | 1. CからEの位置までドラッグ(Cの位置に表示される'''□'''から始めること) |
| 行 157: | 行 177: |
| ==== 9〜12)いろいろな曲線 ==== | ==== 10〜12)いろいろな曲線 ==== |
| 行 166: | 行 186: |
| . AからBまでドラッグしたときは、次の点はC付近にとる。 . C付近にマウスを置いてみて、曲線の形がすこし違っているが、ドラッグすることで一致できるところにする。 |
ペンツールの練習
練習用ファイルを用いてペンツール(ペジェ曲線)の練習をします。
書き方のポイント
- 折れ線はクリック
- 曲線はドラッグ
- ボタンを押す場所はいつでも線上
- クローズパスは最初の点で終わる
- オープンパスはEnterを押して終わる
練習
練習用ファイルのダウンロードは済んでいますか?
練習用ファイルをInkscapeで開き、 次の指示にしたがって、灰色で示された線と同じになるようにペジェ曲線を描く練習をしなさい。
練習の曲線は12個あります。
それぞれ1筆で描くこと。
一部に説明用の線が加わっているが、灰色の線だけを描けばよい。
1)折れ線(クローズパス)
折れ線を描くにはつながっている順に角をクリックしていきます。
クローズパス(閉じた線)の場合は、1周するように順にクリックします。
- 右回りでも左回りでも、どの角から始めてもかまいません。
- 角を順にクリックしていき1周したら、最初にクリックした角を(最後に)もう一度クリックします。
最初にクッリクした点には小さな□が表示されます、最後はこれに合わせてクリックすればよい。
描き方
ABCの順にクリックし、最後にもう一度、Aの点をクリックします。
2)折れ線(オープンパス)
オープンパス(輪になっていない端のある線)の場合です。 つながっている順にクリックするのは、1の場合と同じです。
最後にEnterキーを押して線を終わります。
描き方
- 5つの点をつながっている順にクリックします。
- Enterキーを押します。
3)曲線(概要)
折れ線を描くにはクリックしましたが、 曲線を描くにはドラッグします。
- ドラッグを始める位置は線上
- ドラッグの方向は接線(進行)方向
ドラッグの向きと量を緑色の矢印で示してあります。
描き方
- Aの矢印の根元から先までドラッグします
- Bの矢印の根元から先までドラッグします
- Cの矢印の根元から先までドラッグします
- Dの矢印の根元から先までドラッグします
- Eの矢印の根元から先までドラッグします
- Enterキーを押します。
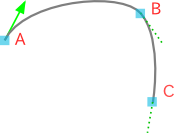
4)曲線(ドラッグして曲線の形に合わせる)
描き始めのドラッグは緑の矢印で示してあります。 終わりの点でのドラッグの量を調整します。
描き方
- Aの矢印の根元から先までドラッグします
- Bの点から点線の方向にドラッグします
- 描きたい曲線の形に一致したところでボタンを離す
- Enterキーを押します
B点でドラッグを始めるときには、曲線の形は正しくありません。
5)曲線(ドラッグ量の練習)
途中にもノードがあります。 A点のドラッグは緑の矢印で示してあります。 B点、C点でのドラッグ量を調整します。
描き方
- Aの矢印の根元から先までドラッグします
- Bの点から点線の方向にドラッグします
- 描きたい曲線の形に一致したところでボタンを離す
- Cの点から点線の方向にドラッグします
- 描きたい曲線の形に一致したところでボタンを離す
- Enterキーを押します
中間のノードでのドラッグ方向が、ノードの前後で共用されます。
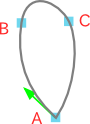
6)クローズパス(ドラッグ方向とドラッグ量の練習)
途中の点でのドラッグ方向は示してありませんが、 接線(進行)方向にドラッグします。
描き方
- Aの矢印の根元から先までドラッグします
- Bの点から接線(進行)方向にドラッグします
- 描きたい曲線の形に一致したところでボタンを離す
- Cの点から接線(進行)方向にドラッグします
- 描きたい曲線の形に一致したところでボタンを離す
- Aの点から接線(進行)方向にドラッグします
- 描きたい曲線の形に一致したところでボタンを離す
クローズパスの場合、最後にもういちど最初の点でドラッグします。
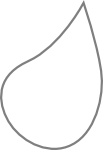
7)角のあるクローズパス
角が1つだけあるクローズパスの場合は、 6と同様に角の点から描き始めるとよい。
途中のノードは3個程度。
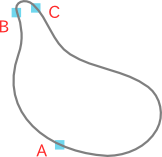
8)角の無いクローズパス
ちょっと複雑な曲線の例です。
角の無いクローズパスでは描きやすい部分から始めます。例えばA点。
カーブのきついBC間は難しいかもしれません。 カーブの入り口と出口にあたるB点とC点付近にノードを置くつもりで描きます。
描き方
- A点から進行方向にドラッグします
- A点とB点の間の曲線上で進行方向にドラッグします
- B点付近で進行方向にドラッグします
- C点付近で進行方向にドラッグします
- C点とA点の間の曲線上で進行方向にドラッグします
- A点から進行方向にドラッグします
C点とA点の間にもうひとつノードを追加しても良い。
- 曲がり方の変化が大きい部分ではノード間が狭く、
- 滑らかな部分ではノード間が広くなります。
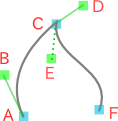
9)途中の角
曲線の途中に角がある例です。 描き方は2通りあります。
描き方(1)はshiftキーを使って方向を変える方法です。
- 描き方(2)は角までの曲線を描いたあとで、端から線をのばす方法です。

描き方(1)
ノードの前後で方向線の向きを変えるときはshiftキーを使います。 shiftキーを押すとすでに描いた曲線は変えないで、次のノードの方向線だけを変えることができます。 押す、離すタイミングに注意してください。
- AからBへドラッグ
CからDへドラッグし曲線の形を合わせるが、まだボタンを離さない
- shiftキーを押す(これも押したままで)
- そのままEの位置までドラッグ
- マウスのボタンを離す
- shiftキーを離す
- F点からドラッグして曲線の形を合わせる
- Enterキーを押す
描き方(2)
AC間の曲線を描いていったん確定した後、C点でつなぐように残りの曲線を描きます。
- AからBへドラッグ
- CからDへドラッグし曲線の形を合わせる
- Enterキーを押す
CからEの位置までドラッグ(Cの位置に表示される□から始めること)
- 最後の点からドラッグして曲線の形を合わせる
- Enterキーを押す(1つのパスになっていることを確認すること)
10〜12)いろいろな曲線
ノードをどこに置いたらよいかも含めて考え、練習しましょう。
考え方