|
⇤ ← 2008-08-21 12:00:54時点のリビジョン1
サイズ: 6349
コメント:
|
サイズ: 6593
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| パス | |
| 行 4: | 行 3: |
| polygon や polyline 要素を使って多角形や折れ線を描くことができました。 | polygon や polyline 要素を使って多角形や折れ線を描くことができました。<<BR>> |
| 行 6: | 行 5: |
| 一部分が折れ線で一部分が曲線のようなものも可能です。 polygonのように最初の点と最後の点が結ばれた曲線を閉曲線、polylineのように最初の点と最後の点が別々の曲線を開曲線と呼びます。 |
一部分が折れ線で一部分が曲線のようなものも可能です。<<BR>> polygonのように最初の点と最後の点が結ばれた曲線を'''閉曲線'''、 polylineのように最初の点と最後の点が別々の曲線を'''開曲線'''と呼びます。 |
| 行 9: | 行 9: |
| path 要素 <path d="パス形状の記述" style=" ... " /> |
'''path 要素''' <path d="パス形状の記述" style=" ... " /> |
| 行 14: | 行 14: |
| <path d="M 40 60 L 10 60 L 40 50 Z" style="stroke:blue;" /> | {{{ <path d="M 40 60 L 10 60 L 40 50 Z" style="stroke:blue;" /> }}} |
| 行 18: | 行 20: |
| 紙にペンで描く場合を思い浮かべてください。現在ペンがある位置を現在位置と呼ぶことにします。線を描くにはペンを動かしますので現在位置は次々と変わっていきます。 逆に現在位置を指定することで、線を引く指示をしようという考え方です。 新しい位置を指定すると、もとの現在位置との間に線を引き、現在位置を新しい位置に変える、という処理を繰り返すことで線を引いていきます。 |
紙にペンで描く場合を思い浮かべてください。現在ペンがある位置を'''現在位置'''と呼ぶことにします。 線を描くにはペンを動かしますので現在位置は次々と変わっていきます。 逆に現在位置を指定することで、線を引く指示をしようという考え方です。 新しい位置を指定すると、もとの現在位置との間に線を引き、現在位置を新しい位置に変える、という処理を繰り返すことで線を引いていきます。 |
| 行 22: | 行 25: |
M コマンド (move to) M x座標 y座標 |
---- '''M コマンド (move to)''' M x座標 y座標 |
| 行 30: | 行 33: |
| L コマンド (line to) L x座標 y座標 |
'''L コマンド (line to)''' L x座標 y座標 |
| 行 34: | 行 37: |
| Z コマンド (close) Z |
'''Z コマンド (close)''' Z |
| 行 40: | 行 43: |
| 上の例の解説 M 40 60 で (40,60) に現在位置(ペン)を移動します。 L 10 60 もとの現在位置である (40,60) と (10,60) の間を直線で結び、現在位置を (10,60) に変更します。 L 40 50 同様に (10,60) と (40,50) の間を直線で結び、現在位置を (40,50) に変更します。 Z 現在位置 (40,50) と最初の位置 (40,60) を直線で結びます。 |
例 {{{ <path d="M 40 60 L 10 60 L 40 50 Z" style="stroke:blue;" /> }}} . M 40 60 で (40,60) に現在位置(ペン)を移動します。 . L 10 60 もとの現在位置である (40,60) と (10,60) の間を直線で結び、現在位置を (10,60) に変更します。 . L 40 50 同様に (10,60) と (40,50) の間を直線で結び、現在位置を (40,50) に変更します。 . Z 現在位置 (40,50) と最初の位置 (40,60) を直線で結びます。 |
| 行 47: | 行 54: |
| <polygon points="40 60 10 60 40 50" style="stroke:blue;" /> | {{{ <polygon points="40 60 10 60 40 50" style="stroke:blue;" /> }}} |
| 行 50: | 行 59: |
| ---- === 絶対座標と相対座標 === |
|
| 行 51: | 行 62: |
| 絶対座標と相対座標 命令文字に大文字を使うと絶対座標、小文字を使うと相対座標になります。 |
命令文字に大文字を使うと絶対座標、小文字を使うと相対座標になります。 |
| 行 56: | 行 65: |
| {{{ <path d="M 10 20 l 40 10 l 30 -40" /> }}} と書くと、座標(10,20)からx方向へ20、y方向へ10進んだ座標すなわち(50,30)への直線と、 座標(50,30)からx方向へ30、y方向へ -40進んだ座標すなわち(80,70)への直線からなる折れ線が描かれます。 |
|
| 行 57: | 行 71: |
| <path d="M 10 20 l 40 10 l 30 -40" /> | ---- '''省略記法''' |
| 行 59: | 行 74: |
| と書くと、座標(10,20)からx方向へ20、y方向へ10進んだ座標すなわち(50,30)への直線と、座標(50,30)からx方向へ30y方向へー40進んだ座標すなわち(80,70)への直線からなる折れ線が描かれます。 省略記法 同じ命令を繰り返すときは命令文字を省略してもよい。 空白の代わりにカンマを用いてもよい。 空白を省略しても分るところは、省略してもよい。 |
. 同じ命令を繰り返すときは命令文字を省略してもよい。 . 空白の代わりにカンマを用いてもよい。 . 空白を省略しても分るところは、省略してもよい。 |
| 行 69: | 行 79: |
| H x 水平線を引く V y 垂直線を引く |
. H x 水平線を引く . V y 垂直線を引く |
| 行 72: | 行 82: |
| 曲線 | '''曲線''' |
| 行 74: | 行 84: |
| 曲線を描く命令は3種類あります。 | 曲線を描く命令は3種類あります。 |
| 行 76: | 行 86: |
| 3次ベジェ曲線命令 C x1 y1 x2 y2 x y 2次ベジェ曲線命令 Q x1 y1 x y 楕円弧曲線命令 A rx ry rot flag1 flag2 x y |
. 3次ベジェ曲線命令 C x1 y1 x2 y2 x y . 2次ベジェ曲線命令 Q x1 y1 x y . 楕円弧曲線命令 A rx ry rot flag1 flag2 x y |
| 行 80: | 行 90: |
3次ベジェ曲線命令 |
---- === 3次ベジェ曲線命令 === |
| 行 131: | 行 141: |
| 曲線 | {{attachment:bezie2.jpg}} |
パス
polygon や polyline 要素を使って多角形や折れ線を描くことができました。
path 要素を使うと曲線も同様にして描くことができます。 一部分が折れ線で一部分が曲線のようなものも可能です。
polygonのように最初の点と最後の点が結ばれた曲線を閉曲線、 polylineのように最初の点と最後の点が別々の曲線を開曲線と呼びます。
path 要素
<path d="パス形状の記述" style=" ... " />
パスの記述部分には、コマンド(命令)と座標を表す数を並べて書きます。
例
<path d="M 40 60 L 10 60 L 40 50 Z" style="stroke:blue;" />
タートルグラフィックスの考え方を用います
紙にペンで描く場合を思い浮かべてください。現在ペンがある位置を現在位置と呼ぶことにします。 線を描くにはペンを動かしますので現在位置は次々と変わっていきます。 逆に現在位置を指定することで、線を引く指示をしようという考え方です。 新しい位置を指定すると、もとの現在位置との間に線を引き、現在位置を新しい位置に変える、という処理を繰り返すことで線を引いていきます。
M コマンド (move to)
- M x座標 y座標
現在位置を (x, y) に移動します。
パスデータは必ずMコマンドで始まります。 パスデータの途中にMコマンドがあると、いくつかの部分に分かれたパスができます。複合パスに対応します。
L コマンド (line to)
- L x座標 y座標
もとの現在位置と (x,y) の間を直線で結び、現在位置を (x, y) に移動します。
Z コマンド (close)
- Z
現在位置と最初の点を直線で結びます。
パスデータの最後にZを記述すると閉曲線(polygon)になり、Zの記述が無いときは開曲線(polyline)になります。
例
<path d="M 40 60 L 10 60 L 40 50 Z" style="stroke:blue;" />
- M 40 60 で (40,60) に現在位置(ペン)を移動します。
- L 10 60 もとの現在位置である (40,60) と (10,60) の間を直線で結び、現在位置を (10,60) に変更します。
- L 40 50 同様に (10,60) と (40,50) の間を直線で結び、現在位置を (40,50) に変更します。
- Z 現在位置 (40,50) と最初の位置 (40,60) を直線で結びます。
したがって、つぎのpolygon要素と同じ結果が得られます。
<polygon points="40 60 10 60 40 50" style="stroke:blue;" />
ここまでなら polygon のほうが楽かもしれませんが、pathを使うともっと複雑な図形を描くことができます。
絶対座標と相対座標
- 命令文字に大文字を使うと絶対座標、小文字を使うと相対座標になります。
lineto命令として小文字の l を使い
<path d="M 10 20 l 40 10 l 30 -40" />
と書くと、座標(10,20)からx方向へ20、y方向へ10進んだ座標すなわち(50,30)への直線と、 座標(50,30)からx方向へ30、y方向へ -40進んだ座標すなわち(80,70)への直線からなる折れ線が描かれます。
省略記法
- 同じ命令を繰り返すときは命令文字を省略してもよい。
- 空白の代わりにカンマを用いてもよい。
- 空白を省略しても分るところは、省略してもよい。
水平線、垂直線を引くための命令も用意されています。
- H x 水平線を引く
- V y 垂直線を引く
曲線
- 曲線を描く命令は3種類あります。
- 3次ベジェ曲線命令 C x1 y1 x2 y2 x y
- 2次ベジェ曲線命令 Q x1 y1 x y
- 楕円弧曲線命令 A rx ry rot flag1 flag2 x y
3次ベジェ曲線命令
CGでは三次ベジェ曲線がよく使われます。ツールを使って描かれる曲線のほとんどはこれです。
4点 P_0, P_1, P_2, P_3 が与えられたとき、曲線上の点 P は t をパラメータとして
P = (1-t)3 * P_0 + t * (1-t)2 * 3 * P_1 + t2 * (1-t) * 3 * P_2 + t3 * P_3
と書けます(0≦t≦1)。
この曲線はつぎのような形になります。 t=0のときP=P_0、t=1のときP=P_3であり、この2点が曲線の端の点です。 P1,P2の2点は制御点といい、曲線上に無いことが多い。 P_0とP_1を結ぶ直線はP_0において、この曲線の接線になっている。 P_2とP_3を結ぶ直線はP_3において、この曲線の接線になっている。
C命令では、現在位置がP_0に、(x1,y1)がP_1に、(x2,y2)がP_2に、(x,y)がP_3に対応します。
<path d="M 10 50 C 20 25 40 25 50 60" />
の場合、P_0=(10,50), P_1=(20,25), P_2=(40,25), P_3=(50,60)に対応し P_1,P_2を制御点とするP_0からP_3への曲線になります。
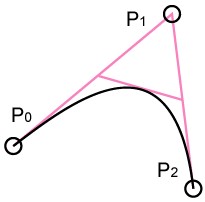
2次ベジェ曲線命令
3点 P_0, P_1, P_2 が与えられたとき、曲線上の点 P は t をパラメータとして
P = (1-t)2 * P_0 + t * (1-t) * 2 * P_1 + t2 * P_2
と書けます(0≦t≦1)。
t=0のときP=P_0、t=1のときP=P_2であり、この2点が曲線の端の点です。 P_0とP_1を結ぶ直線はP_0において、この曲線の接線になっている。 P_1とP_2を結ぶ直線はP_2において、この曲線の接線になっている。
Q命令では、現在位置がP_0に、(x1,y1)がP_1に、(x,y)がP_2に対応します。
<path d="M 10 50 Q 20 25 50 60" />
の場合、P_0=(10,50), P_1=(20,25), P_2=(50,60)に対応し P_1を制御点とするP_0からP_2への曲線になります。
2次ペジェ曲線のデータを書く
曲線の端点p_0とp_2の座標は考えられますね。 次にそれら2点からのばした接線の交点をp_1とすればよいのです。 曲線の曲がり具合は、p_0,p_1の中点とp_1,p_2の中点を結ぶ線に接する程度と考えるとよいでしょう。
補足
曲線命令も直線命令と同様に続けて書いたり、直線と曲線をつなげて描いたりすることもできます。 絶対座標、相対座標についても同じです。 また、 3次ベジェ曲線命令の省略形 S x2 y2 x y 2次ベジェ曲線命令の省略形 T x y もあります。